Hey @byrnes,
Based on some clues in your post, I presume you're trying to write a string value (single line text, multiple line text, some formula field outputs, etc.) to a single-select field.
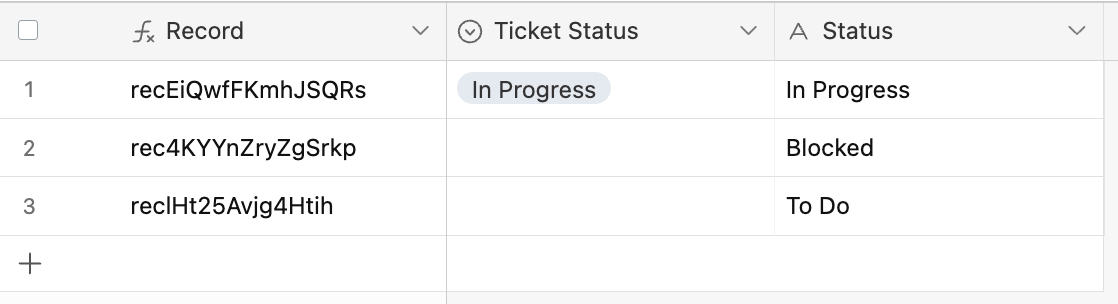
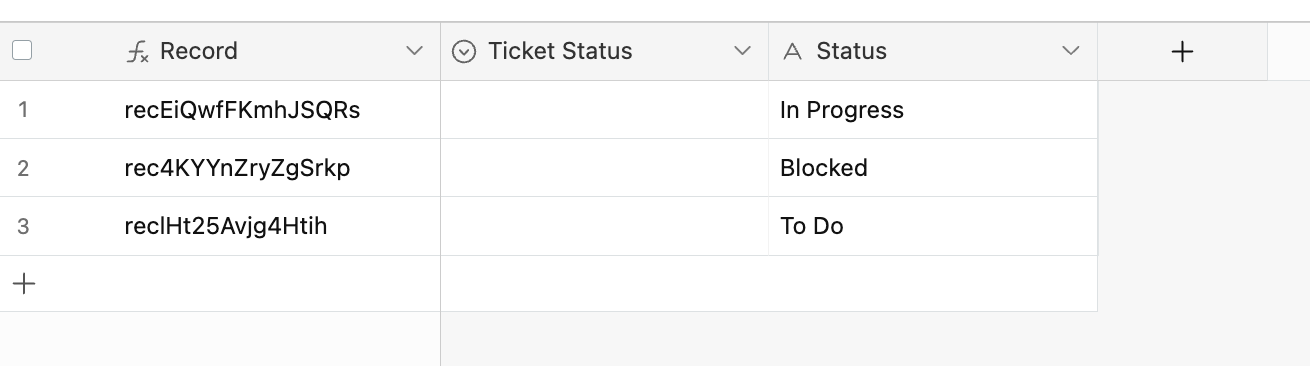
With that in mind, your fields probably look something along the lines of this:

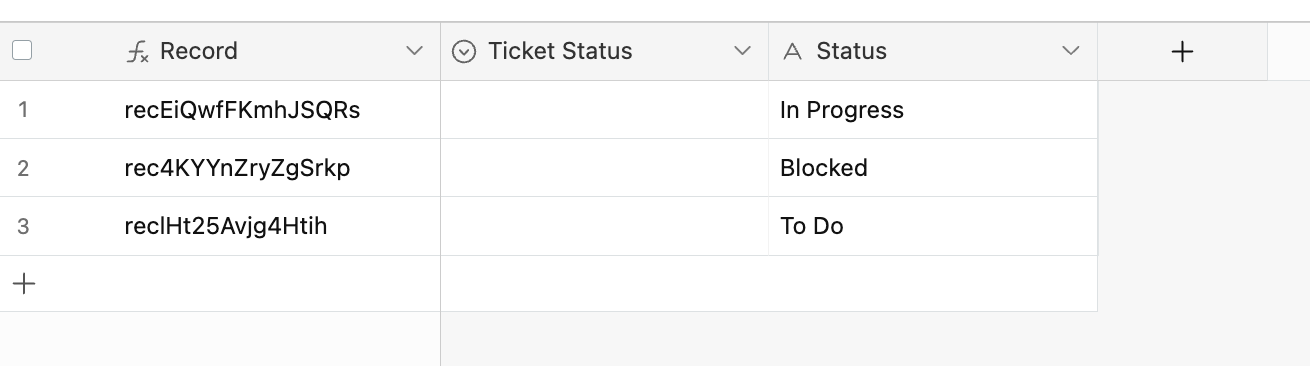
The error you're seeing is returned when you're trying to write a value to a field that doesn't accept the data in the form that you're attempting to write. Specifically, in order to write to a single-select field, we need to provide our data in a choice object. Don't worry about understanding exactly what that means, especially if you're just getting started with writing your own scripts.
Here's how I tackled this in my own sandbox.
const { recordId } = input.config();
const table = base.getTable('tbl8IoXvVmOrOhGdq');
const fields = {
status: 'fldGn5WaKFMELFzhc',
ticketStatus: 'fldVWU2ermKC8XSvW'
};
let record = await table.selectRecordAsync(recordId);
await table.updateRecordAsync(recordId, {
[fields.ticketStatus]: { name: record.getCellValueAsString(fields.status) }
});If you want to use this script, you'll need to swap out the table and field ids, but other than that, it's plug-and-play.
To understand how to write data to a single-select field (or any field), you'll want to refer to the Airtable Scripting API documentation.
To write data to a single-select field, we need to provide a choice object with an id or name property defined.
{ id: string } | { name: string }The documentation indicates that regardless of which one we choose to provide, it must be a string.
I've opted to use the name property in my script, as it's a bit cumbersome to get the choice id of the different options configured in your field.

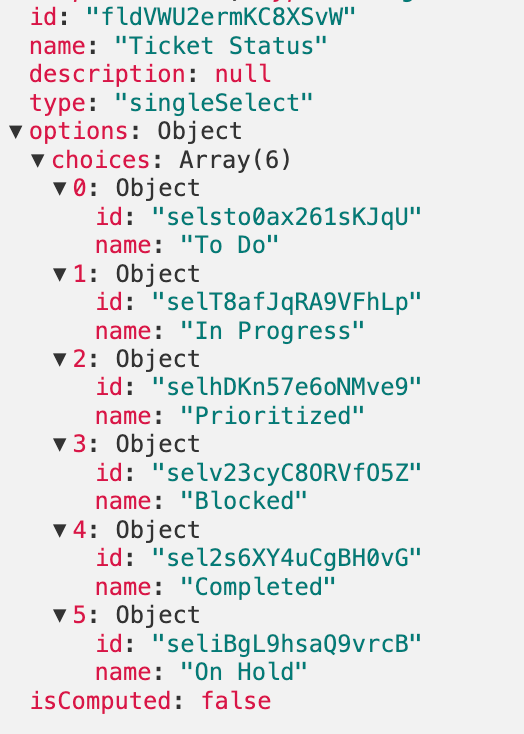
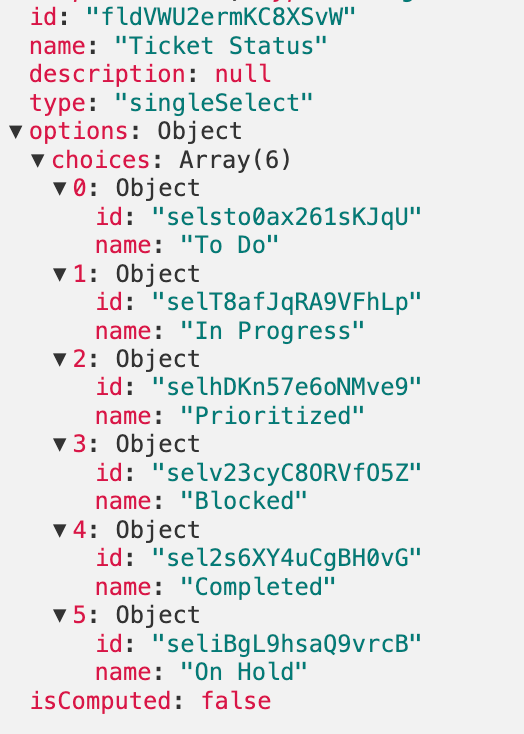
If you log a field object to the console, you'll see that a single-select field contains an options object. This object returns an array of choice objects, where each object contains the id and name of each option configured into your single-select field. The choice object id can be identified by its sel... prefix.
Looking back at my script, we can focus in on this block:
await table.updateRecordAsync(recordId, {
[fields.ticketStatus]: { name: record.getCellValueAsString(fields.status) }
});Since I already included the field id of the Ticket Status field in the fields object, I can reference that value using a computed property name ([fields.ticketStatus]).
For the value, I build my choice object and define the name property and assign it a value of the status field, which I get by calling the record.getCellValueAsString method.
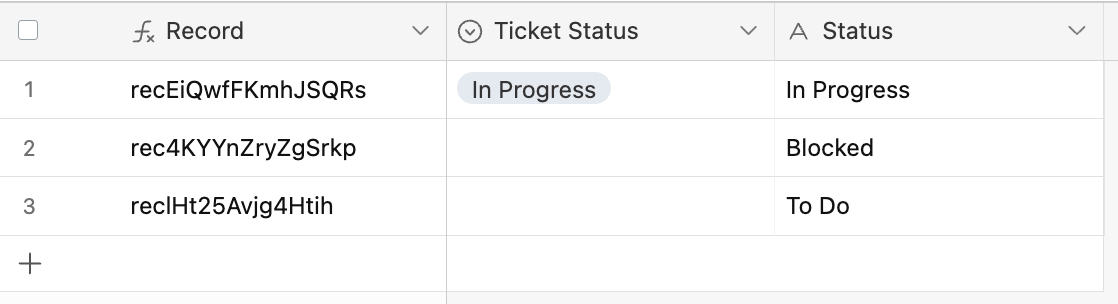
With that, here is my result after a test run: