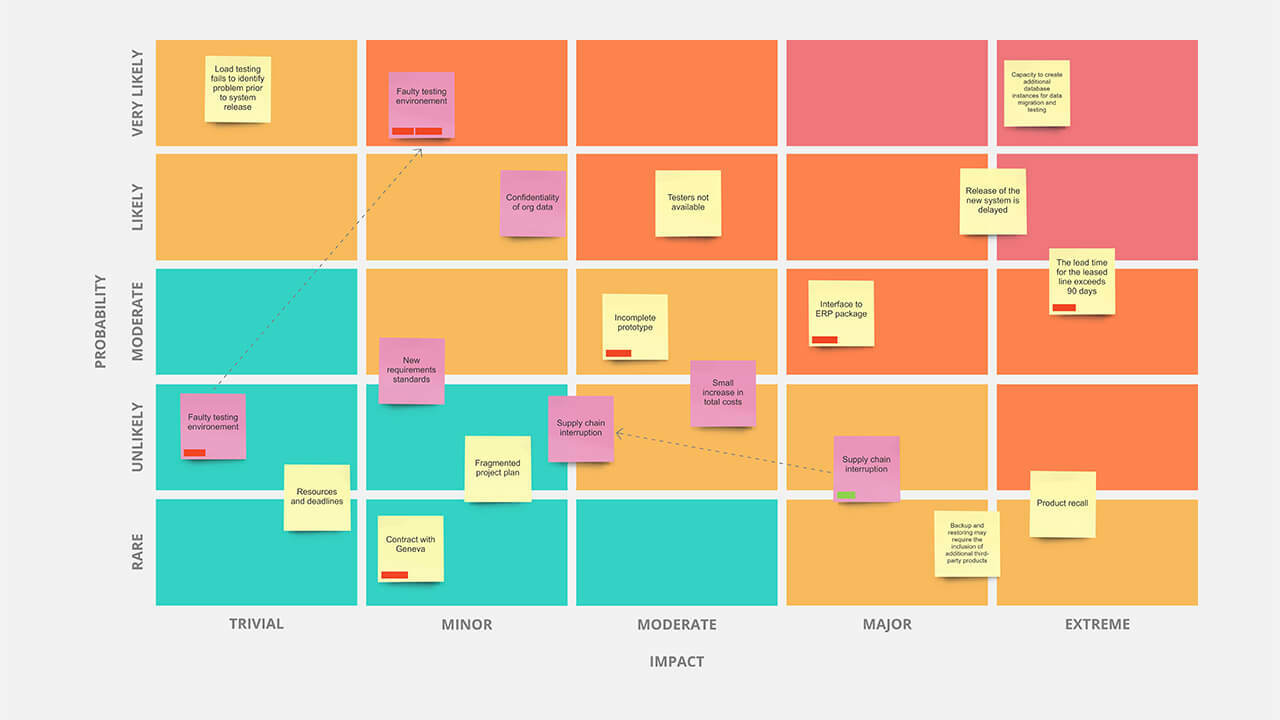
We are looking to build a risk matrix like the attached graphic using AirTable. The table would be a list of risks with drop-downs to assign the occurrence and probability. That part is easy enough, but then I also want to bin it into the High/Med/Low category based on a lookup table. Still doable. Where my challenge is is formatting the grid to have the appropriate colors. I tried conditional formatting, but it does not carry into the grid, as there’s no option in the color. Any ideas on how to solve this?
Solved
Build a dynamically-colored Risk Matrix
 +6
+6Best answer by W_Vann_Hall
You have two options, as far as I know:
- Fake color-coding using emoji
- Use the Page Designer Block in conjunction with the layered color hack (see the 5th entry in this reply).
Either/both can be surprisingly effective — once you get past the fact it doesn’t look the way you envisioned it…
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.