Just to be clear, you want these columns to match, regardless of whether the difference is big or small, yeah? If that’s the case, your first instinct was pretty good. I don’t work much with CSVs but they’re basically plaintext so if you have them in the table already, you should be able to do something like this:
let
q = await base.getTable(cursor
.activeTableId)
.selectRecordsAsync(), // pretend this is your original base
array = []
q.records.forEach( record => {
let
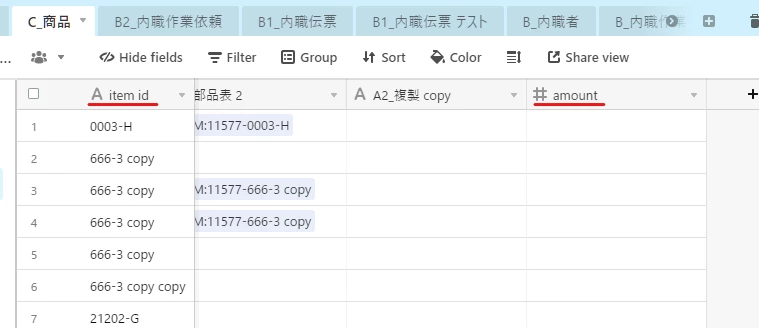
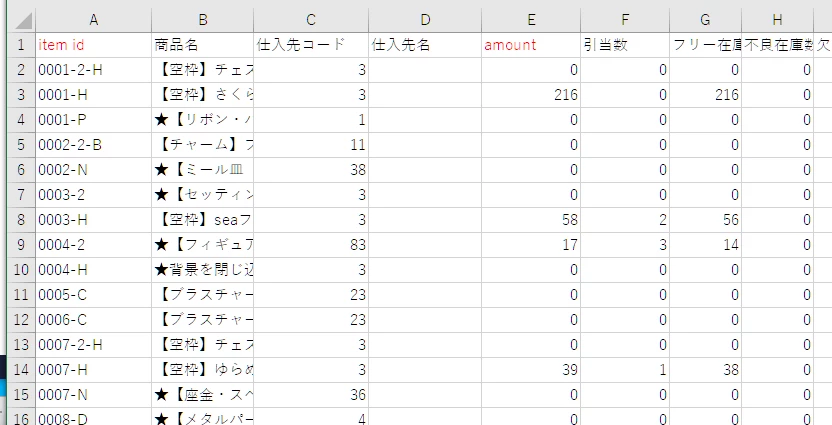
itemId = record.getCellValue('item id'),
amount = record.getCellValue('amount')
itemId !== amount
? array.push(
{id:record.id,
fields:{'amount':itemId}}
)
: console.log(`Record ${record.name} doesn't need updating.`)
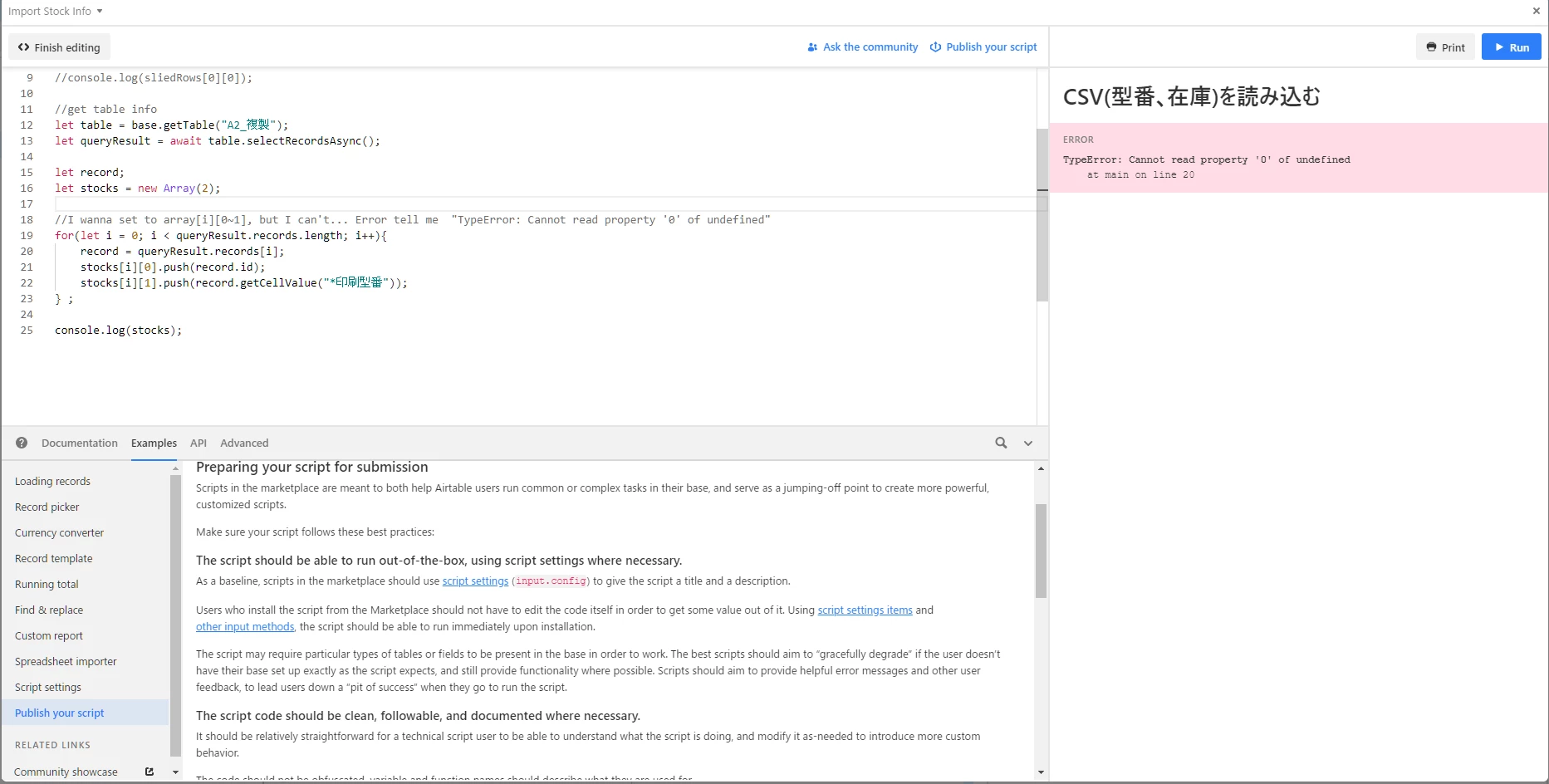
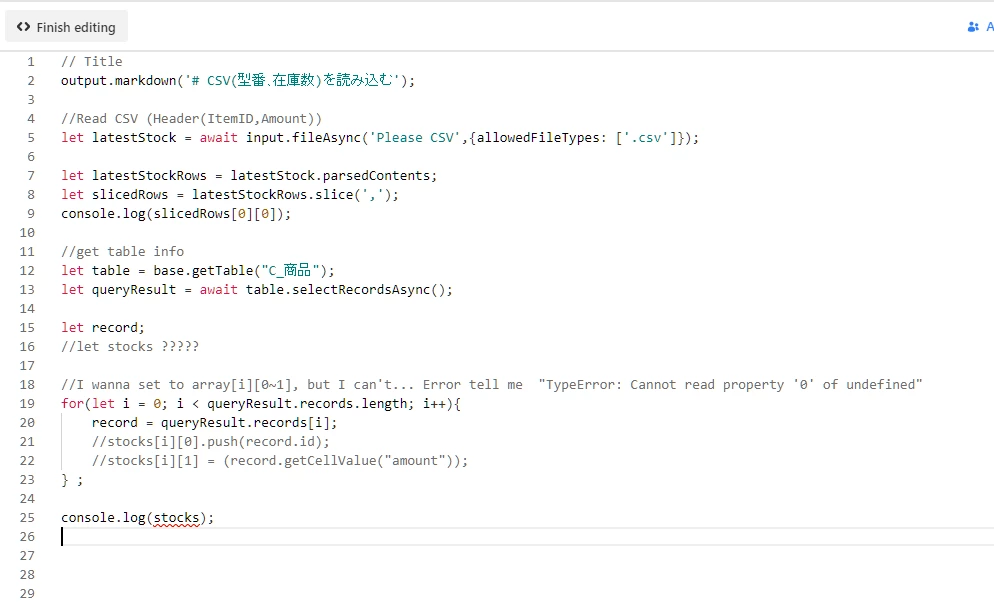
I tried using your actual field/table names and from what I’ve gathered, you actually have these imports in the same table as the “correct” values. Even if not, I think you’ll be able to figure it out from here anyway; like I said, your instinct was good but instinct doesn’t get you far with ecmascript haha.
What you were trying to do (I think) was a bit more complicated, but also doable. Unintentional mutations are a big no-no on the web, however, which is one of the reasons your syntax didn’t work - it’s meant to be counterintuitive so that you don’t accidentally change your Airtable records, in this instance.
Just for future reference, though, this is the easiest way that currently comes to mind for how to both create and fill an array with an arbitrary number of… numbers:
const range = (a, z) => Array.apply(0, Array(--z)).map((e, i) => i+ a)
Whereby a is your desired starting number and z your exclusive cap. So, range(1,10) would give you this output

Looking at this now, there’s got to be a simpler way lol.