Welcome to the community, @Eric_Terii! :grinning_face_with_big_eyes: I think you might have posted the wrong screenshot. What appears in the screenshot all looks good as far as I can see.
Welcome to the community, @Eric_Terii! :grinning_face_with_big_eyes: I think you might have posted the wrong screenshot. What appears in the screenshot all looks good as far as I can see.
Hi Justin,
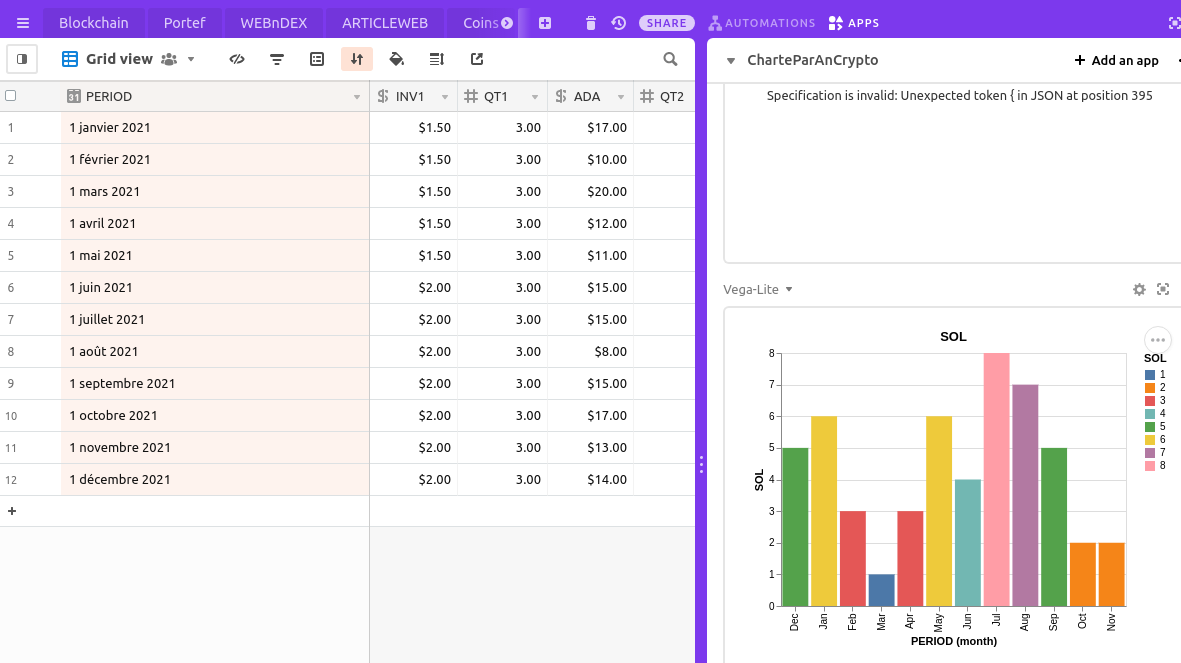
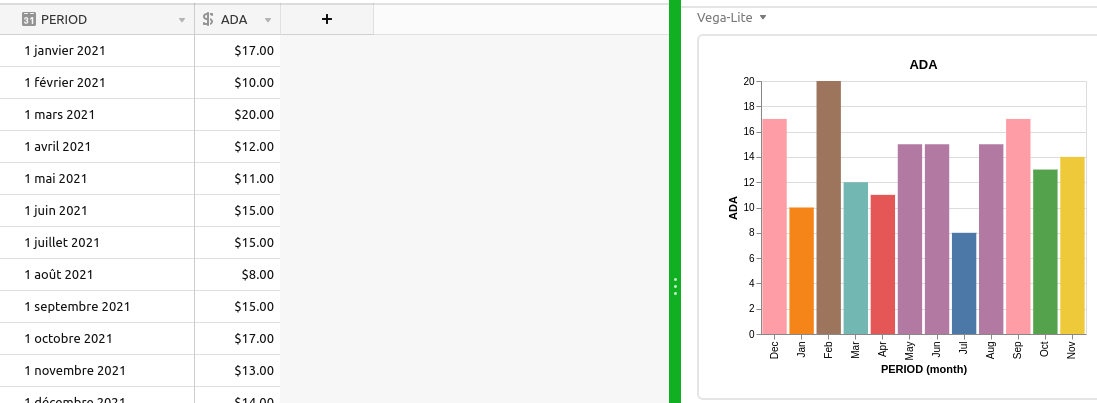
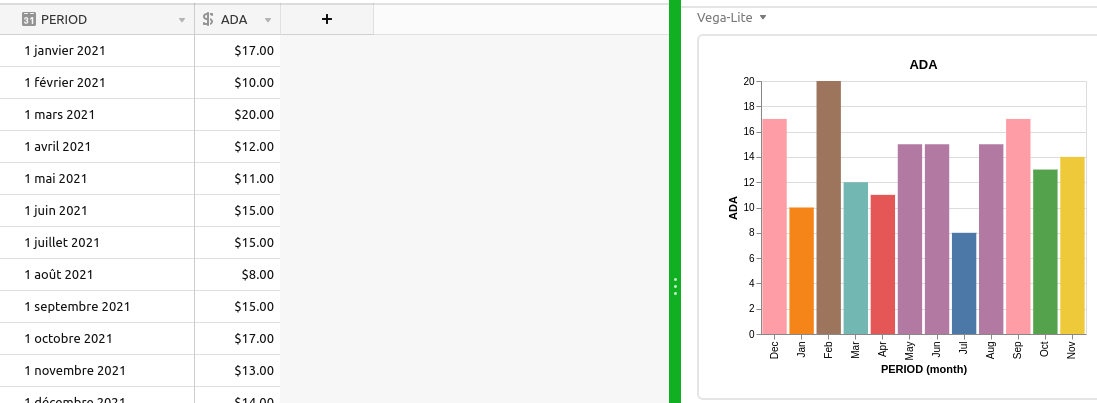
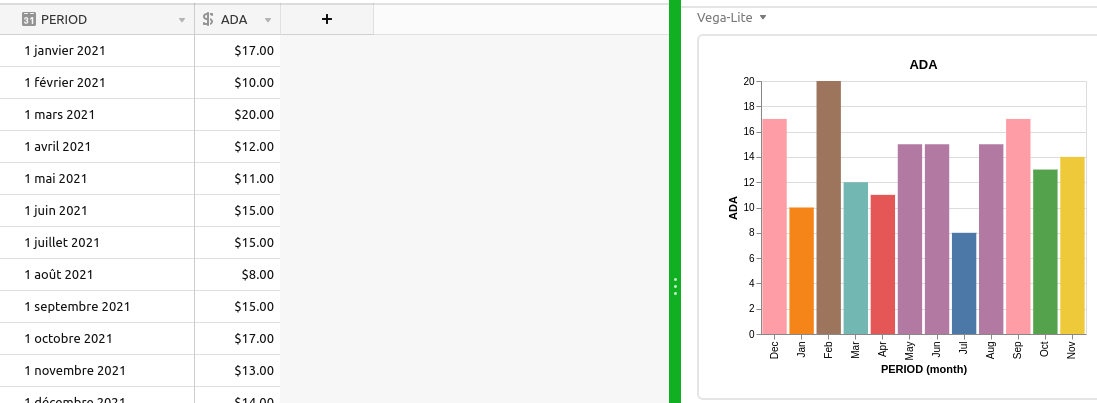
*I find it myself awkward that the pink column value for Dec - $14.00 - (corresponding to the Dicember month value) does appears at the very left side of my Graph…while I would expect it to be the Value from the Top Table Line to be displayed on this very Left side of Graph…hence : Orange January Column value - $17.00.
Since my Table is set to sort the Date Col values in Ascending order… I am expecting the Graph to (autosync and) also displays its value in the same order - or am I missing something here ?
*I’m not familiar with the Graph script syntax but if there is something re-sorting the Columns in a distinct order than the one from the table [Jan to Dicember], I would greatly appreciate to understand where/what is it ?
:face_with_monocle:
PS: True, by the way, the same problem occurs, whatever Coin is selected but here it is again
thanks
I’d want that Dec Pink Column to display on the very Right side… :man_shrugging:
Hi Justin,
*I find it myself awkward that the pink column value for Dec - $14.00 - (corresponding to the Dicember month value) does appears at the very left side of my Graph…while I would expect it to be the Value from the Top Table Line to be displayed on this very Left side of Graph…hence : Orange January Column value - $17.00.
Since my Table is set to sort the Date Col values in Ascending order… I am expecting the Graph to (autosync and) also displays its value in the same order - or am I missing something here ?
*I’m not familiar with the Graph script syntax but if there is something re-sorting the Columns in a distinct order than the one from the table [Jan to Dicember], I would greatly appreciate to understand where/what is it ?
:face_with_monocle:
PS: True, by the way, the same problem occurs, whatever Coin is selected but here it is again
thanks
I’d want that Dec Pink Column to display on the very Right side… :man_shrugging:
After a closer look, it appears that it’s just the column labels that are off, not the actual values. The first column—which is supposed to be January—is correctly sized at 17 (looking at your second screenshot), but it’s somehow labeled “Dec.” The rest are the same: correct values, but labels are one month early. I have no experience with the Vega Lite app, so I can’t offer much help beyond that, but I do know that the JSON object that you listed in your original post has nothing to do with the actual data that you’re displaying. It contains field names “DateTest”, “VALUE,” and “NAME,” but the screenshot of your table doesn’t contain any of those fields.
After a closer look, it appears that it’s just the column labels that are off, not the actual values. The first column—which is supposed to be January—is correctly sized at 17 (looking at your second screenshot), but it’s somehow labeled “Dec.” The rest are the same: correct values, but labels are one month early. I have no experience with the Vega Lite app, so I can’t offer much help beyond that, but I do know that the JSON object that you listed in your original post has nothing to do with the actual data that you’re displaying. It contains field names “DateTest”, “VALUE,” and “NAME,” but the screenshot of your table doesn’t contain any of those fields.
Hi,
Ok, I’m not experimented in Json myself, so, one way or the other, there is some problem with the labeling, I had thought about that, just as some setting allows one to set the Week to start on Sunday instead of Monday but I don’t see where/how in Airtable such setting can be modified, if even necessary…as for a date/calendar setting…
:slightly_smiling_face:
{
"$schema": "https://vega.github.io/schema/vega-lite/v4.json",
"title": "ADA",
"width": "container",
"height": "container",
"mark": {
"type": "bar",
"point": {
"filled": true,
"color" : "white"
}
},
"encoding": {
"x": {
"timeUnit": "month", "field": "PERIOD",
"type":"nominal",
"sort": "x"
},
"y": {"field": "ADA","type": "quantitative"},
"color": {
"field": "ADA",
"type": "nominal"
}
}
}
ok, I found that although sorting using Nominal as a Type does not return an error.
Sorting dates has to use
type : temporal
for only this one type will sort dates in the expected correct order.
solved :white_check_mark: