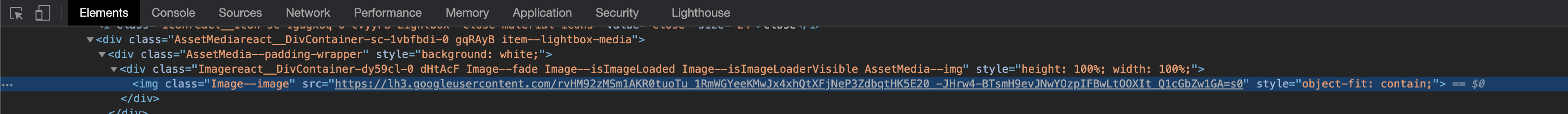
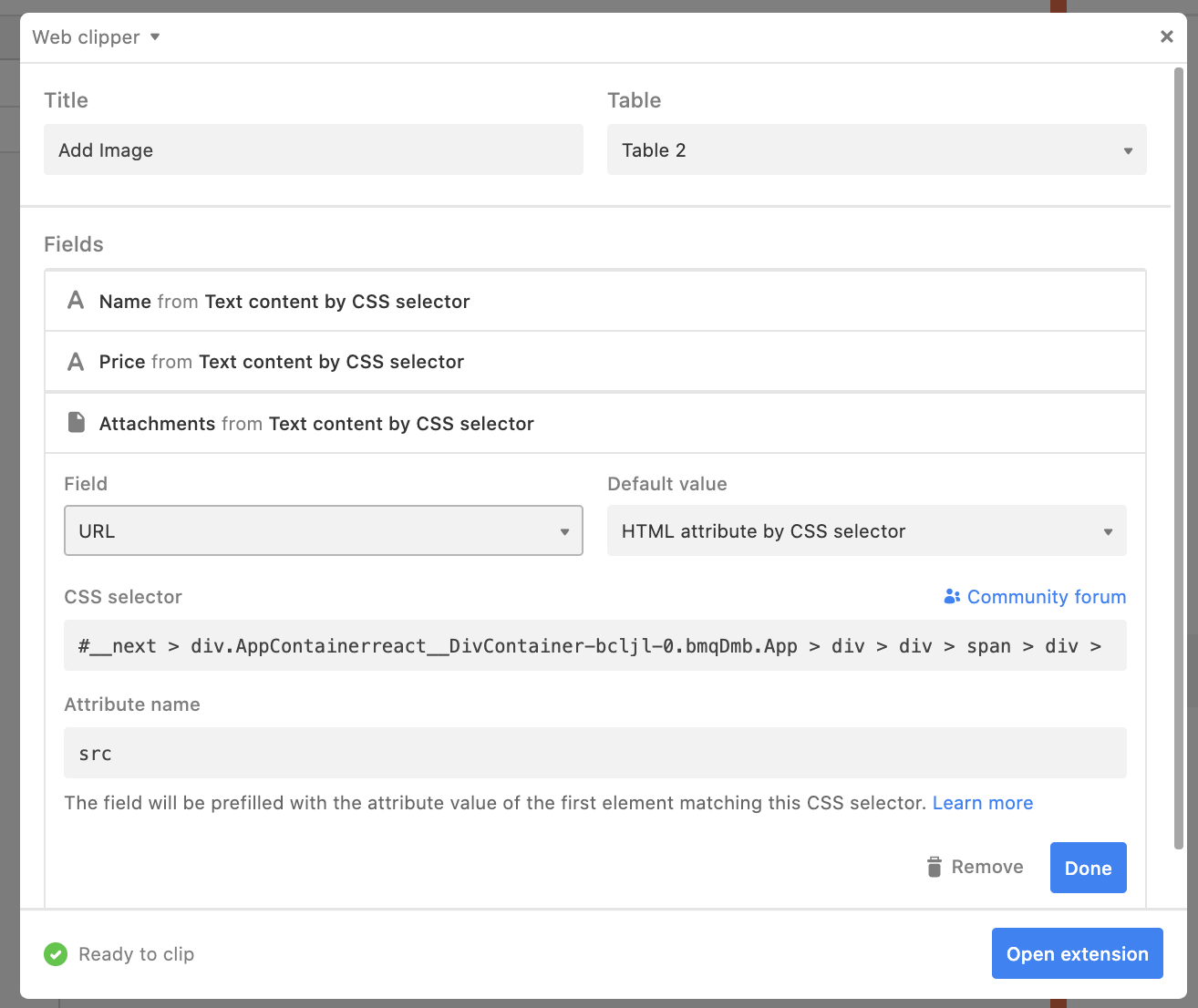
Hi, I want to pull the image (and the image’s URL) from a given website URL (always from opensea.io). On the website I found the <img class but don’t know how to automate this process.
Process example:
- enter website’s URL: Thicc Blastoise - Rarible | OpenSea
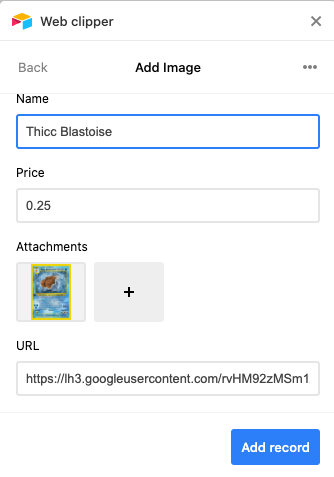
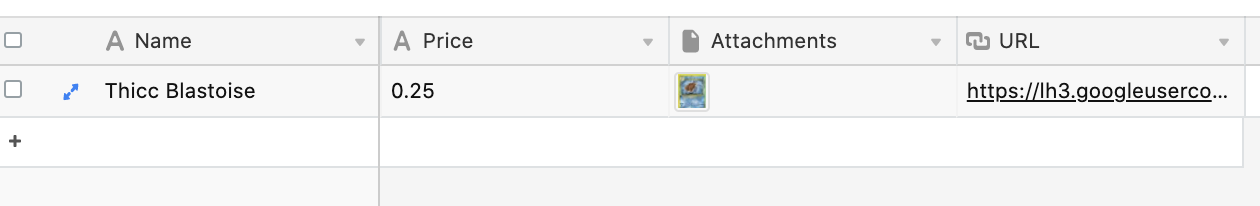
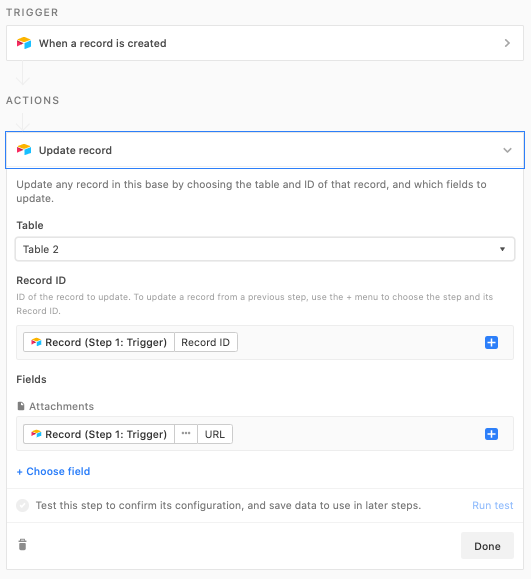
- script for pulling image URL: https://lh3.googleusercontent.com/rvHM92zMSm1AKR0tuoTu_1RmWGYeeKMwJx4xhQtXFjNeP3ZdbqtHK5E20_-JHrw4-BTsmH9evJNwYOzpIFBwLtOOXIt_Q1cGbZw1GA=s992
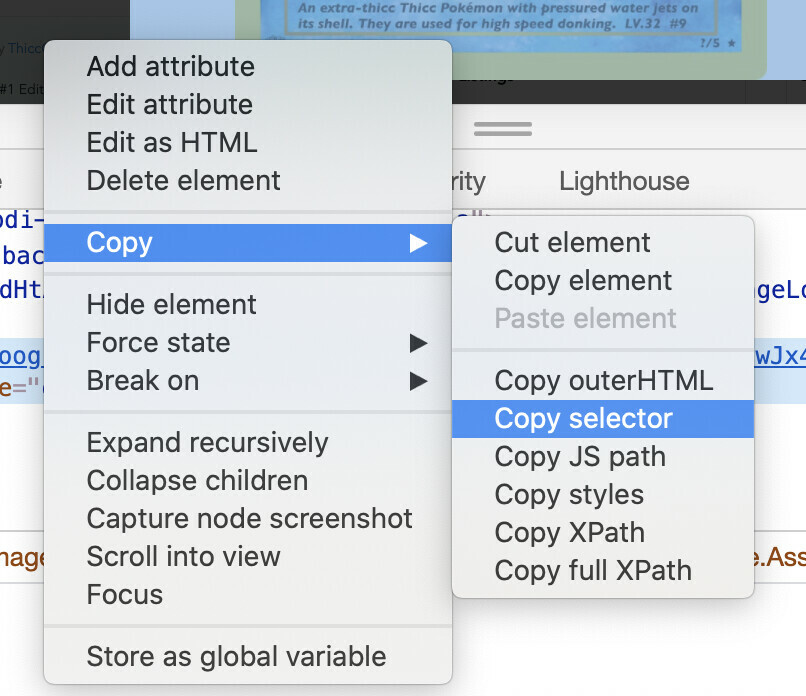
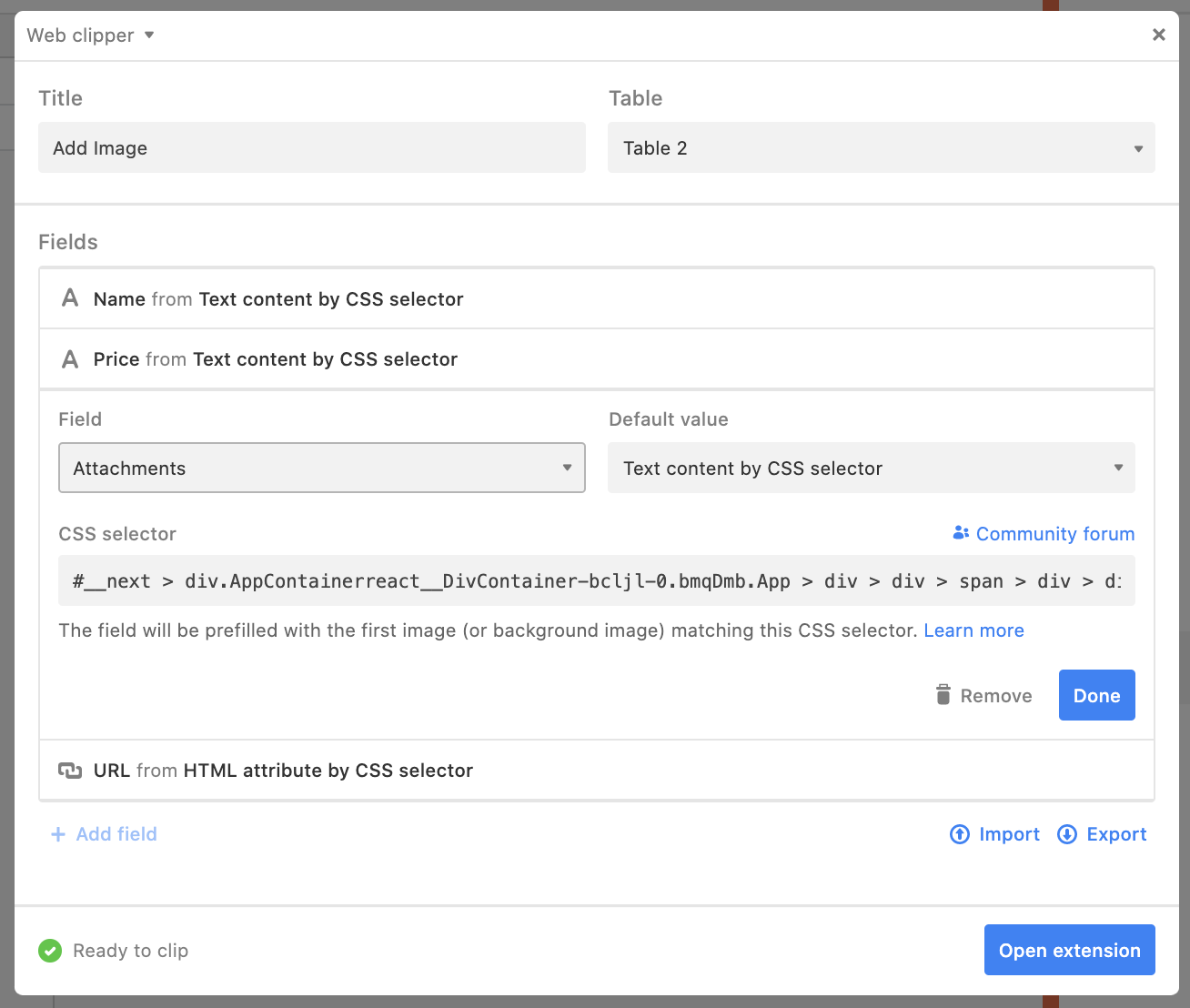
- script for pulling image (jpg, gif): the image itself