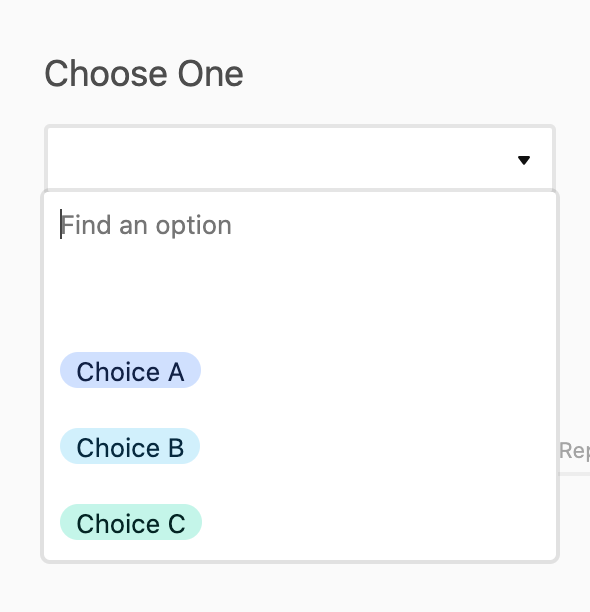
I am making a data entry app that is similar to an Airtable Form View. For a certain field, I am looking for my users to choose a single item from a drop-down menu of available options. I am wondering if there is a way to replicate the select style used in the Airtable form views:

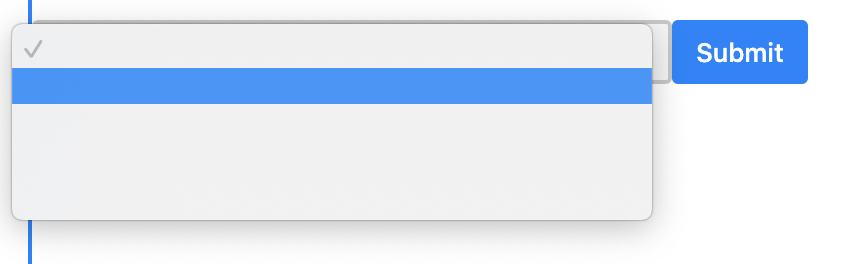
I see the ChoiceToken React component and the Select React component in the Apps API reference, but I’m not sure how to populate the Select component with ChoiceTokens. My attempt led me to a Select component populated with blank options.
const base = useBase();
const newEntryTable = base.getTableByName("Example Table");
const field = newEntryTable.getFieldByName("Choose One");
function SelectExample() {
const [value, setValue] = useState(options[0].value);
return (
<Select
options={field.options.choices.map(choice => (
<ChoiceToken key={choice.id} choice={choice} marginRight={1} />
))}
value={value}
onChange={newValue => setValue(newValue)}
width="320px"
/>
);
}
Resulting Select component: