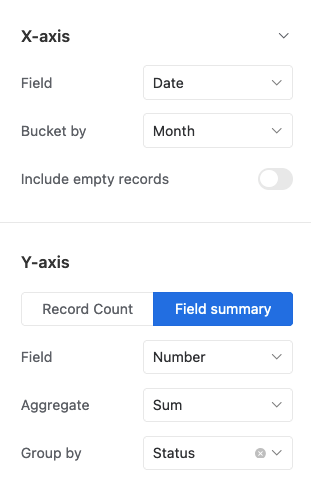
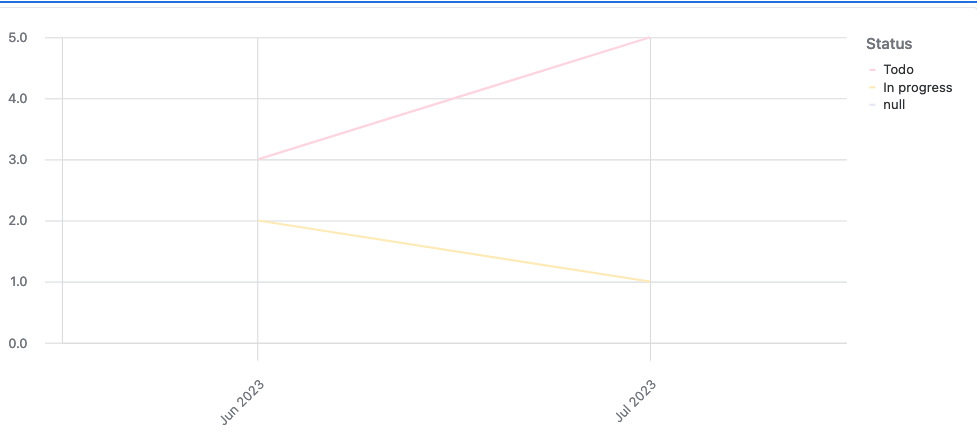
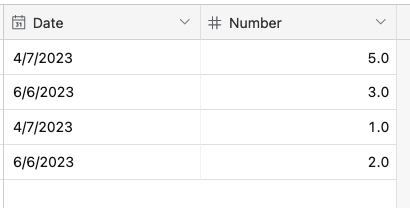
Trying to build a Multi-series line charts. I found articles from 2022 announcing it as a feature in interfaces but can't find any information about how to do it. I don't see an option to add an additional data set. Does anyone know how to implement this?
https://blog.airtable.com/interface-designer-product-updates-1/
Thanks!