I’m working on a rather bulky script, and because I’m trying to keep it clean I try and create functions for repetitive tasks. But it seems that using functions inside the scripting block also results in a poor logging behaviour in the output screen.
Take the following code:
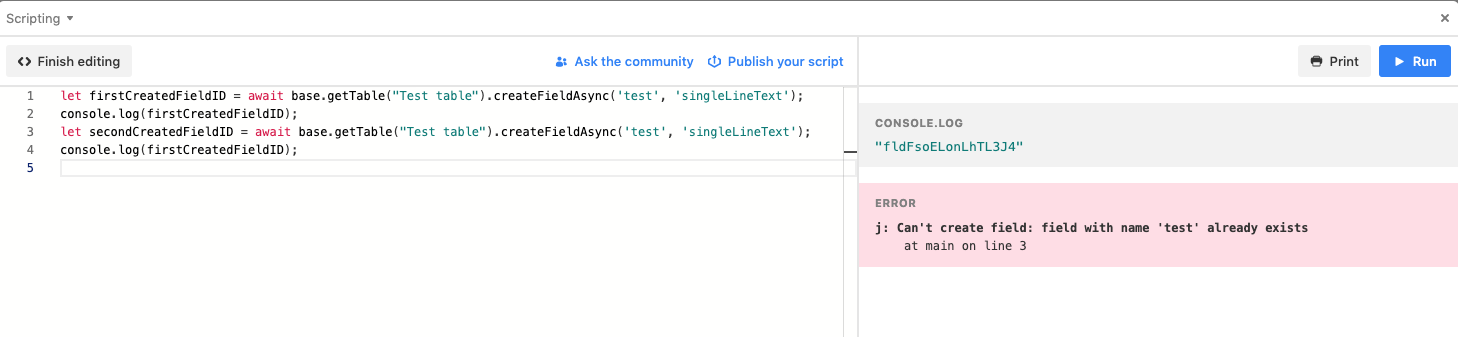
let firstCreatedFieldID = await base.getTable("Test table").createFieldAsync('test', 'singleLineText');
console.log(firstCreatedFieldID);
let secondCreatedFieldID = await base.getTable("Test table").createFieldAsync('test', 'singleLineText');
console.log(firstCreatedFieldID);
It neatly outputs the created field ID of the first command, and outputs the expected error of the second command.

But now, if I functionize this script – which is this example seems silly, but in a larger script it of course makes total sense – like this:
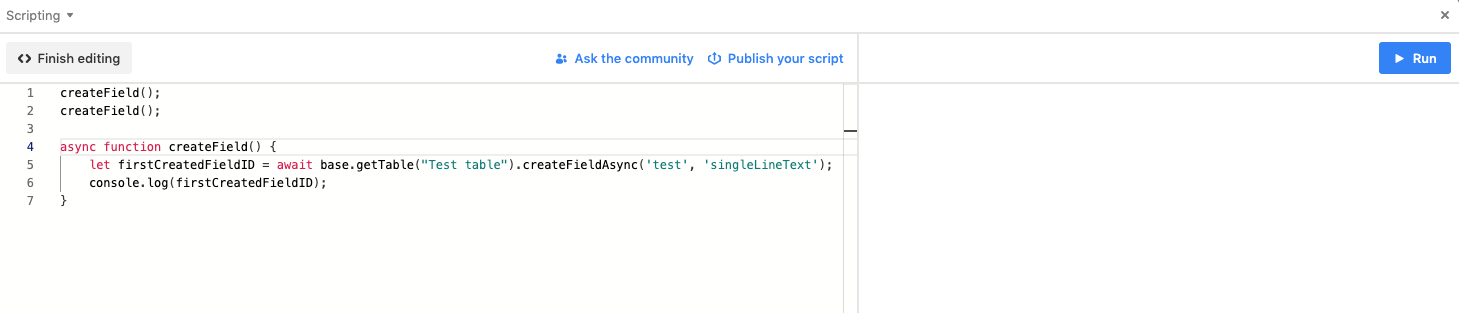
createField();
createField();
async function createField() {
let firstCreatedFieldID = await base.getTable("Test table").createFieldAsync('test', 'singleLineText');
console.log(firstCreatedFieldID);
}
None of it gets logged! Not the created field ID, nor the error. Even though the field has successfully been created.

Very inconvenient.
Does someone know if I’m doing something wrong here? Or any suggestions for a better logging setup?


