I'm trying to use the options from a single select field as an 'input' selection in my script. I'm not sure if Airtable allows this. So far I have:
let selectTable = base.getTable("Courses");
let selectField = selectTable.getField('School Year');
let schoolYears = selectField.options.choices;
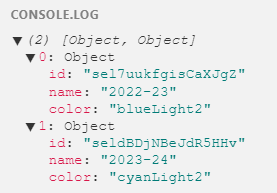
console.log(schoolYears)
Which provides

Then I make an array from just the names:
let yearNames = schoolYears.map(record => ({name: record.name}))
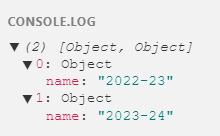
console.log(yearNames)
Which gives:

I'd like to then use those choices as an input:
let selectYear = await input.buttonsAsync('Pick a year', [yearNames]);
But this gives an error that you need a string.
Would this be possible to use? It seems to want a full object literal list and not a variable like this.
