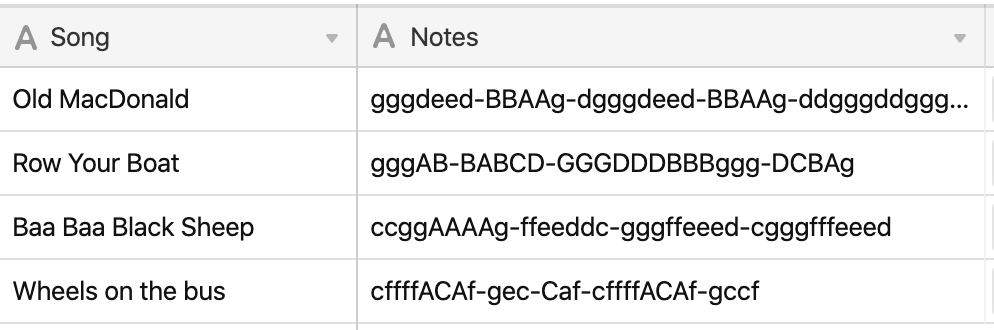
Store a list of images in Table1, each with a key (e.g. “cow”, “horse”, “chicken”). Then in Table2, write a string that specifies which images you want to assemble (“2 cows, 3 chickens”. Run the script to copy those images into Table2.
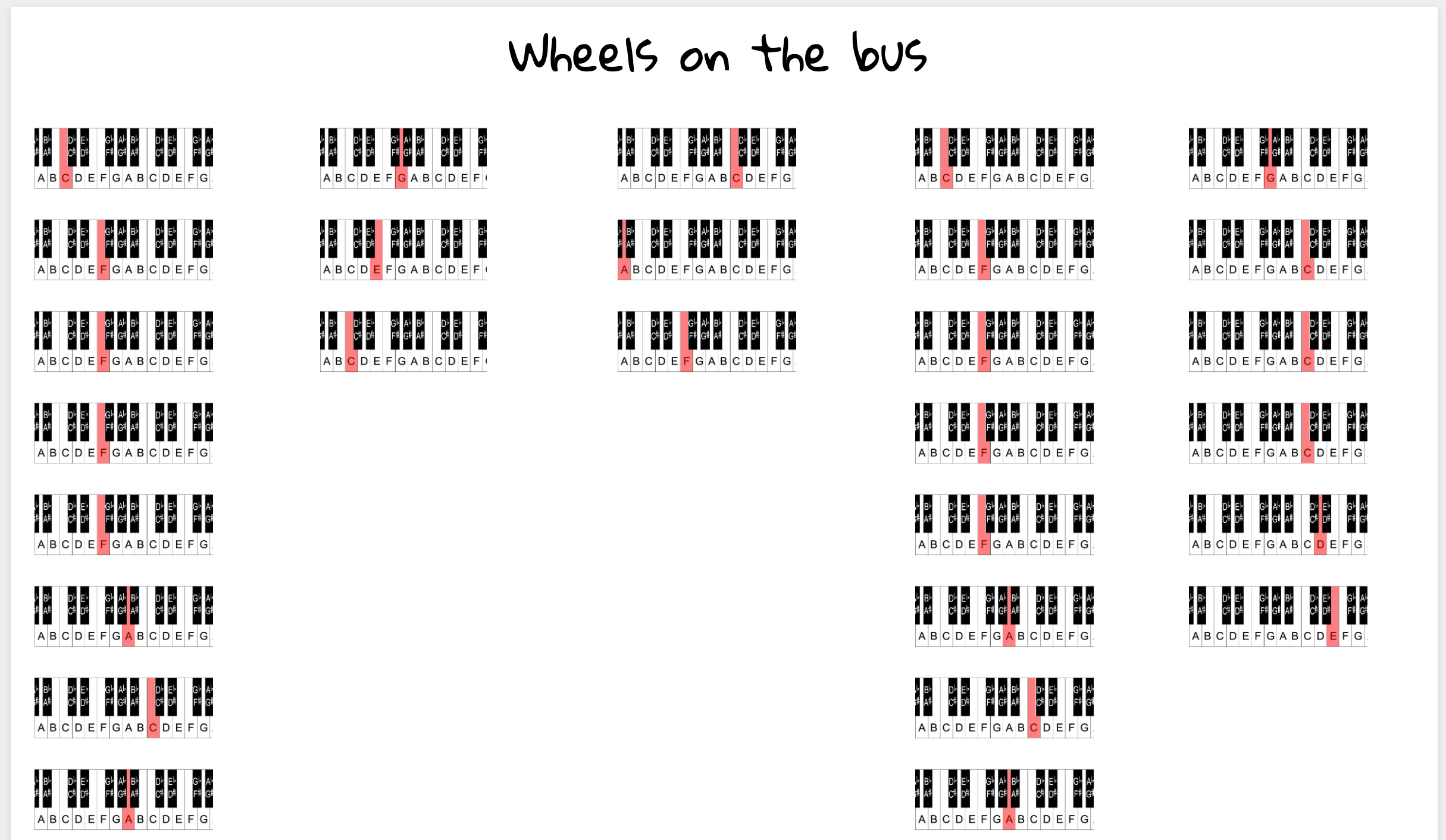
I used this to make a “Piano Cheat Sheet”. I have an image for every piano key in an 2 octaves (a-g, twice) then I can write a melody (“aaccddc”) and the script shows what keys to hit to play the song.
Note: I hardcoded the idea of having 5 sets of images, for my particular piano use case. But easy to drop this for a flat list of images.


let keyTable = base.getTable("Keys");
let keyQuery = await keyTable.selectRecordsAsync();
let keyVisualizerLookup = {}
for (let keyRecord of keyQuery.records) {
let keyName = keyRecord.getCellValue("Key Name")
let keyImage = keyRecord.getCellValue('Image')[0];
keyVisualizerLookup[keyName] = keyImage;
}
let table = base.getTable("Songs");
let query = await table.selectRecordsAsync();
for (let record of query.records) {
// change the field names here to adapt this script to your base
let noteString = record.getCellValue('Notes');
let phrases = noteString.split("-");
for (i=0; i<5; i++) {
if (phrases.length > (i+1)) {
let notes = phrases[i].split("");
let keyObject = notes.map(function(val, index) {
let urlOnly = {'url': keyVisualizerLookup[val]['url']};
return urlOnly;
});
switch(i) {
case 0:
await table.updateRecordAsync(record, {
'Keys1': keyObject,
});
break;
case 1:
await table.updateRecordAsync(record, {
'Keys2': keyObject,
});
break;
case 2:
await table.updateRecordAsync(record, {
'Keys3': keyObject,
});
break;
case 3:
await table.updateRecordAsync(record, {
'Keys4': keyObject,
});
break;
case 4:
await table.updateRecordAsync(record, {
'Keys5': keyObject,
});
break;
default:
break;
}
}
}
}
