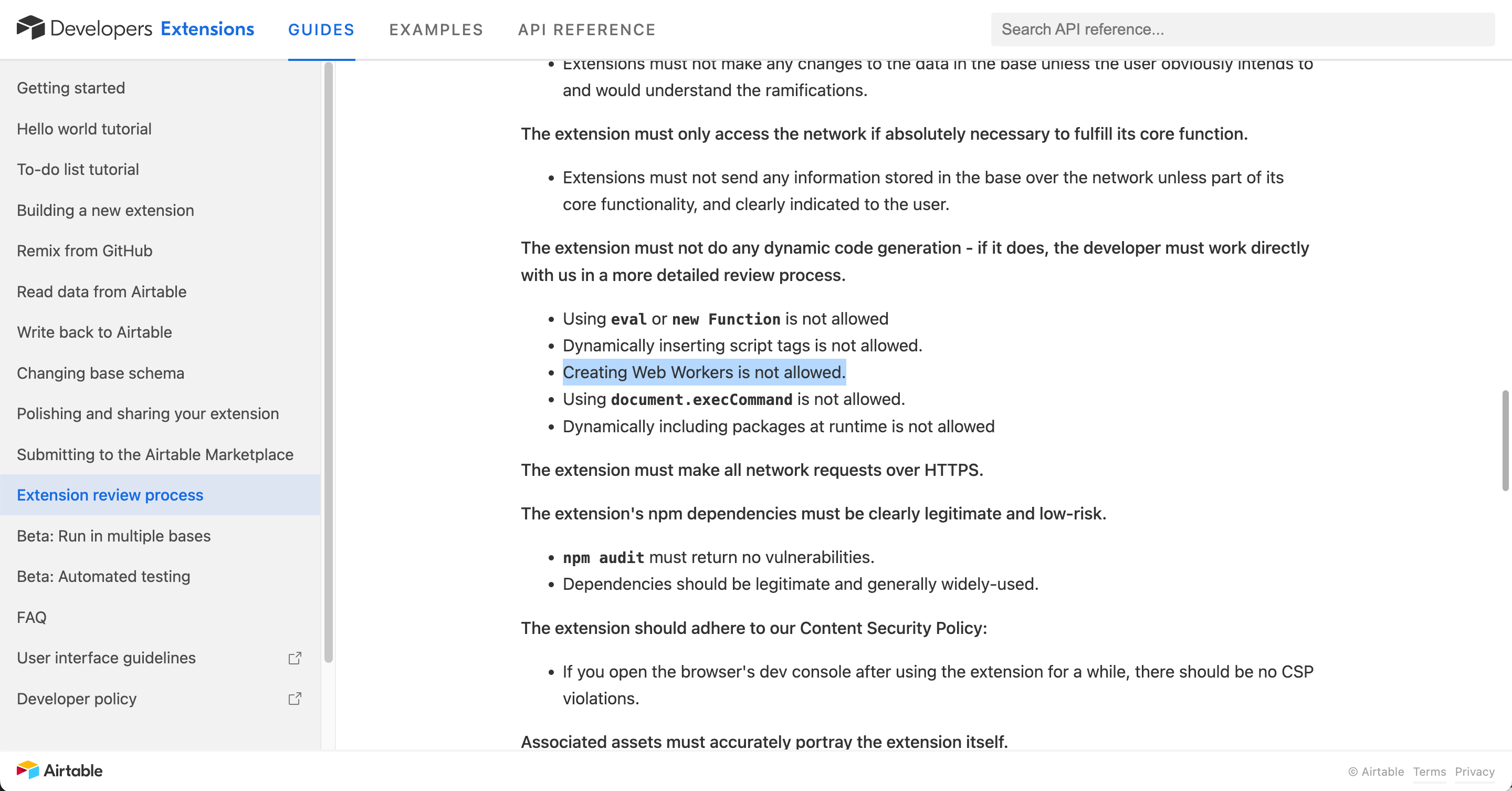
I'm getting a CORS error when instantiating a Worker. What do I need to do to avoid this CORS error when instantiating a Worker?
"Failed to construct 'Worker': Script at 'https://localhost:9000/worker.ts' cannot be accessed from origin 'https://devblock---t-vjm-s-v7-g-mvh-c-b-r--55q8cmv.alt.airtableblocks.com'."
import { initializeBlock } from "@airtable/blocks/ui";
import React from "react";
function HelloWorldTypescriptApp() {
const useWebWorker = () => {
const worker = new Worker("worker.ts"); // <-- throws error mentioned above
worker.postMessage("foo");
};
return <button onClick={useWebWorker}>Click me</button>;
}
initializeBlock(() => <HelloWorldTypescriptApp />);
source code: https://github.com/jacobwilson41/airtable_web_worker_example/tree/main/frontend