I have registration forms that collect a digital signature. It imports into airtable as a url, like this: (https://s3.amazonaws.com/files.formstack.com/uploads/3669579/85172110/582992994/signature_85172110.png)
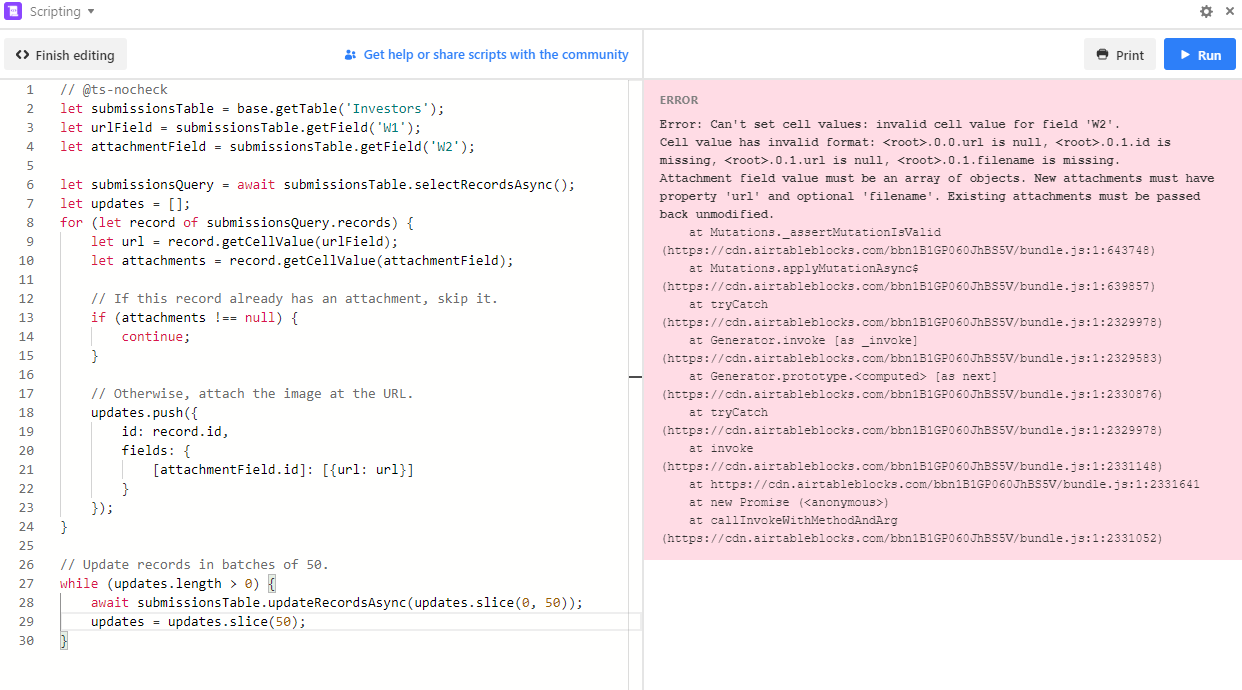
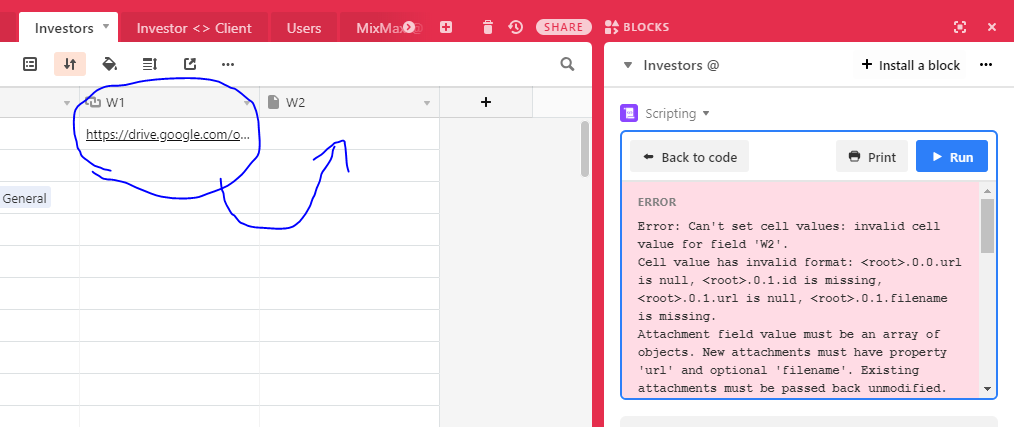
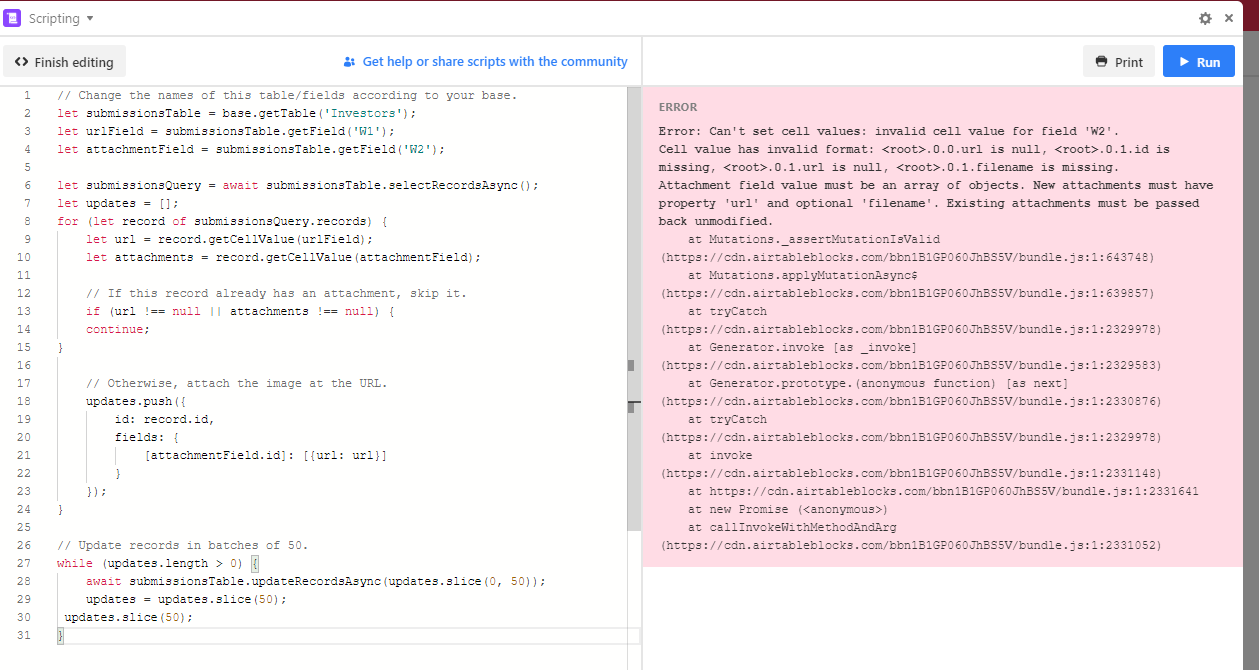
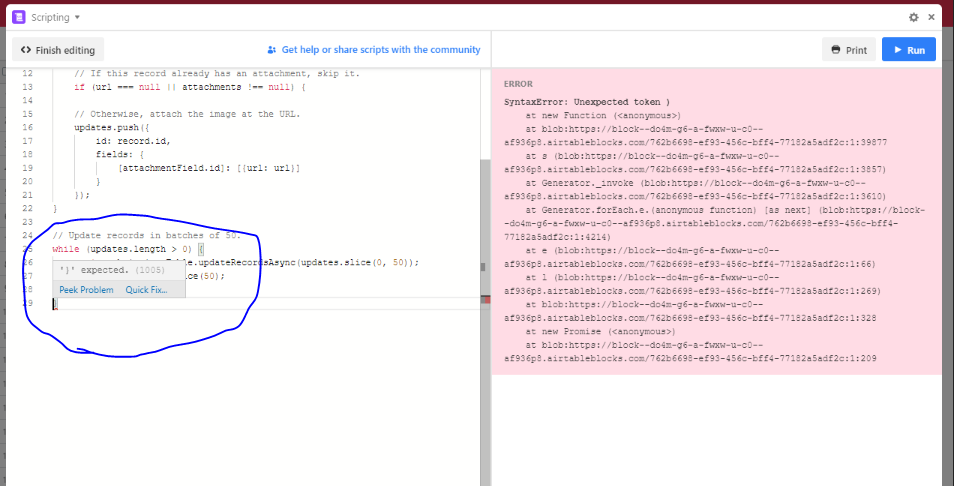
Can someone help me with a script that would convert this to an image attachment?