Hello,
I was working on a fetch to a site to retrieve JSON data with Basic Authentication. I got around the CORS block by setting " mode: ‘no-cors’" in my call to fetch. But I ran into a more serious problem. My calls to fetch() are not returning any data even if successful. Here’s my test program:
var url = ‘https://www.google.com/thisshouldfail’;
var url2 = ‘https://www.google.com/’;
var response = await fetch(url, {method:'GET', mode: 'no-cors'});
var response2 = await fetch(url2, {method:'GET', mode: 'no-cors'});
output.inspect(response);
output.text(response.status);
output.inspect(response2);
output.text(response2.status);
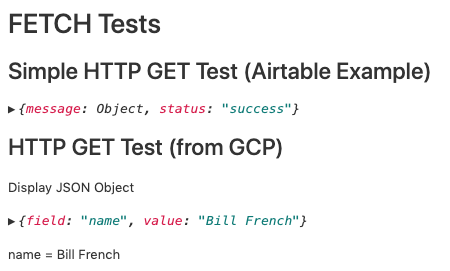
The output to this running is:
{}
0
{}
0
Looking at the browser’s network log I see the calls return the correct HTTP codes:
GENERAL:
Request URL: https://www.google.com/thisshouldfail
Request Method: GET
Status Code: 200
Remote Address: 172.217.9.228:443
Referrer Policy: no-referrer-when-downgrade
GENERAL:
Request URL: https://www.google.com/
Request Method: GET
Status Code: 200
Remote Address: 172.217.9.228:443
Referrer Policy: no-referrer-when-downgrade
The fetch() function call is not returning either 404 or 200 codes, nor the results of the successful call to google.com.
Is there another flag I need to get this to work?