This seems like something super simple for a script but I’m not code savvy, so I’m stumped. I’m far from an Airtable novice, just not into Scripts. I’m trying to Create a run of show base for live events where the Start of one record is populated by the end time of the record that precedes it in the show. Each record has a “Item #” as it key field, so I tried linking records the old fashion way in the table manually, but this is tedious AND it won’t let me do any calculations with the data I pull because it’s circular.
I have a few important fields:
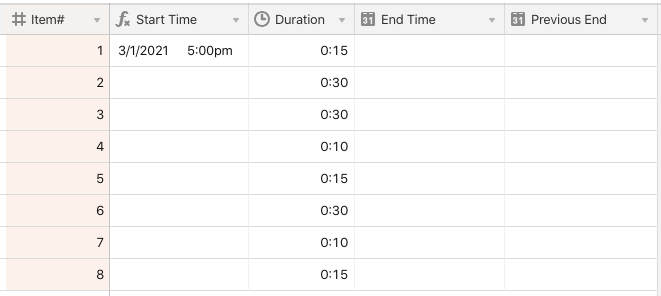
Item# - unique key, all records sort by this.
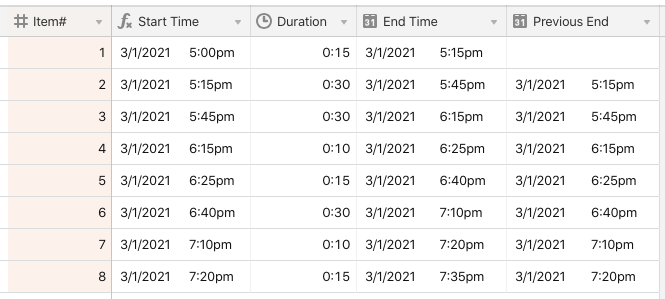
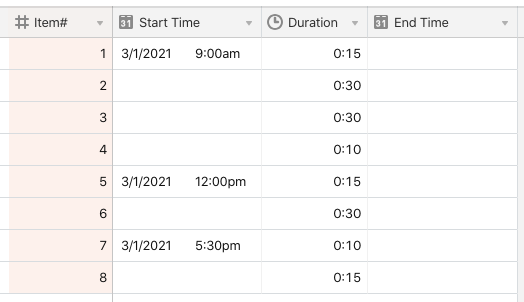
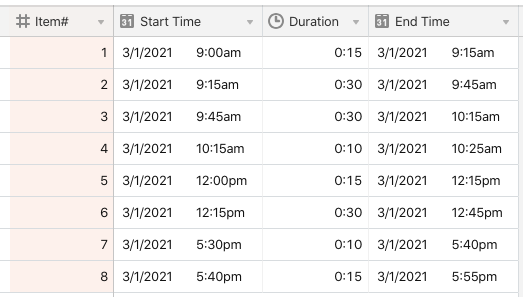
Start time - Ideally this is an IF formula, so that if it’s the first line in the show, it doesn’t try to find the previous item.
Duration - Manual entry
End time - Formula= Start Time + Duration
Previous Item - Formula= Item# - 1
Previous End - thing I’m trying to get
My logic is this: Script that find record with Item# that matches Previous Item, then takes the Previous Item’s End time and populated the Previous End field without actually linking the 2 records. I would probably create an Update button field to run the script so whenever I change the order or timing I can just re-run it.
any thoughts would be helpful!