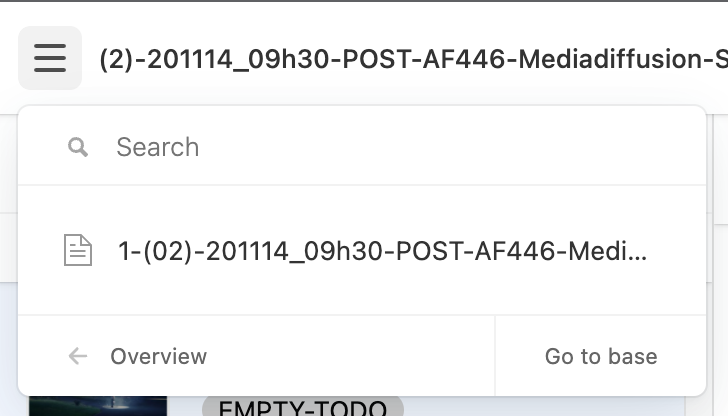
The top left button already includes a “Go to base” link. You could use the Text element create your own navigation menu to jump to specific tables in your base.
The top left button already includes a “Go to base” link. You could use the Text element create your own navigation menu to jump to specific tables in your base.
I’ll look into using a Text element, thank you.
You could use a button field on your table to achieve this too, set the url to your table url and when clicked on in the interface your table would appear. You could even add the record id afterwards to display the correct record.
"https://airtable.com/appid/tableid/viewid/" & RECORD_ID()
Copy and paste the url out of your browser bar to fill in your own ids in the formula above
The top left button already includes a “Go to base” link. You could use the Text element create your own navigation menu to jump to specific tables in your base.
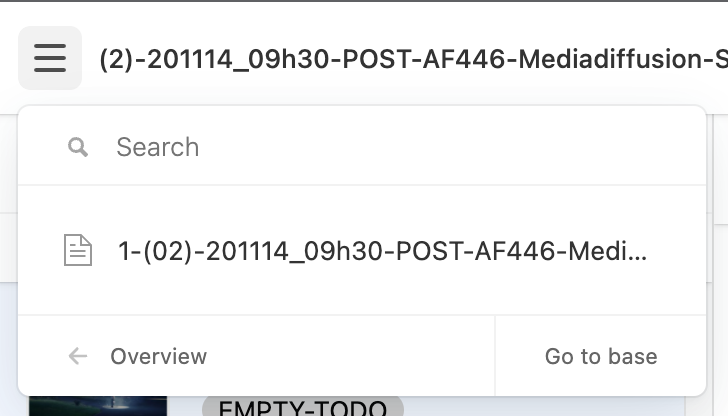
I’m thinking @Kamille_Parks you did mean this one:

detail:

I will post another point of vue about these links + this button

in another thread
and that’s why I definitely prefer this way:
in the case of it will really do what is expected in an Interface context.
But the debate is kind of open:
you are the Airtable expert and I am the student ! 
olπ
I’m thinking @Kamille_Parks you did mean this one:

detail:

I will post another point of vue about these links + this button

in another thread
and that’s why I definitely prefer this way:
in the case of it will really do what is expected in an Interface context.
But the debate is kind of open:
you are the Airtable expert and I am the student ! 
olπ
I know a lot about Airtable, but my word isn’t law lol
I wouldn’t be surprised if Airtable adds a a Button or Nav Menu element that allows you to go back and forth between Interface Pages or to Tables. I agree it would be useful; the issue with using a Button field for this functionality is its adding extra fields to your base.