Hey,
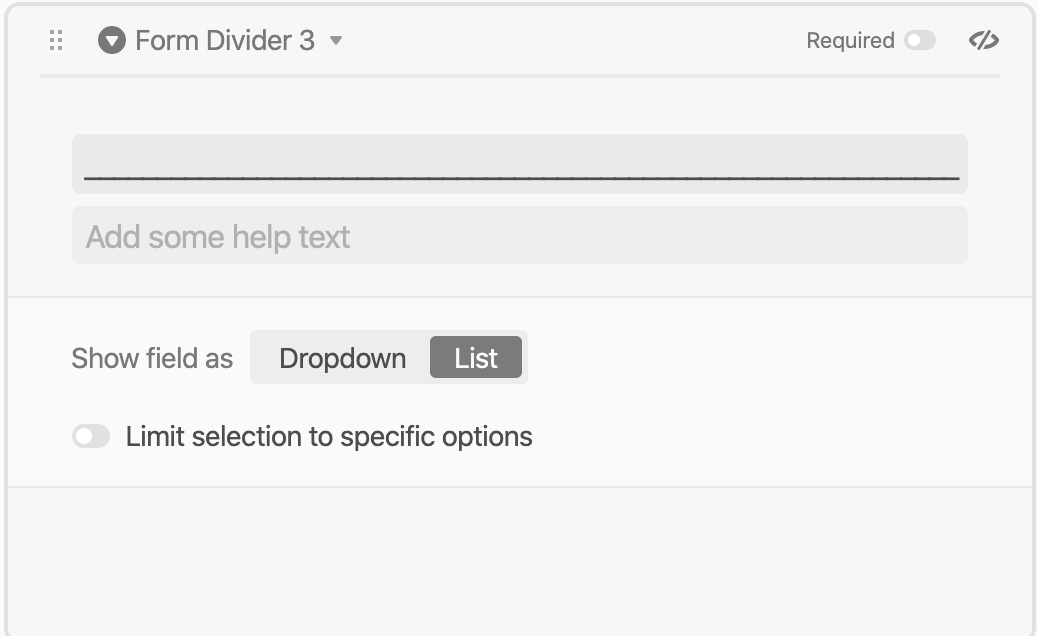
I’ve set-up a rather long form, and I’d like to divide it and give an explanation in that division. For instance, a section header:
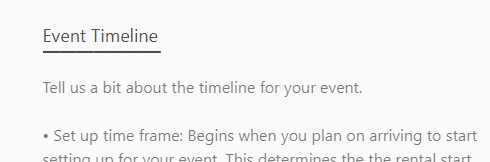
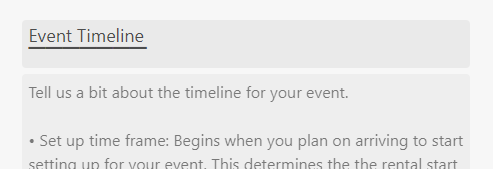
“Tell us about yourself” and then a short paragraph below:
The next few questions ask about your name and your job. Fill them in for yourself and anyone in your group who is coming. The form gives space for four people and another spot to add even more if needed. Once you’ve given the names of all the people in your group, skip to “Your Preferences” below.
Is there a way to do something like this?
Adding Section Headings to Forms
 +3
+3Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.