Hi Team,
I have created 1 view and 1 form within air table. As soon as i submit the form 1 row gets inserted in the view. Subsequently, The view is attached to Run Script which gives call to external REST API.
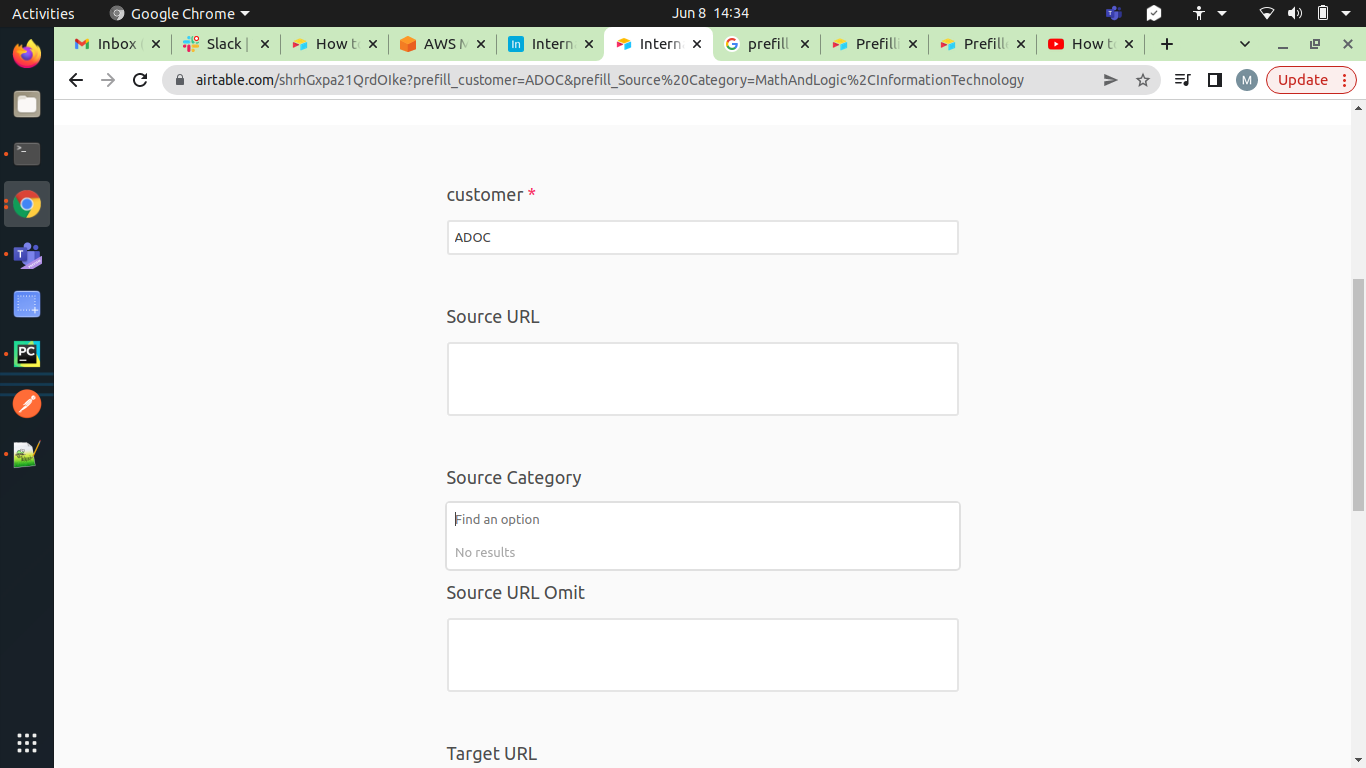
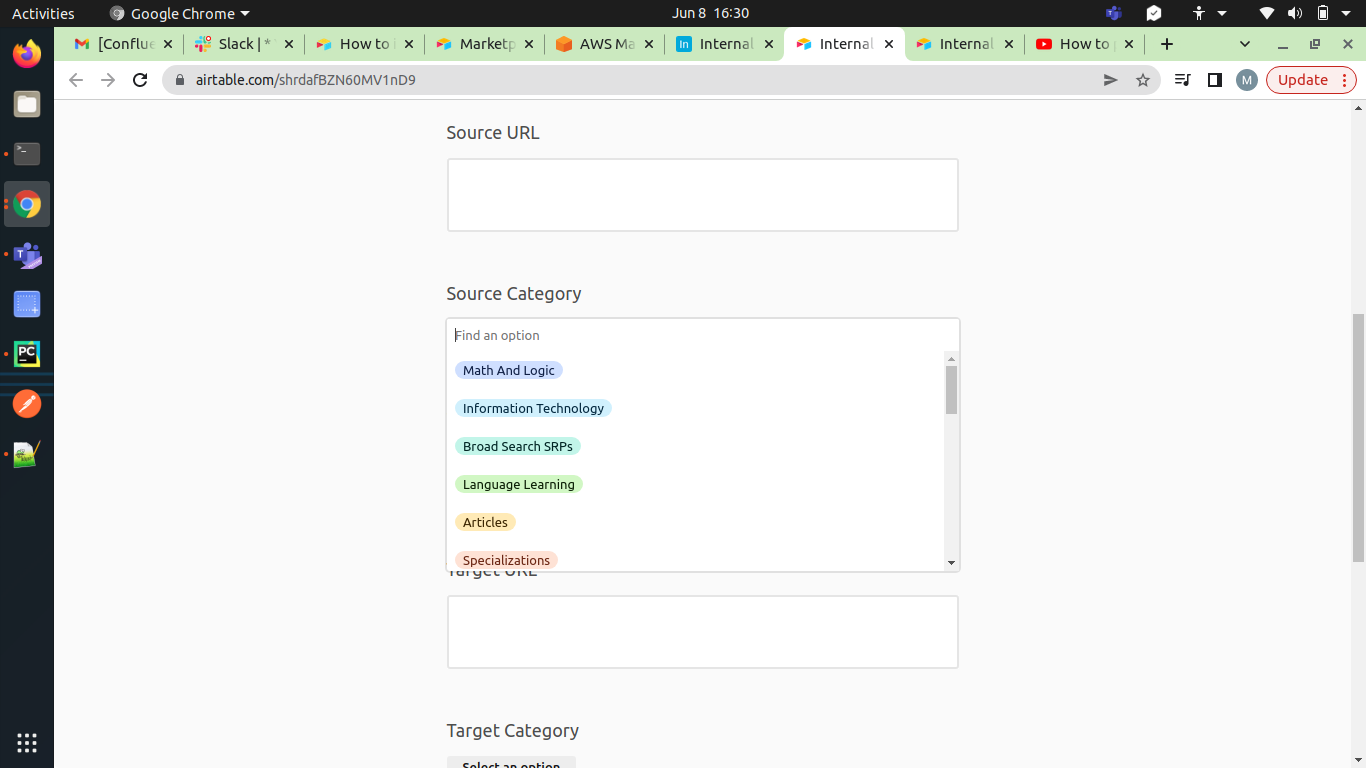
Below are the fields displayed on the form. FYI. I have mentioned the fields type as well in the bracket.
Field names: customer(Single Select),source category(Multiple Select) and source url(Long text) ,target category(Multiple Select),target url(Long text) and email(Single Line text) etc.
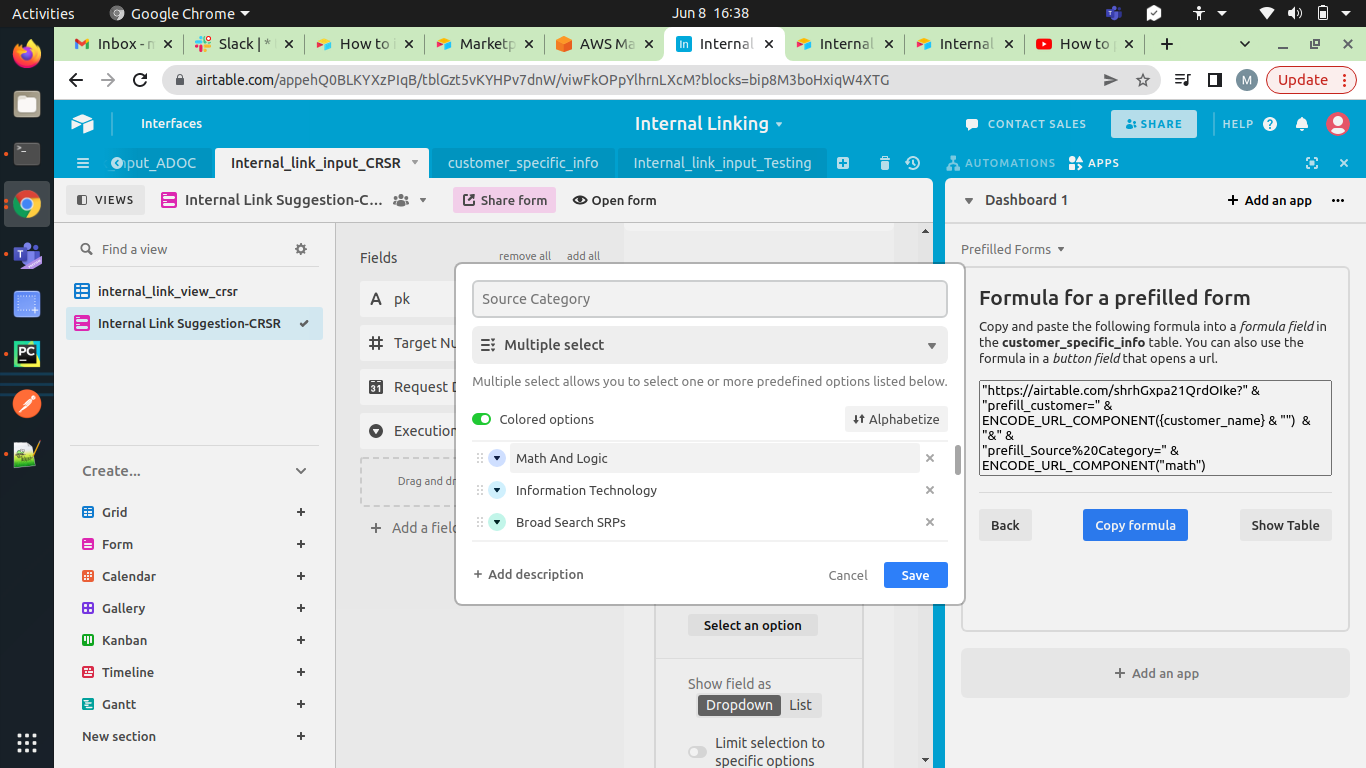
Requirement: I would like to dynamically pre-filled the source category and target category fields based on the selection of the value of customer field.
Could you please guide and point me to the example/link where i can get idea how this is possible to do in air table?