function delay(ms) {
var limit = new Date();
limit = limit.setMilliseconds(limit.getMilliseconds() + ms);
while ((new Date()) < limit) {
// do nothing
;
}
}
delay(20000); //delay 20 second
This will work for Delay just replace value inside Delay()
Hi All,
Common pain point - Wish they'd just add a delay action, a la Zapier!..
That said, what would be the risk of using a script like this, which seems to run just fine...
function wait(ms) {
return new Promise(resolve => {
const startTime = new Date().getTime();
while (new Date().getTime() < startTime + ms);
resolve();
});
}
async function main() {
console.log('Waiting for 20 seconds...');
await wait(20000);
console.log('Done!');
}
main();
A very quick and dirty DIY solution for those who have access to a public web server that runs PHP could be as simple as creating a script with the following:
<?php
sleep(max(0, (int) $_POST['seconds']));
Then do a fetch on it in your automation like so:
await fetch('https://your-site.example/delay.php', {
method: 'POST',
body: new URLSearchParams([
seconds: 55
])
});Seems pretty bizarre that Airtable would rather have users max out their servers' CPUs than provide a sleep function. They could provide a simple network service like slowwly, that's only reachable from automations, to avoid modifications to their JavaScript execution environment.
Based on @Sannit_Vartak's answer, I wrote the following script, for better clarity.
/**
* Delays execution for a specified number of milliseconds.
* This function creates a blocking delay that halts the execution of code for the specified duration.
* FYI We can't use setTimout, as it isn't defined in Airtable environment.
*
* @param {number} ms - The number of milliseconds to delay execution.
*
* @example
* // Delay execution for 2 seconds
* delay(2000);
*
* @author Ambroise Dhenain <ambroise.dhenain.com>
*/
function delay(ms) {
const now = new Date();
const limit = now.getTime() + ms;
while (new Date().getTime() < limit) {
// do nothing
;
}
}
Based on @Sannit_Vartak's answer, I wrote the following script, for better clarity.
/**
* Delays execution for a specified number of milliseconds.
* This function creates a blocking delay that halts the execution of code for the specified duration.
* FYI We can't use setTimout, as it isn't defined in Airtable environment.
*
* @param {number} ms - The number of milliseconds to delay execution.
*
* @example
* // Delay execution for 2 seconds
* delay(2000);
*
* @author Ambroise Dhenain <ambroise.dhenain.com>
*/
function delay(ms) {
const now = new Date();
const limit = now.getTime() + ms;
while (new Date().getTime() < limit) {
// do nothing
;
}
}
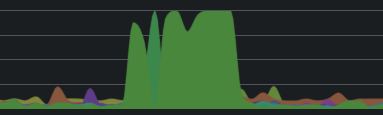
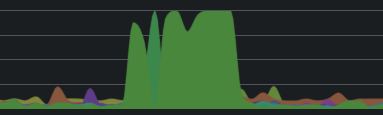
This is just another CPU-thrashing busy wait. You can see it for yourself, e.g. in Windows open Task Manager's view of individual CPU cores then run your solution in your browser's JS console. It will max. out a core the entire duration, blocking all other execution. I wouldn't be surprised if such if such automations were randomly and automatically terminated at some point in the future.
This is what a 5-second "delay" looks like on my machine: