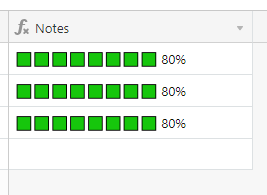
I looked at the posts about progress bar formulas and I have used them but my result is not looking correct.

In the post, they said you need to use chrome and not safari I am using the latest version of chrome and its sill not working.
Can some one please help me.