Hello
I currently use a UTM tagging template that was created by the team at linktosheets. But I would like to be able to transfer it over to AirTable.
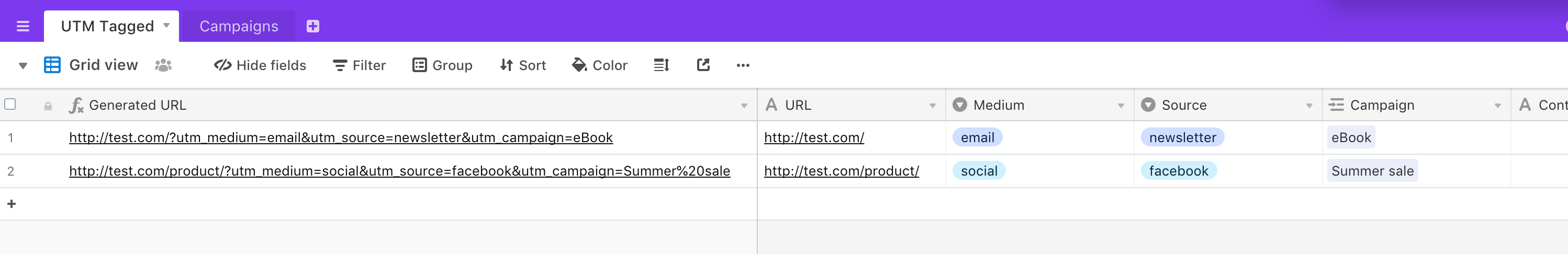
It should be a relatively simple project for someone who knows how to replicate the formula in Column 6 of this Google Sheet.
I haven’t mastered AirTable formulas yet, so I’m looking for help with this. Please let me know if you’re willing / able to help with re-creating this sheet for me.
Cheers,
Alyssa