Hello!
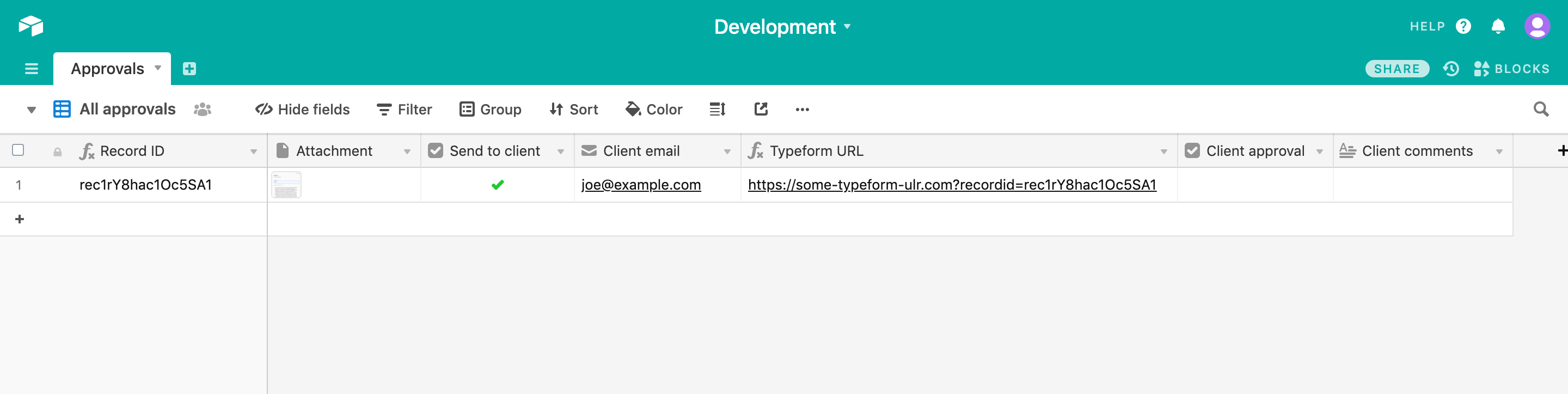
Has anyone had much success automating approval logic using Zapier, Integromat, etc? For example, it would be great if you could use Airtable to initiate a new approval request and have a client view and approve an attachment directly in Airtable.
We’ve been frustrated with the current solutions so far, so we’re thinking of using the Airtable API to create a solution that solves this problem.
If you have this kind of use case and are willing to share your challenges, we’d love to hear from you to see if we can build a more general solution.
Thanks,
Andrew