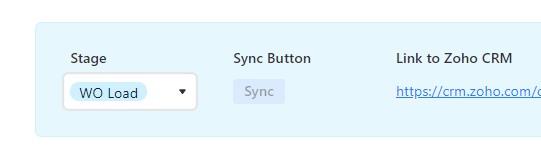
I added a button field to my interface but it’s not clickable.

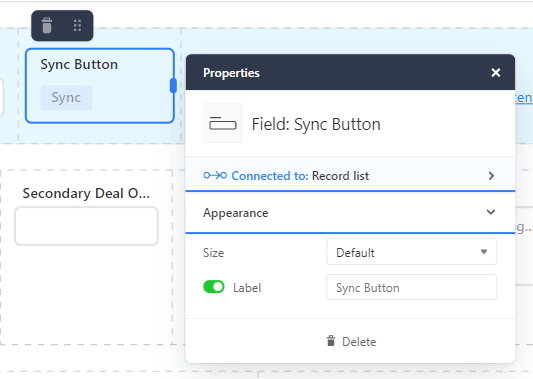
I don’t see an option to make it editable when I go to the properties to try to configure.

I’m assuming this is a bug — buttons would be handy to include on an interface!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.