I created a form in Airtable and it gave me this html code:
I embedded the code in my web site page here and it does work:
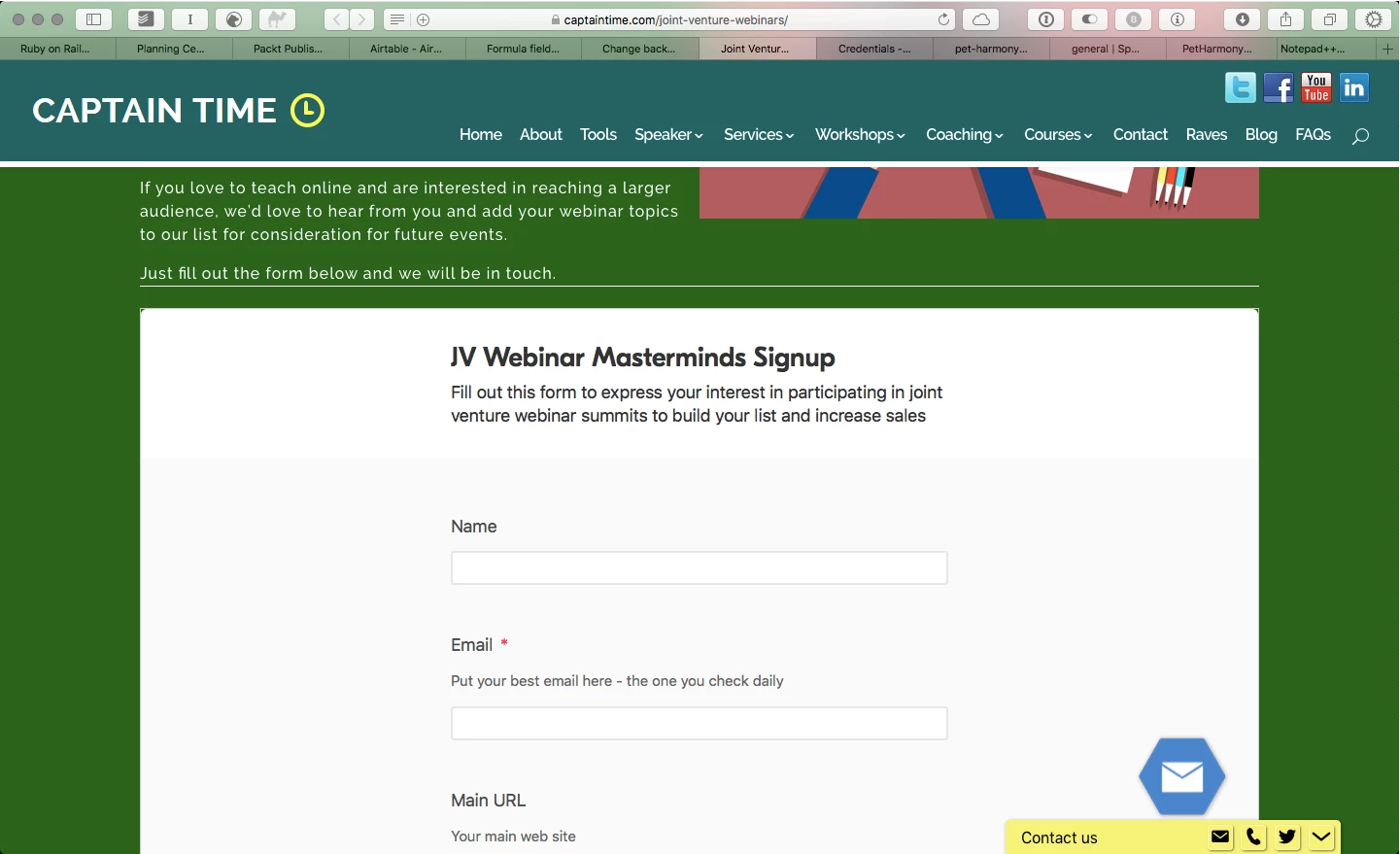
https://captaintime.com/joint-venture-webinars/
However, it gives it a black background instead of the usual green on my site. I tried changing the background transparent to the hex color number and this didn’t work. Nor did changing backgroundColor=yellow to green. Not that yellow was showing anywhere anyway.
Thanks,