Hello,
I'm trying to:
- Insert a variable to a script; | Complete
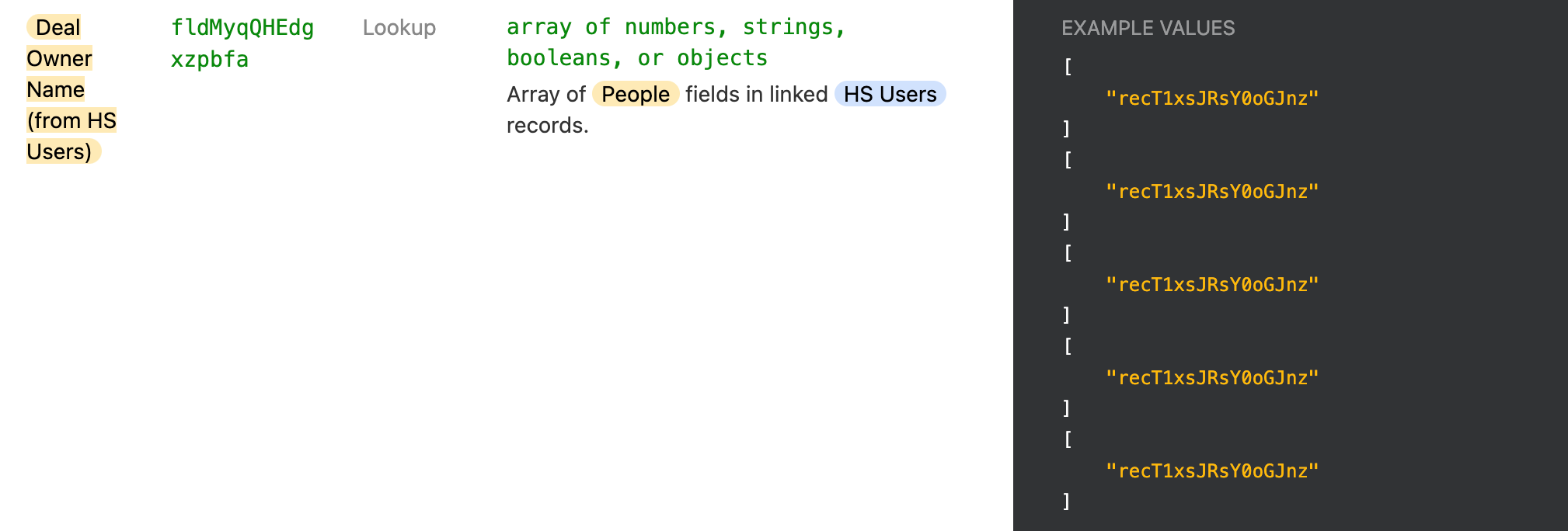
- Filter a view by this variable compared to a field (fldL0YbZsYuNJJwTP); | Partially Incomplete
- Return a running total from that subset of a view; | Partially complete
Right now I'm getting 0, so I suspect my filter is off.
Here's the code I've been able to cobble together:
// change these names to pick a view:
let inputConfig = input.config();
const table = base.getTable('Deals');
const view = table.getView('Pipeline Stages 2-4');
const checkedRecords = await view.selectRecordsAsync({fields: [
'Amount',
'fldL0YbZsYuNJJwTP'
]})
.then(queryResult => {
return queryResult.records.filter(record => {
record.getCellValue('fldL0YbZsYuNJJwTP') === inputConfig.Individual;
})
});
let runningTotal = 0;
for (let record of checkedRecords) {
// change the field names here to adapt this script to your base
runningTotal += record.getCellValue('Amount');
}
return runningTotal
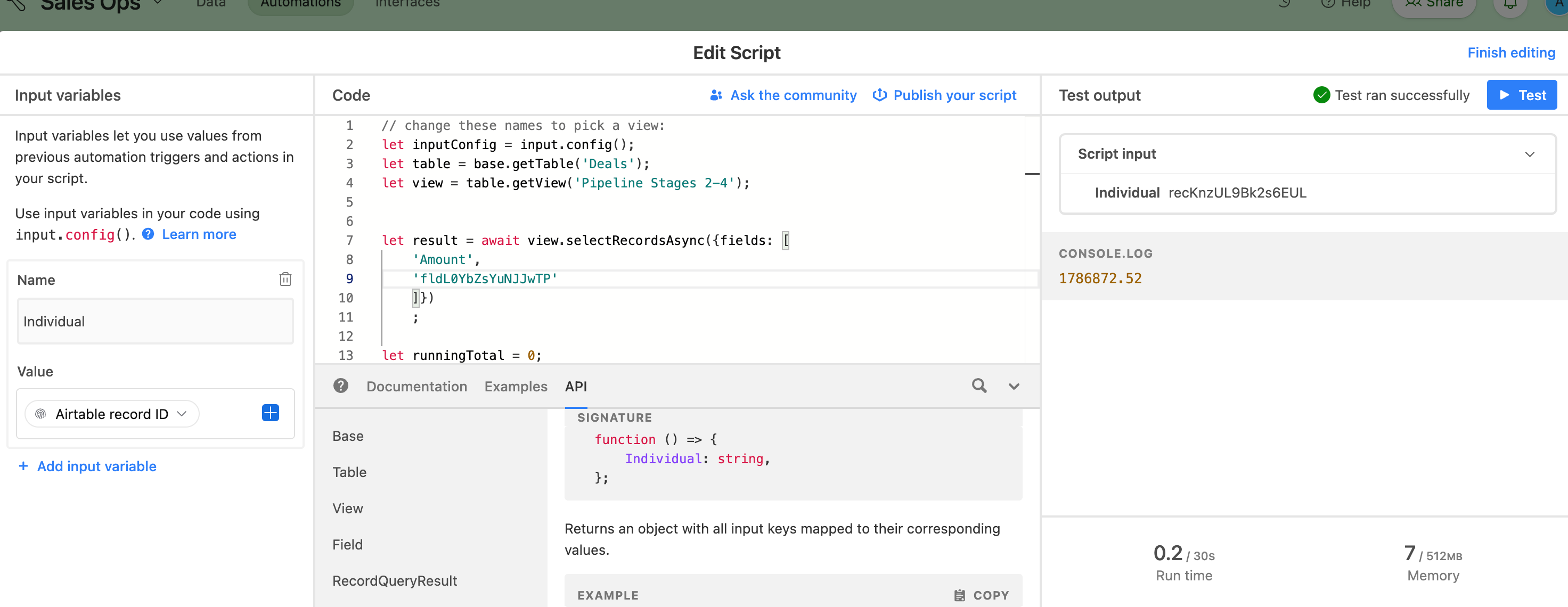
And here's a screenshot of the automation step:

Any feedback or support is appreciated, thank you so much!