We recently added the ability to create tables, create fields, and update field options from the scripting app. The methods to perform each of these actions are the same as in the Blocks SDK.
- base.createTableAsync
- table.createFieldAsync
-
field.updateOptionsAsync
- Refer to the Field Options documentation to see which options are supported for each field type
The field types that are allowed to be created via base.createTableAsync and table.createFieldAsync are:
- barcode
- checkbox
- currency
- date
- dateTime
- duration
- multilineText
- multipleAttachments
- multipleCollaborators
- multipleRecordLinks
- multipleSelects
- number
- percent
- phoneNumber
- rating
- richText
- singleCollaborator
- singleLineText
- singleSelect
- url
The field types which cannot be created are:
- autoNumber
- button
- count
- createdBy
- createdTime
- externalSyncSource
- formula
- lastModifiedBy
- lastModifiedTime
- multipleLookupValues
- rollup
These three new methods are currently only supported in the scripting app, not in automation “Run a script” actions.
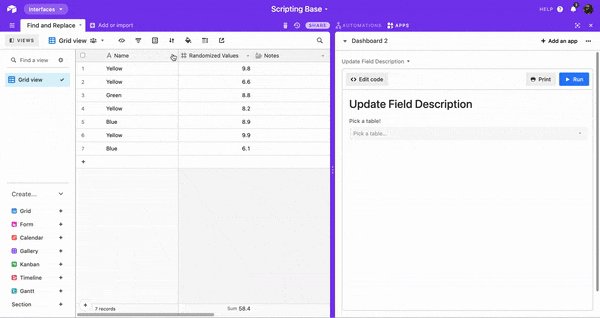
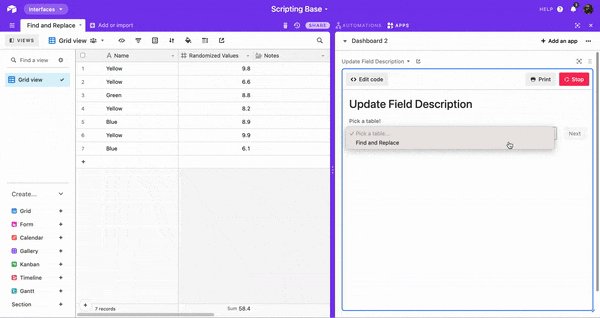
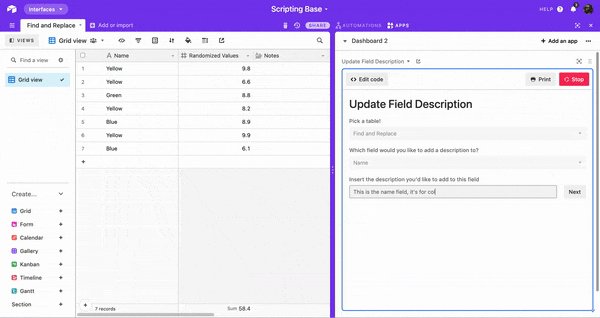
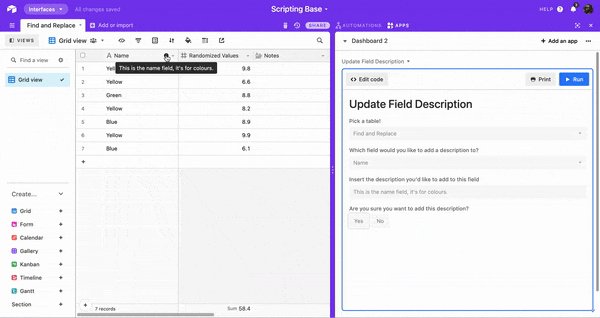
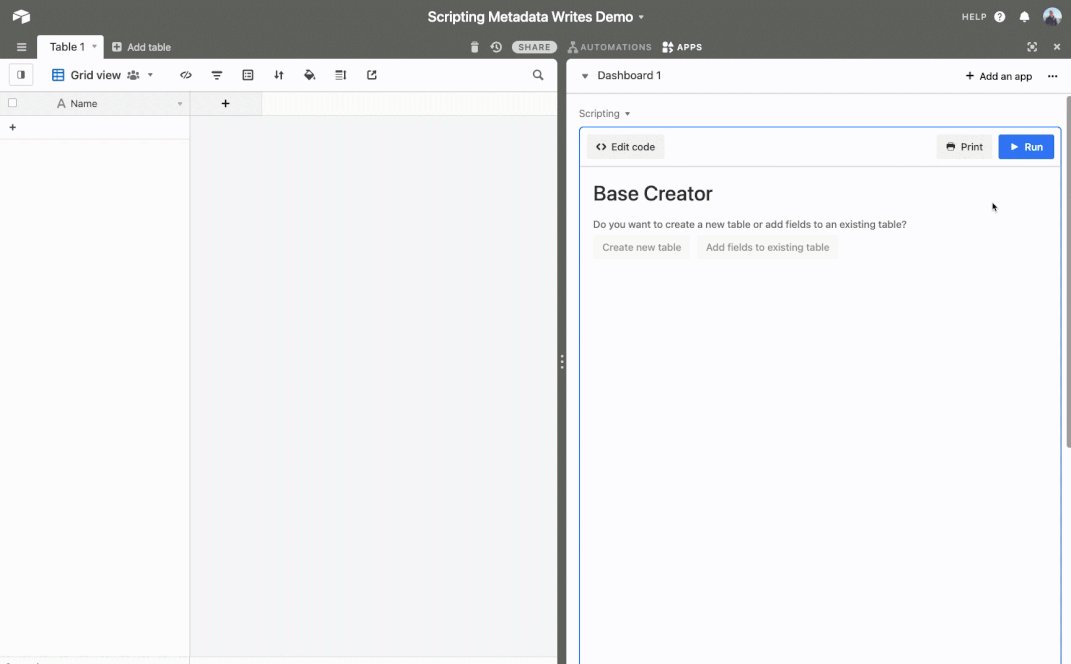
Finally, here is an example that showcases these methods. The source code can be found below.

output.markdown(`# Base Creator`)
const addTableOrField = await input.buttonsAsync('Do you want to create a new table or add fields to an existing table?', [
{label: 'Create new table', value: 'table'},
{label: 'Add fields to existing table', value: 'fields'},
]);
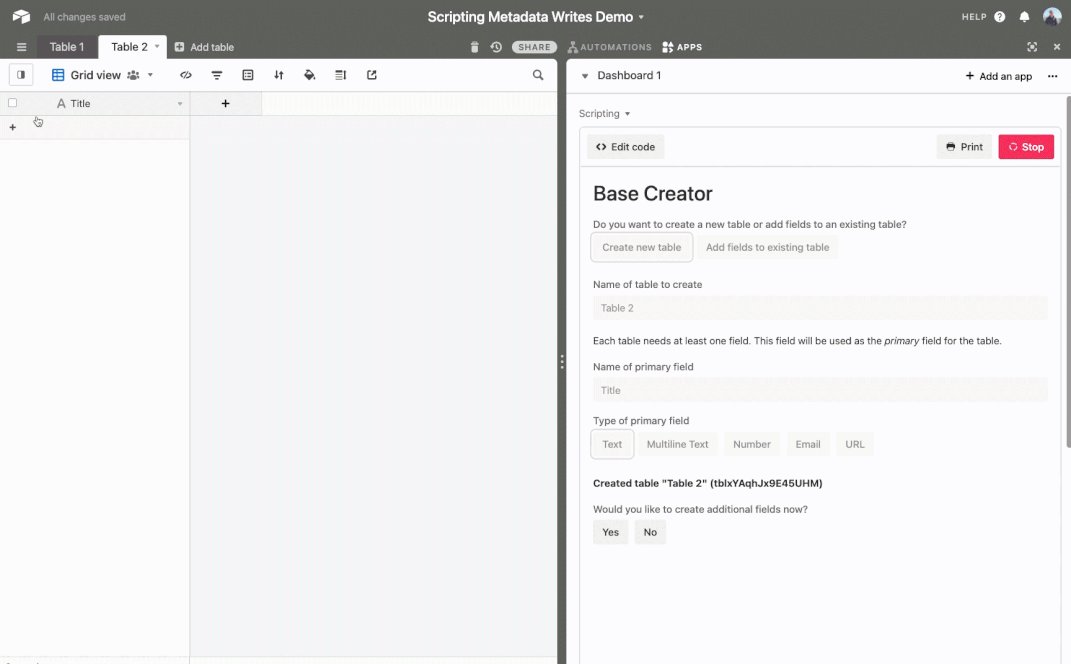
if (addTableOrField === 'table') {
const tableName = await input.textAsync('Name of table to create');
output.markdown('Each table needs at least one field. This field will be used as the _primary_ field for the table.')
const primaryFieldName = await input.textAsync('Name of primary field');
const primaryFieldType = await selectFieldTypeAsync('Type of primary field');
let tableId = await base.createTableAsync(tableName, [
{name: primaryFieldName, type: primaryFieldType, options: getFieldTypeOptions(primaryFieldType)}
])
output.markdown(`**Created table "${tableName}" (${tableId})**`);
const moreFields = await input.buttonsAsync('Would you like to create additional fields now?', ['Yes', 'No']);
if (moreFields === 'Yes') {
await createMultipleNewFieldsAsync(tableId);
}
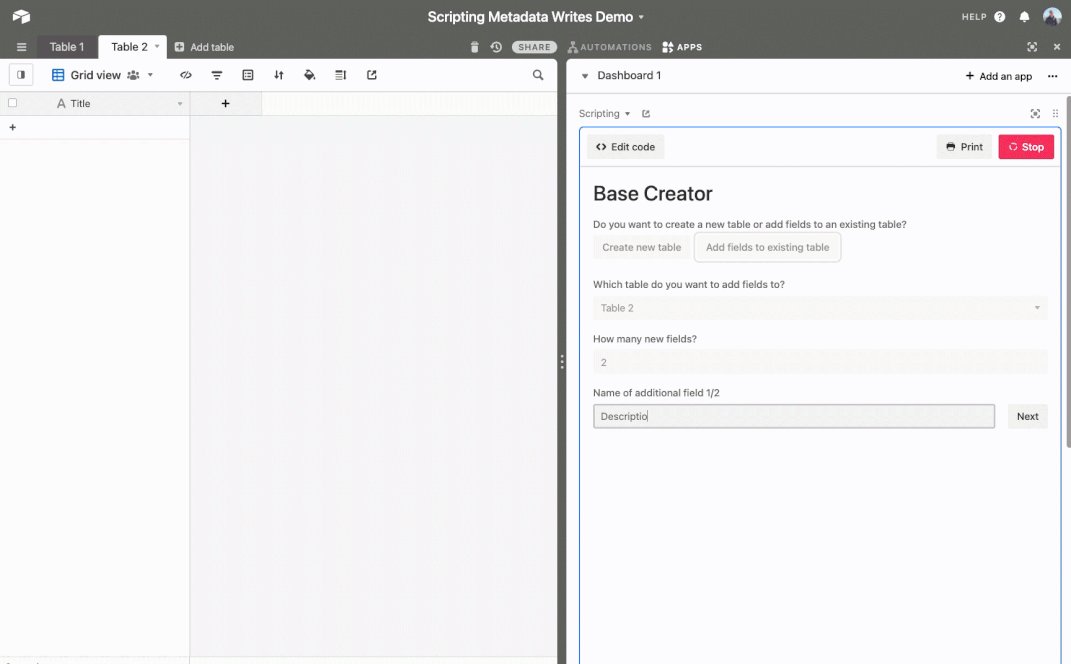
} else {
const table = await input.tableAsync('Which table do you want to add fields to?');
await createMultipleNewFieldsAsync(table.id);
}
/**
* @param {string} label
*/
async function selectFieldTypeAsync(label) {
return input.buttonsAsync(label, [
// There are more field types beyond these!
{label: 'Text', value: 'singleLineText'},
{label: 'Multiline Text', value: 'multilineText'},
{label: 'Number', value: 'number'},
{label: 'Email', value: 'email'},
{label: 'URL', value: 'url'},
]);
}
/**
* @param {Field['type']} fieldType
*/
function getFieldTypeOptions(fieldType) {
switch (fieldType) {
case 'singleLineText':
case 'multilineText':
case 'email':
case 'url':
return null;
case 'number':
return {precision: 5}
default:
throw new Error(`Unexpected field type ${fieldType}`)
}
}
/**
* @param {string} tableId
*/
async function createMultipleNewFieldsAsync(tableId) {
const table = base.getTable(tableId)
let numFields;
while (numFields === undefined) {
numFields = parseInt(await input.textAsync('How many new fields?'));
if (isNaN(numFields)) {
output.text('Please enter a number.');
numFields = undefined;
}
}
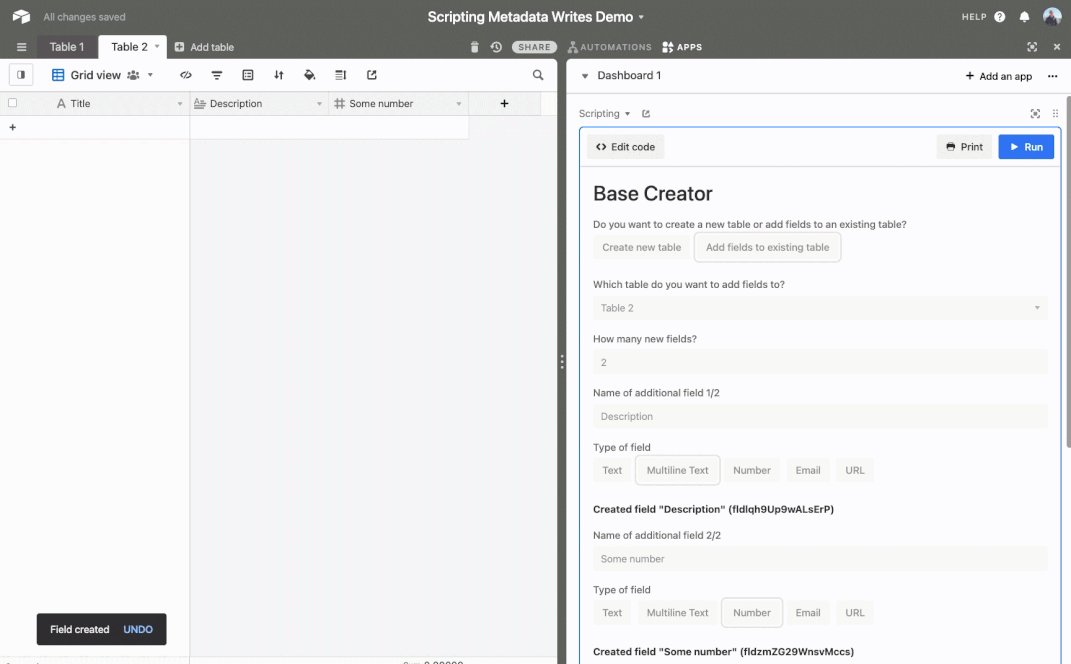
for (let i = 0; i < numFields; i++) {
const fieldName = await input.textAsync(`Name of additional field ${i+1}/${numFields}`);
const fieldType = await selectFieldTypeAsync('Type of field');
const fieldId = await table.createFieldAsync(fieldName, fieldType, getFieldTypeOptions(fieldType));
output.markdown(`**Created field "${fieldName}" (${fieldId})**`);
}
}