How can I capture selected text using CSS selectors. The use case is that I want to capture some interesting lines/quotes from articles that I am reading.
I tried using the ::selection however it does not seem to work.
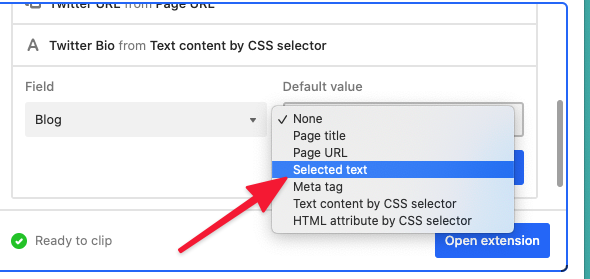
I am selecting the text manually myself so, it’s not that difficult to make a copy and do a paste after opening the extension. But having the selection populate automatically would be cool.



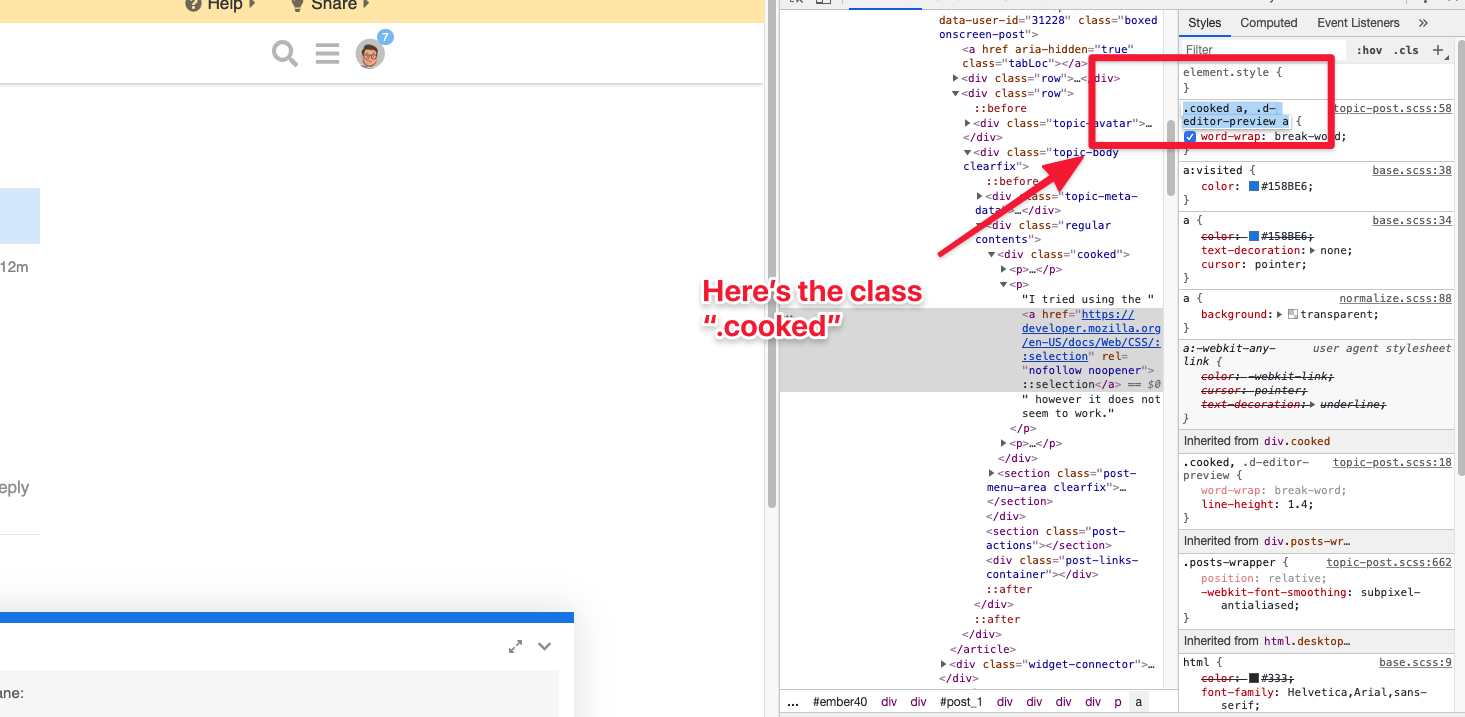
 just grab the class of the text.
just grab the class of the text.