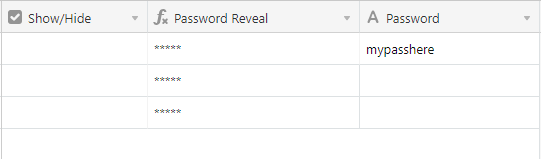
Hi everyone! I would like to have a Login Vault on Airtable accessible to a client, but for more appearance of security we’d like to have the Password field entries all show up as *********** and were wondering if there is a script or another way to allow a “click to reveal password” action or “click to copy” option if not the first?
Script or Feature that Would Allow a "Click to Show Password" Effect in a Field?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.