Hi, I’m a bit new to this and not sure if it’s even possible.
I have a table of ‘scores’ with multiple ‘players’. Each player has a score, up to 30 scores each.
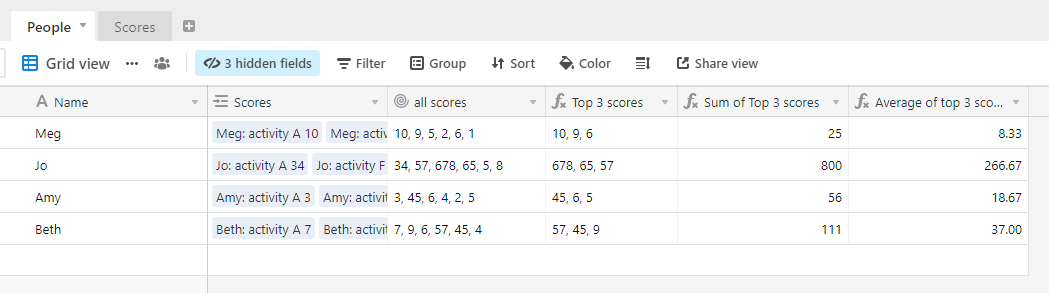
In another table I have a rollup which displays all the players scores.
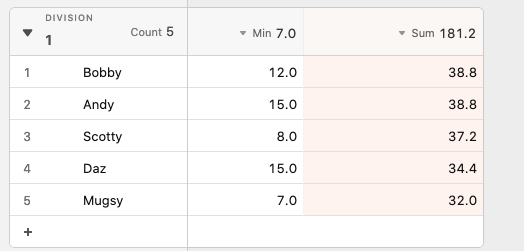
What I’m trying to do is find the 5 best scores for each player, add as a total, then divide by 5 to give an average score for each player. This should then give a leaderboard of the best players based on their 5 best scores out of X scores.
I’ve managed to do this manually in Notion by adding a checkbox formula which when I enter the player score, I look at their top scores and check/uncheck as required. This is fine and works but I’m now looking to make it more automated with Airtable.
Is this dooable as a formula or better as a script on a front end with js?
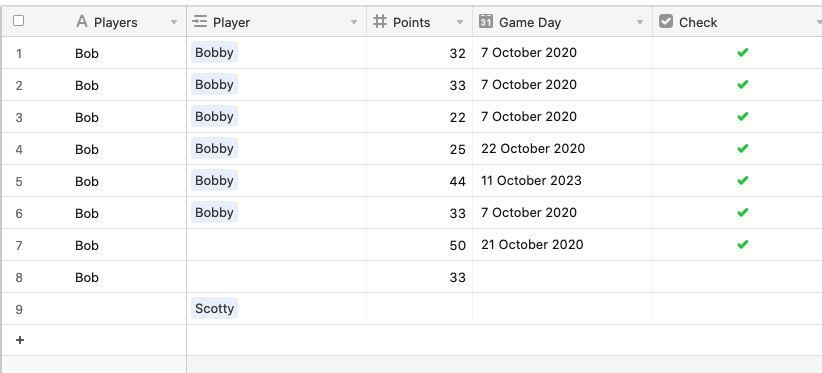
So with airtable it works like this
‘Overall Score’ = All Scores + Checkbox = Total Score
Average Score = Total Score / 5
Thanks in advance.
Solved
Formula newbie, find highest 5 numbers in a rollup array and add together
 +2
+2Best answer by Kamille_Parks11
I just duplicated your base, used the same script in an automation, and everything worked. One more time, here is the setup you’ll need:
- An Automation being triggered when the
{Points}field is updated. - A Script Action with an input of
playerNameset to pull theList of 'name'from the{Player}field, which links to your table of[Player]. - A Checkbox field named
{Check} - A Number field name
{Points}. Your{Score}field is redundant. It has no affect on this process but I would recommend making the primary field a unique identifier (i.e. converting it to an Autonumber field, a Formula field showing theRECORD_ID(), etc.) - The following script:
const table = base.getTable("Game Two")
const query = await table.selectRecordsAsync()
const records = query.records
const inputConfig = input.config()
const playerName = inputConfig.playerName
const sorted = records.filter(x => playerName.includes(x.getCellValueAsString("Player"))).map(x => {
return ({
id: x.id,
score: x.getCellValue("Points")
})
}).sort((a,b) => {return b.score - a.score})
const top5Scores = sorted.slice(0, 5)
const otherScores = sorted.slice(5)
await table.updateRecordsAsync(top5Scores.map(x => {
return ({
id: x.id,
fields: {
"Check": true
}
})
}))
let updates = otherScores.map(x => {
return ({
id: x.id,
fields: {
"Check": false
}
})
})
while (updates.length > 0) {
await table.updateRecordsAsync(updates.slice(0, 50))
updates = updates.slice(50);
}
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.