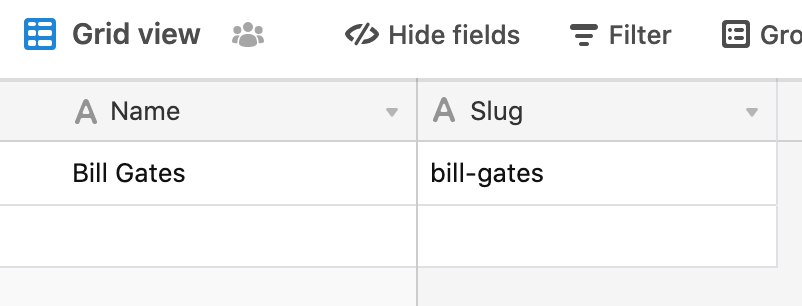
Say I have an Airtable base listing details of “Executives” by record…
And say I wanted to throw up a rough prototype site to show the profiles of those executives on individual pages… How would I do that?
For example, the page http://www.example.com/profile/bill-gates/ should use the Airtable API to get and show details from Bill’s record.
It seems to call for a single “profile” web page, and maybe an index to list each executive first.
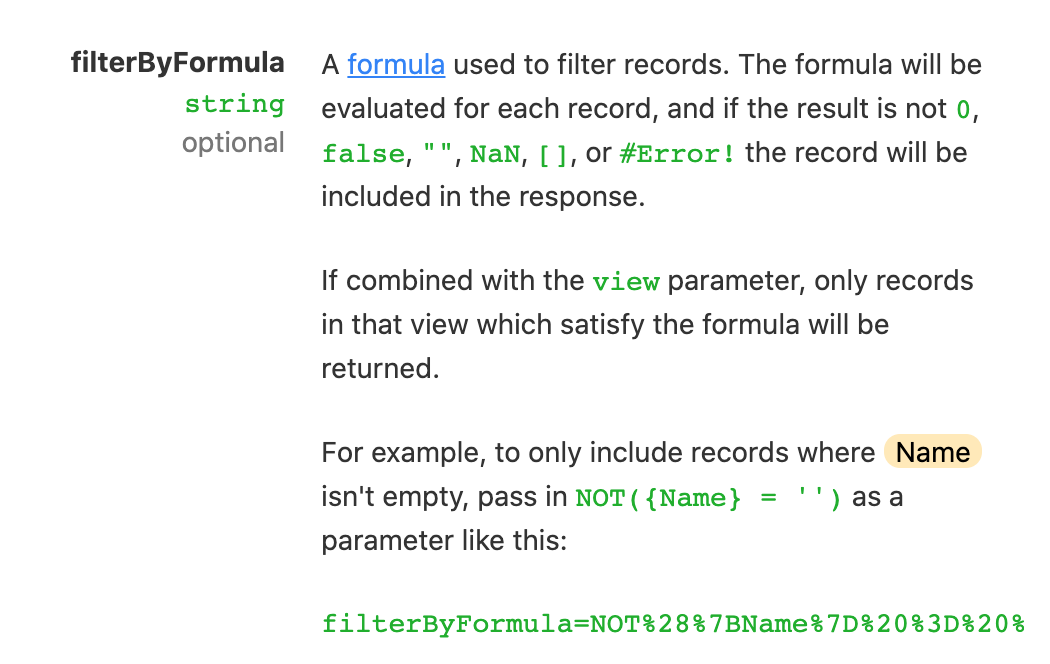
But I can’t wrap my head around how to interrogate the URL slug for an executive’s name handle to pass to Airtable…
If there is no such page at “bill-gates”, why would it not throw a 404? If the idea is I should create a page at /profile/index.html, how would I get it to understand “bill-gates”? And/or do I need a system whereby the URL slug is an Airtable “rec*” ID?
I realise this is probably due to my general programming stack capabilities more than Airtable per se, but still.
FYI, PHP is what I’m most familiar with, but simple Javascript may be a goer.
Thanks.