Hiya,
I’m using nextjs and using the airtable npm package.
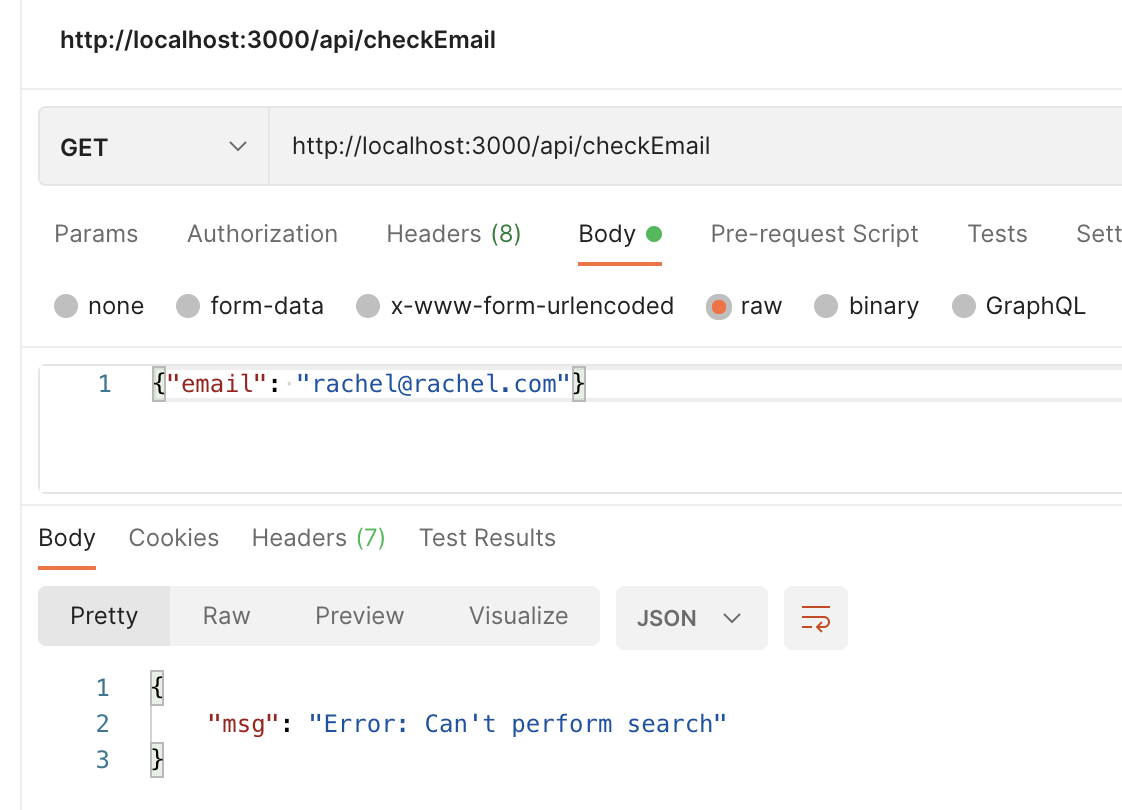
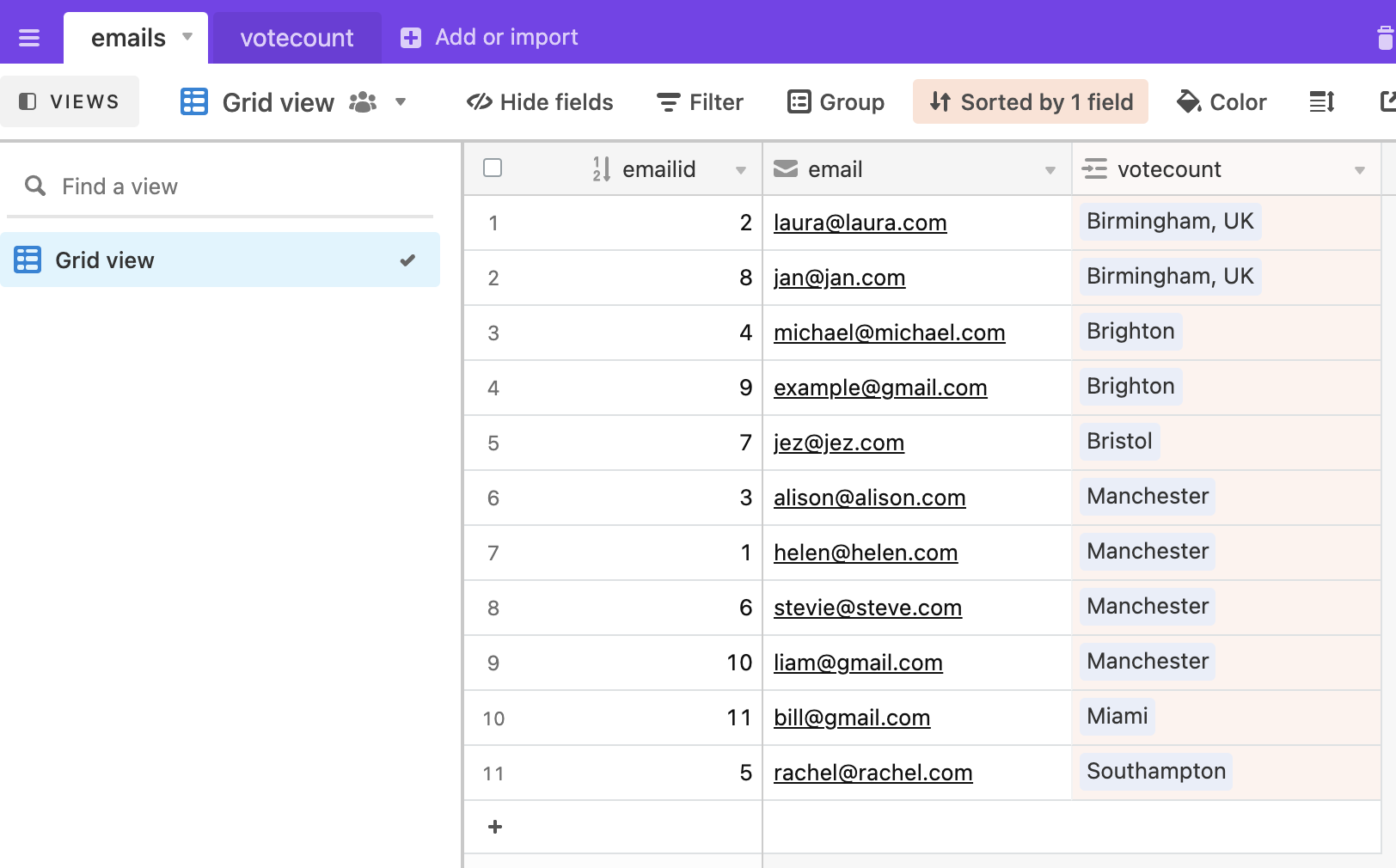
I have an emails table and I want to check whether I already have an email in the base so thought I could try to retrieve one. Firstly…this seems like a GET but with a body…? Does that work?
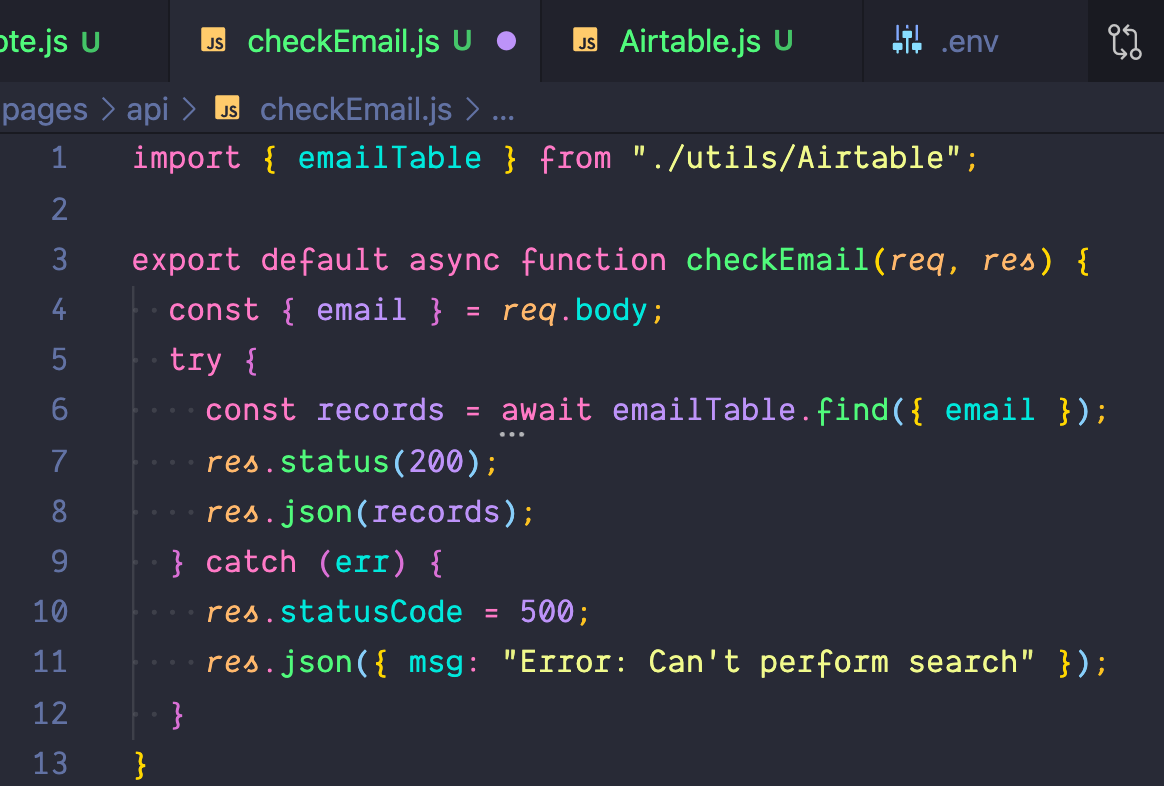
Secondly, what am i doing wrong here?


When i try and test it in postman it doesnt work but i’m not sure what i need to do. Help would be appreciated!