Is there a method on base(‘tableName’) that can get the length (number of records) of the table?
Here is part of my code:
var Airtable = require('airtable');
var base = new Airtable({ apiKey: 'myApiKey' }).base(
'myBaseId'
);
base('tableName').
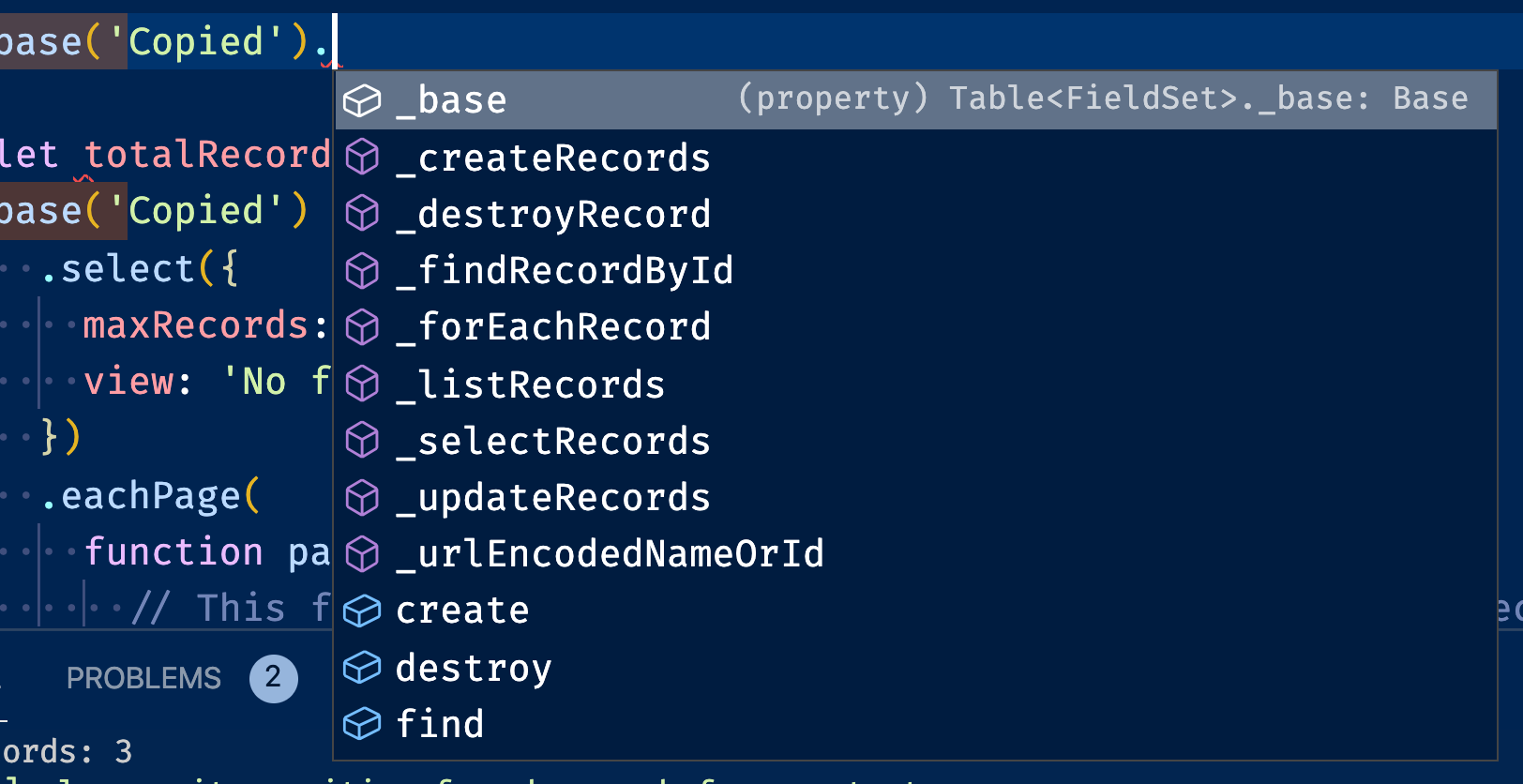
Here are the methods I see when typing:

I also saw that someone suggested this:
const table = await input.tableAsync('Copied');
const primaryFieldId = table.fieldse0].id;
const queryResult = await table.selectRecordsAsync({
fields: dprimaryFieldId],
});
const recordCount = queryResult.records.length;
console.log('recordCount', recordCount);
However, I’m getting an error saying: SyntaxError: await is only valid in async function (also, I wasn’t sure if input was a variable that was set somewhere else).
My other idea is to GET all of the records and implement a counter, but I wanted to see if there was a cleaner or better way.
