Hi guys!
I am looking to transform a lookup result into a Markdown format. Doing this will allow me -I think- to then export that field via Integromat into Webflow and displaying it in a bulleted format. In Webflow, I am using what is called a “Rich Text field”.
My guess is if I do a formula that takes the info I am looking up and then transforms into a Markdown or even HTML-kinda format this should be possible.
Has anyone done this before? Any ideas?
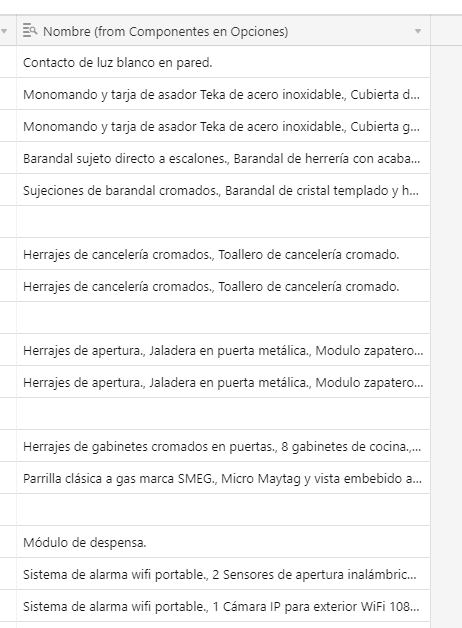
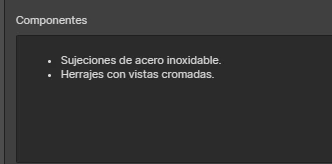
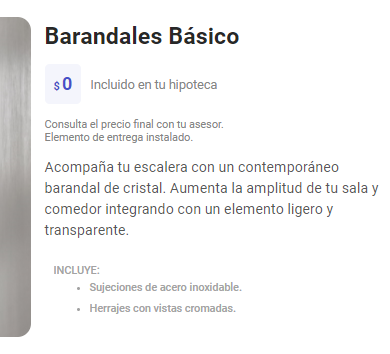
I am attaching a photo of the lookup field in Airtable, the rich field in Webflow, and how its supposed to display in the end.
Thanks!