I have a problem I can’t seem to solve with Airtable and Vue2 CLI and wondered if anyone could help?
I have set up a base and am using a Vue for loop to iterate through a list of objects. Although my loop works, and renders in the browser. However, the order of the objects are completely random. I have tried a different methods to try and get them in the same order as in the base but nothing seems to work. My code is as follows:
In my Vue Component;
<div class="timeline-wrapper" v-for="record in records" v-bind:key="record.Title">
<h2>{{ record['fields']['Title'] }}</h2>
</div>
Then in the script of the component I have;
import axios from 'axios';
axios({
url: 'https://api.airtable.com/v0/app123456789/',
headers: {
'Authorization': 'Bearer key123456789'
}
}).then((res) => {
res.data.records
});
export default {
props: [
'columns'
],
data() {
return {
apiUrl: 'https://api.airtable.com/v0/',
apiKey: 'key123456789',
base: 'app123456789/NameOfBase',
records: [
]
};
},
mounted() {
this.getData();
},
methods: {
getData: function() {
axios({
url: this.apiUrl + this.base,
headers: {
'Authorization': `Bearer ${this.apiKey}`
}
}).then((res) => {
this.records = res.data.records;
});
}
}
};
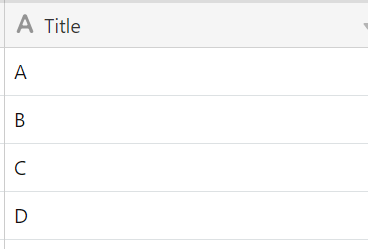
The order in the based on Airtable is as in the attached image;

However, this prints, B, D, A, C in the browser.
Any help welcome.