Hi community.
I have a single-select field called Sector in a table called Projects. I'm trying to cast this field to a string.
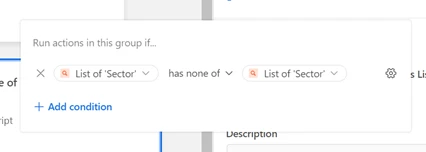
The reason I'm trying to do this is that I'm trying to build an automation, in which I will need a conditional step that will check this stringified single-select field to a multi-select field in another table to see if the multi-select field contains the the selected value in the single-select field.
Thus far, I've created a formula field in Projects with various formulas (or formulae, for the sticklers out there), including:
- ARRAYJOIN(Sector)
-Sector
-LEFT(Sector)
No matter what, when I go to the automation it won't let me choose the field because AT says "Cannot assign list of string to a string".
Please help!!!
Thank you!