Can the buttonAsync be created dynamically?
I have an array of Order Numbers called filteredOrderNames. Can each value of the array serve as the button label?
let selectedOrder = await input.buttonsAsync(
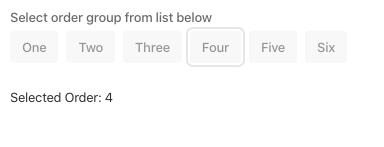
'Select Order Group from List below',
[
{label: filteredOrdersNames, value: filteredOrders}
]);