Thanks for your reply @yoanna5!
I've appended "&modal=record-details" to the formula, but it's not opening the sidebar 😞
Here's my formula - do you know what the issue would be?
"https://airtable.com/appxxx...?58Npc=" & RECORD_ID() & "&modal=record-details"
Hello @wooti We've built an app just for this, and it even works if your Interface has filters: https://airtable.com/marketplace/blketWdmOlr98JMZl/sidesheet-link-generator
We've also created another app that will generate a script that you can use with Airtable Automations "Run a script" action to generate links to the Sidesheet in your Interface!

And you can try the app before buying it here: https://www.lomlabs.io/airtable/scripts/interface-sidesheet-link-generator
Thanks for your reply @yoanna5!
I've appended "&modal=record-details" to the formula, but it's not opening the sidebar 😞
Here's my formula - do you know what the issue would be?
"https://airtable.com/appxxx...?58Npc=" & RECORD_ID() & "&modal=record-details"
Did you find a solution to this?
Chat-GPT solved that issue for me (for list views where I wanted to link to record details):
How to Construct Direct Links to Record Detail Pages in Airtable
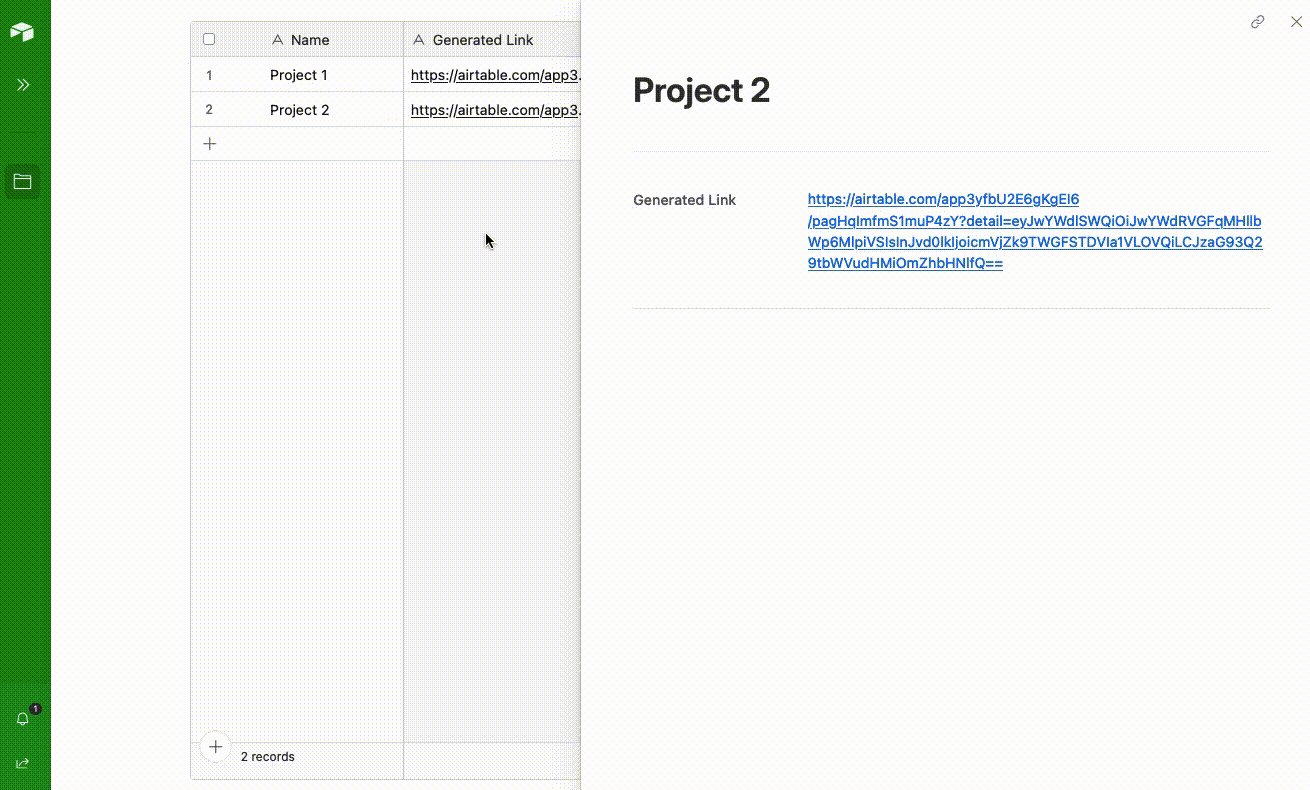
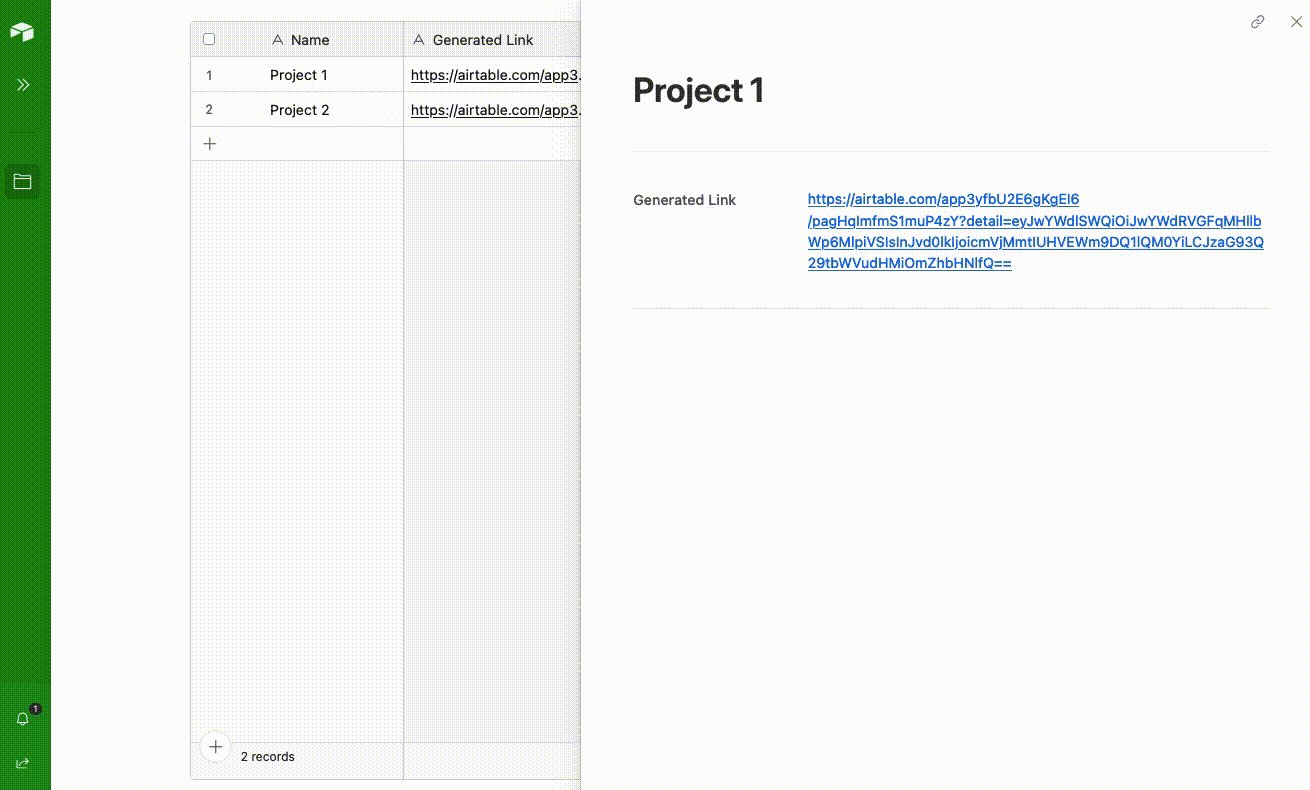
If you're looking to create direct links to specific record detail pages in an Airtable Interface, you can do so by constructing a URL with a Base64-encoded JSON object. This allows you to create dynamic links that directly take users to the detailed view of a record within your Interface.
The Basic Structure
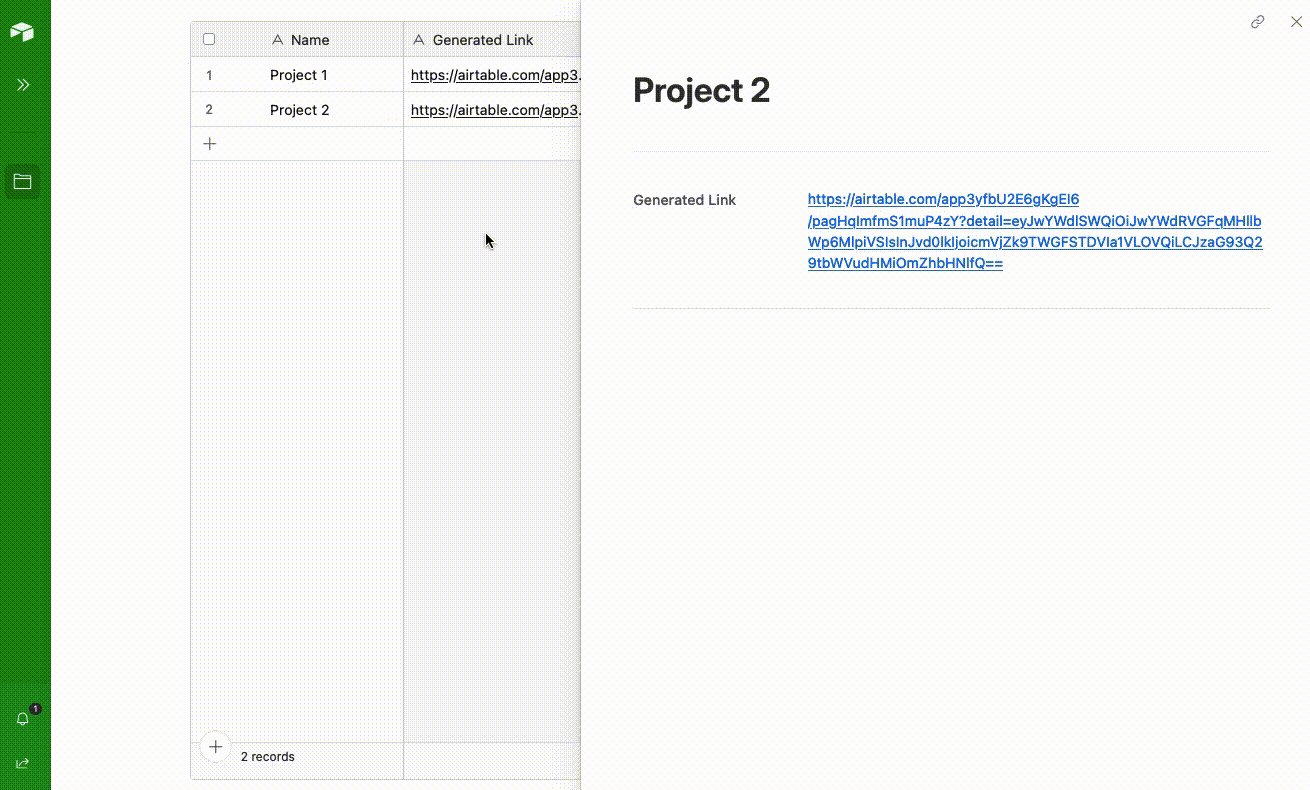
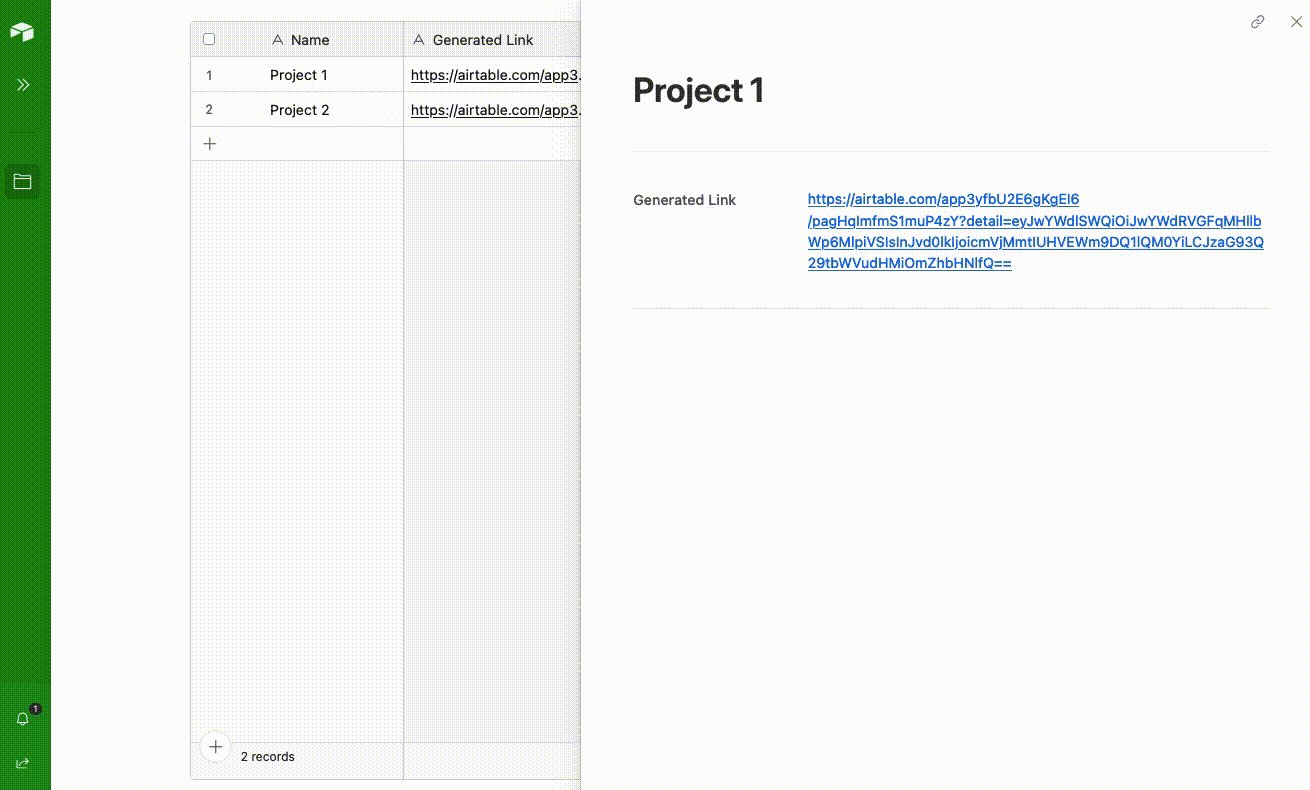
A direct link to a record detail page typically looks like this:
https://airtable.com/{baseId}/{pageId}?detail={Base64EncodedJSON}Where:
- baseId: The unique identifier of your Airtable base.
- pageId: The identifier of the specific Interface page.
- Base64EncodedJSON: A Base64-encoded JSON object that contains the `pageId` and the record's `recordId`.
The JSON Object
To construct the link, you’ll need to create a JSON object that looks like this:
{
"pageId": "yourPageIdHere",
"rowId": "yourRecordIdHere",
"showComments": false,
"queryOriginHint": null
}- pageId: The ID of the Interface details page where you want the detail to be shown.
- rowId: The ID of the specific record.
- showComments: Set to `false` if you don't want to show comments by default.
- queryOriginHint: Typically set to `null`.
Encoding and Constructing the URL
Once you have the JSON object, you’ll encode it in Base64 and append it to your base URL:
https://airtable.com/{baseId}/{pageId}?detail={Base64EncodedJSON}By following this pattern, you can dynamically generate URLs that link directly to the detailed view of any record in your Airtable Interface. This is especially useful for creating buttons or links within your base that navigate users to specific records.
Unfortunately, formula fields in airtable records do not support base64 encoding / decoding, so I only managed to do this via a javascript automation:
// Configuration: Update these with your specific base and page IDs
const baseId = '<base-id>'; //app....
const parentPageId = '<parent-page-id>'; //pag...
const pageId = '<page-id>';//pag...
const urlPrefix = `https://airtable.com/${baseId}/${parentPageId}?detail=`;
// Get the recordId from the input configuration
const { recordId } = input.config();
// Construct the JSON object with the correct pageId and rowId
const detailObj = {
pageId: pageId, // The pageId is constant for all records
rowId: recordId, // This should be the specific record ID
showComments: false,
queryOriginHint: null
};
// Convert the JSON object to a string
const detailString = JSON.stringify(detailObj);
// Encode the string to Base64
// @ts-ignore
const detailBase64 = Buffer.from(detailString).toString('base64');
// Construct the final URL with the encoded detail
const finalUrl = urlPrefix + encodeURIComponent(detailBase64);
// Set the output with the generated detail page URL
output.set("detailPageUrl", finalUrl);
Here is how I did this for anyone curious.
You have to be sure that if you are not using Record Review or Record Summary pages, that you enable the record view to be full screen and not just a side panel. Once I did that, I used the following formula in a formula field:
Concatenate("https://airtable.com/appXXXXXXXXXXXXXX/pagXXXXXXXXXXXXXX/" & Record_ID() & "?home=pagXXXXXXXXXXXXXX")
Here is how I did this for anyone curious.
You have to be sure that if you are not using Record Review or Record Summary pages, that you enable the record view to be full screen and not just a side panel. Once I did that, I used the following formula in a formula field:
Concatenate("https://airtable.com/appXXXXXXXXXXXXXX/pagXXXXXXXXXXXXXX/" & Record_ID() & "?home=pagXXXXXXXXXXXXXX")
Thank you! This worked even for my side panel 🙂
Thank you! This worked even for my side panel 🙂
Hi,
Were you using a list interface? I tried keeping the record detail page as side sheet as well as full screen but I'm not able to get to the record detail page. In my case, I'm looking up the record ID from another table and appending it in the concatenated formula. The base64 URL after opening the record detail page doesn't match the base64 URL created by the formula.