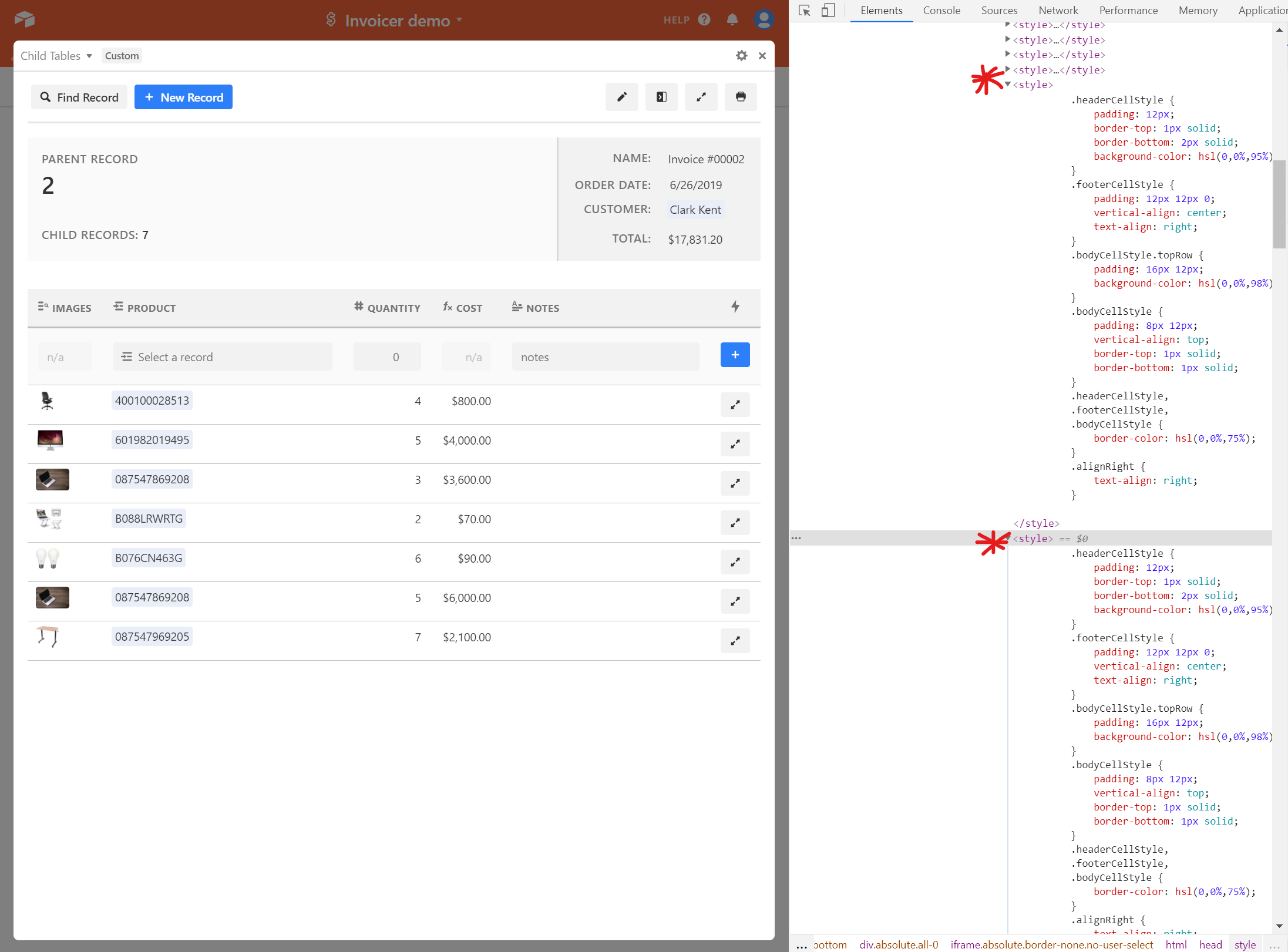
I’ve noticed that when using .loadCSSFromString() the frontend renders multiple duplicates of the same <style>/<style> element in the DOM body. Is there a way around this that I’m missing? In the example below, .loadCSSFromString() is placed at top-level and not within a loop.