Hi,
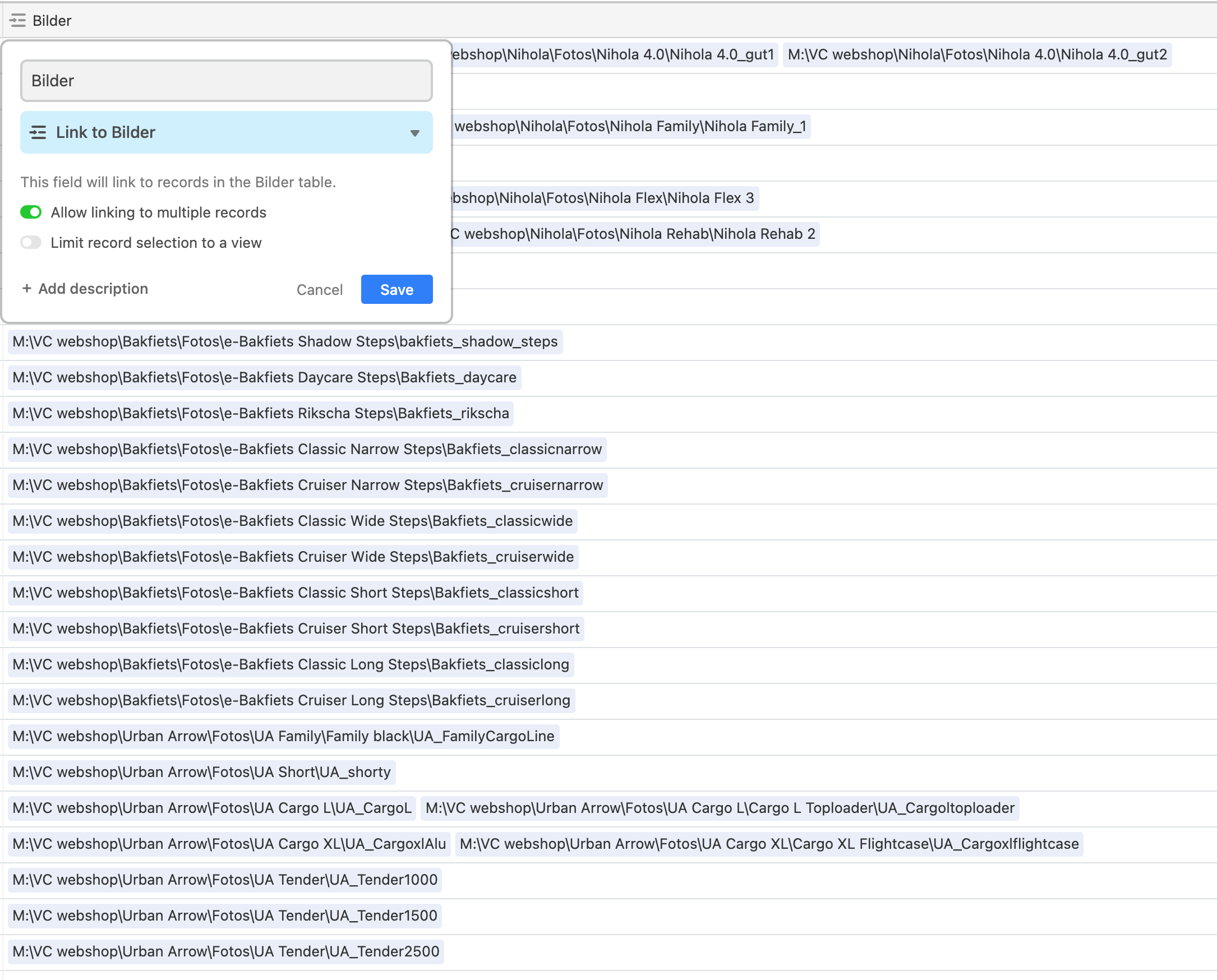
- in a link to multiple records field, i collect several strings (image urls) to one product
- output of this field {Images} in page designer would be like
“url1, url2, url3”
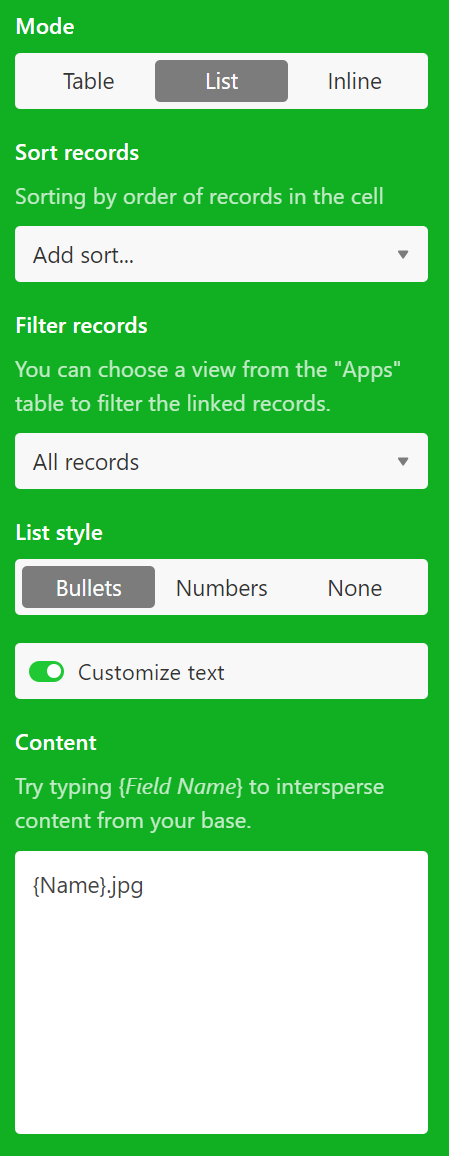
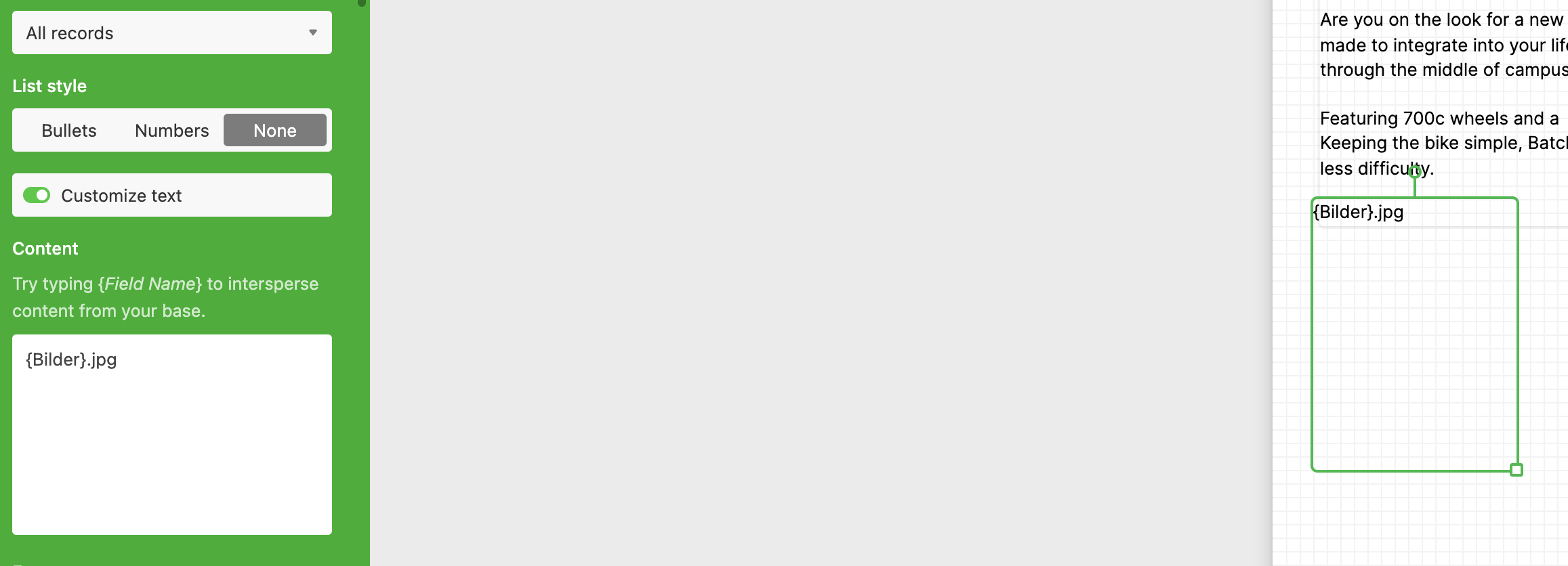
I need to split these urls linewise in page designer, some boilerplate added, e.g.:
- “url1.jpg”
- “url2.jpg”
- “url3.jpg”
While i have several ideas on how to solve this in the event of just one string, iterating the array of multiple records is a challenge (at least to me). Any ideas?
Thanks in advance!
Best
Marcus