Hi,
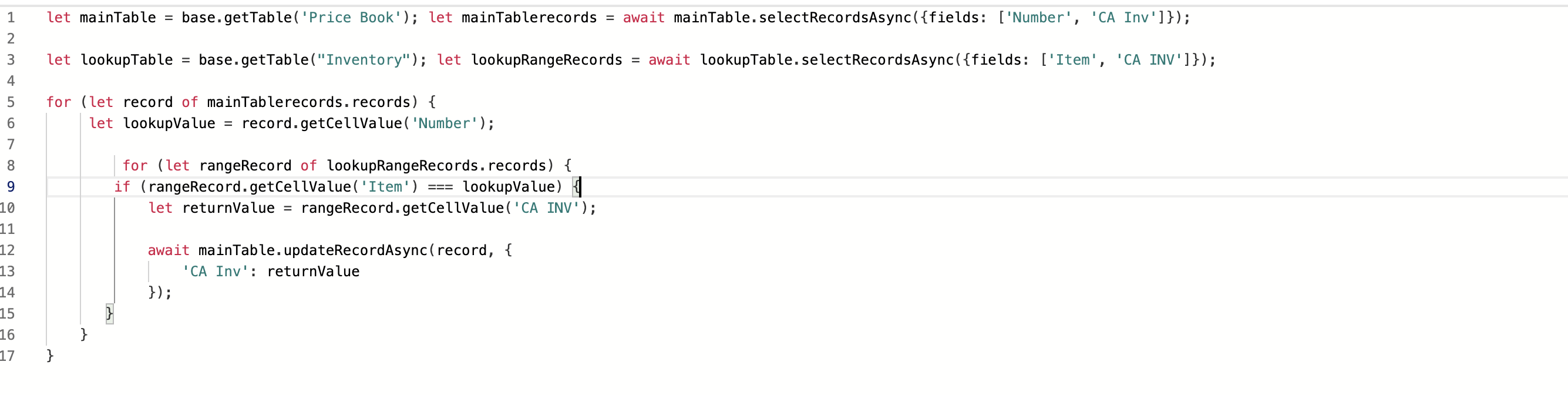
I’m trying to run the below VLOOKUP type script. When I type it in I get a strikethough on mainTable.selectRecordsAsync - I’m not a programmer and wondering 1) if this is why my script is not running and 2) how to fix it.
Any help is appreciated.
Thanks!
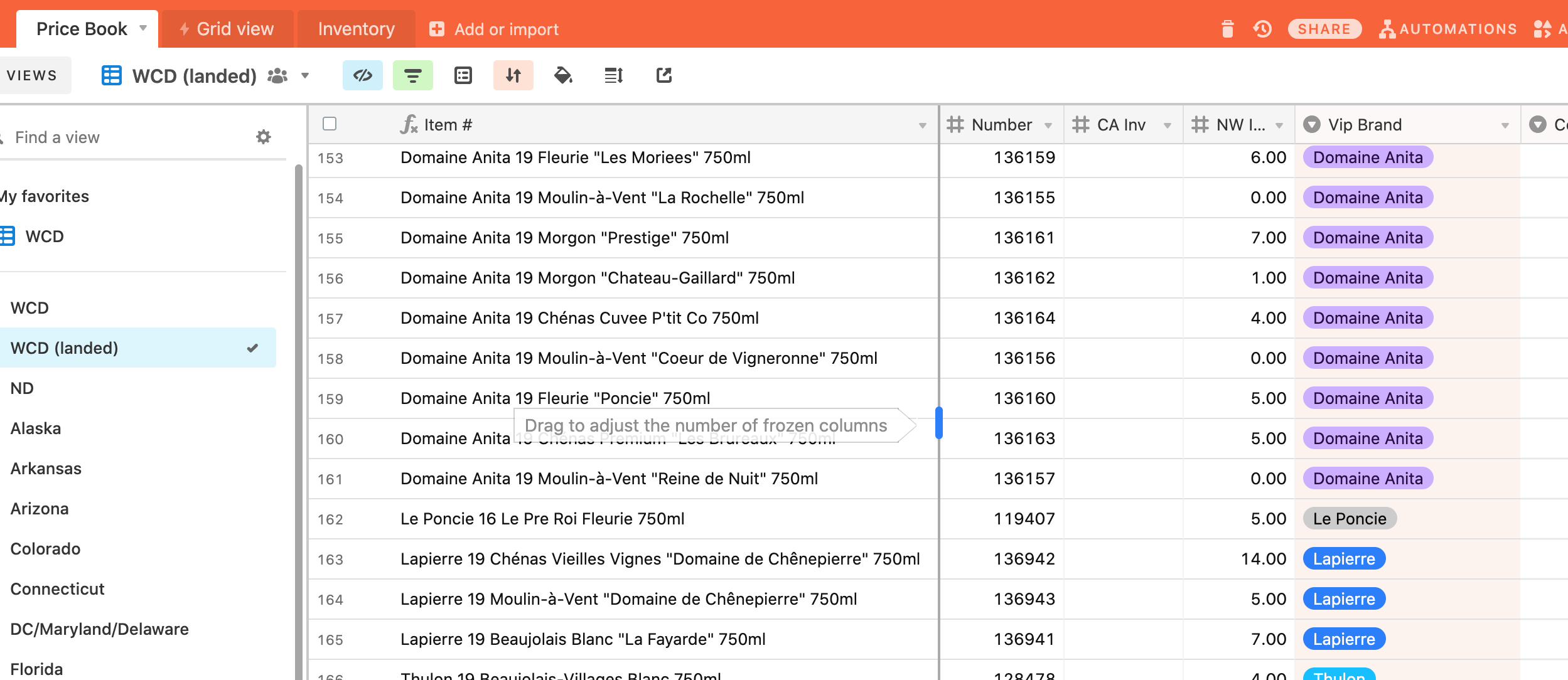
let mainTable = base.getTable(“Price Book”);
let mainTableRecords = await mainTable.selectRecordsAsync();
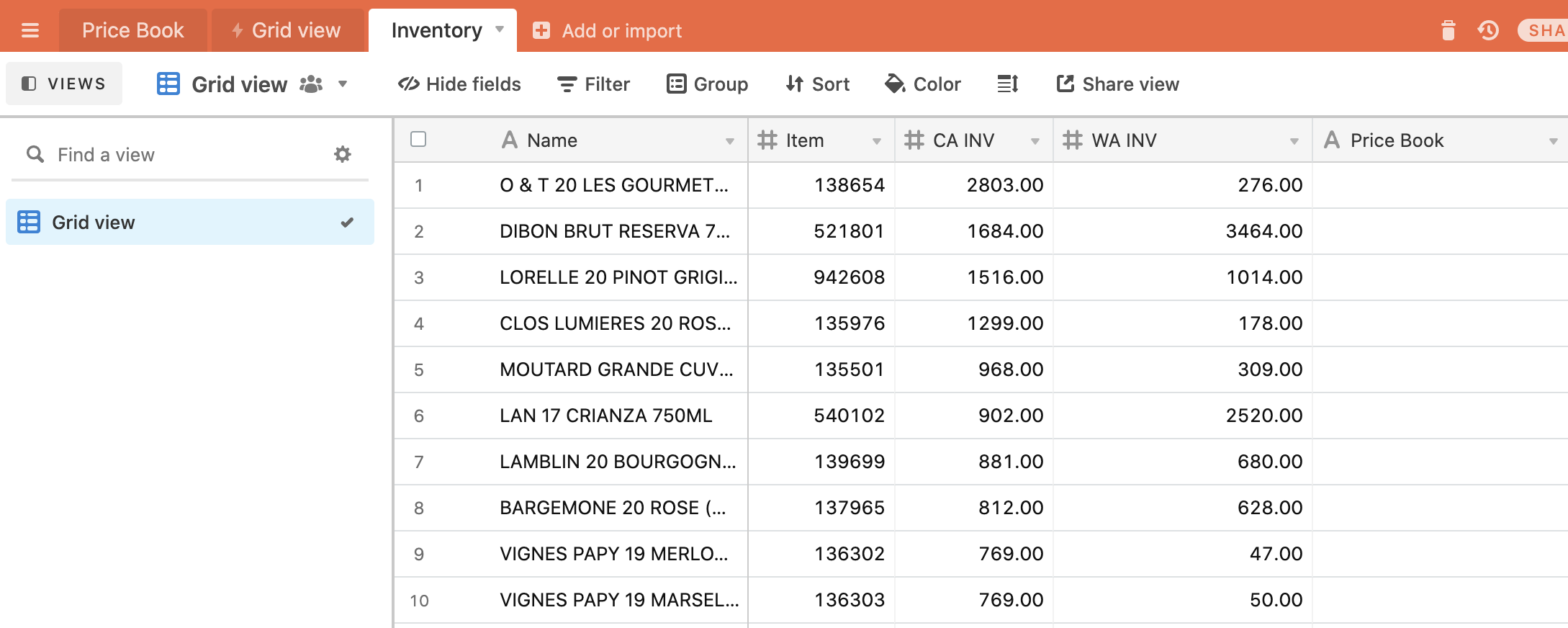
let lookupTable = base.getTable(“Inventory”);
let lookupRangeRecords = await lookupTable.selectRecordsAsync();
for (let record of mainTableRecords.records) {
let lookupValue = record.getCellValue(“Number”);
for (let rangeRecord of lookupRangeRecords.records) {
if (rangeRecord.getCellValue(“Item”) === lookupValue) {
let returnValue = rangeRecord.getCellValue(“CA INV”);
await mainTable.updateRecordAsync(record, {
"CA Inv": returnValue
});
}
}
}