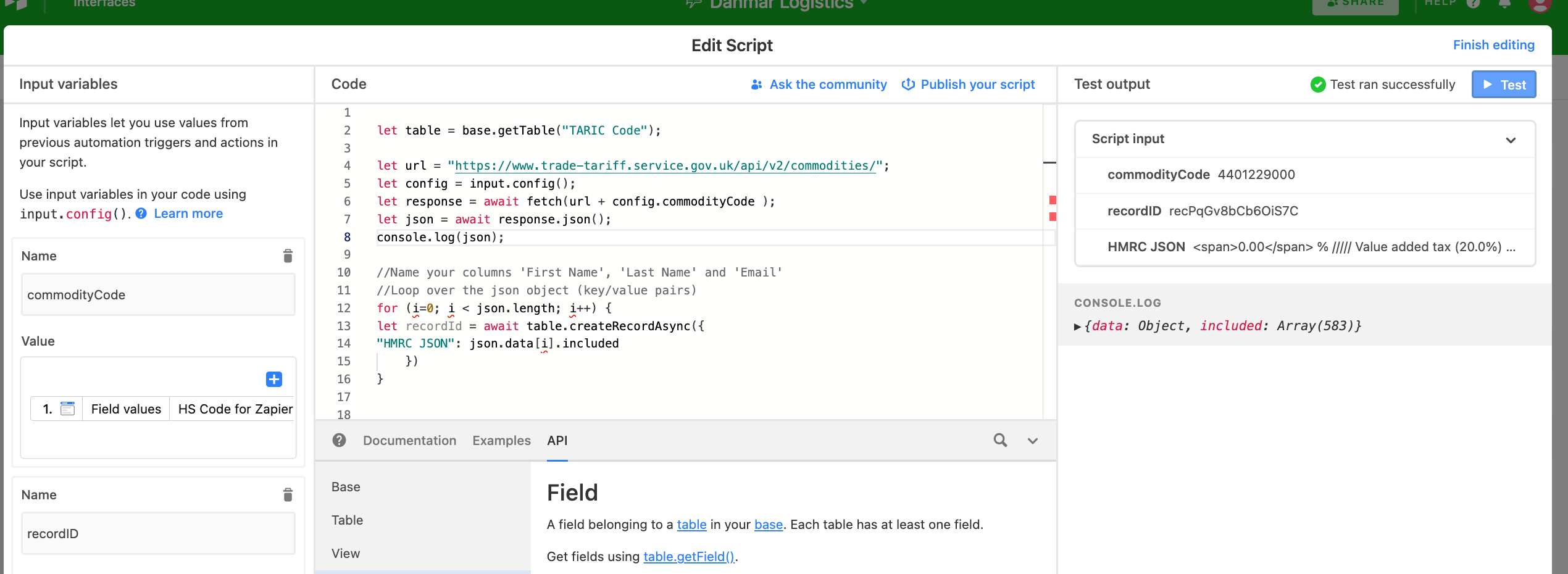
I have managed to create a get request (I’m 90% no code) and then info is coming back but how to then write it to a field?.
let table = base.getTable("TARIC Code")
let url = "https://www.trade-tariff.service.gov.uk/api/v2/commodities/";
let config = input.config();
let response = await fetch(url + config.commodityCode );
console.log(await response.json())
I want to take the result directly into a field to then sift through it for what I need.