Hi,
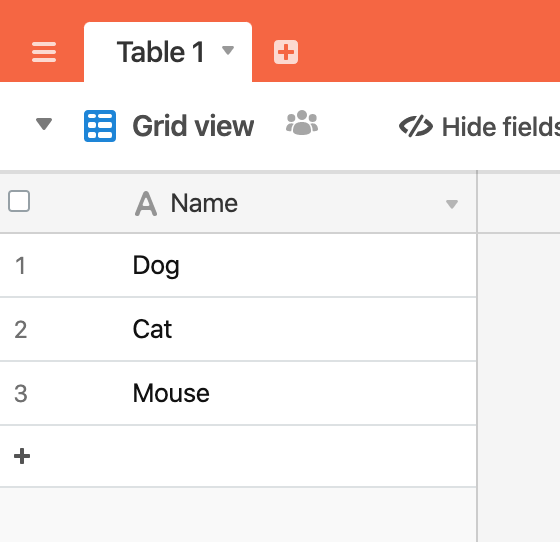
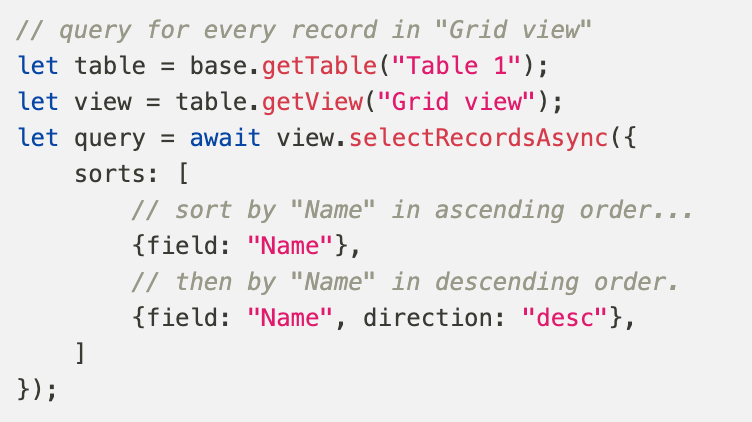
I’m looking for a way to query the “line number” (based on the current manual sorting of a table) when iterating over the records. I don’t have a table column which reflects the actual sorting so I can’t use a column as sort criteria with selectRecordsAsync(). Please see this simplified example:
let table = base.getTable("MyTableName");
let result = await table.selectRecordsAsync();
for (let record of result.records) {
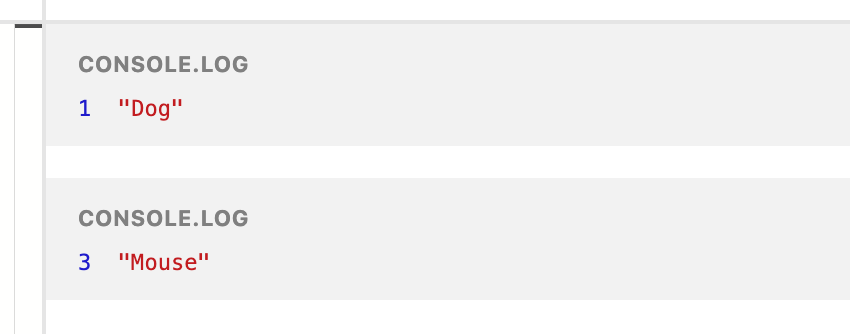
// if record matches a certain criteria -> output certain record fields
// including the line number according to the current (manual) sorting sequence
}
Any hints are appreciated!
Thanks, Stefan