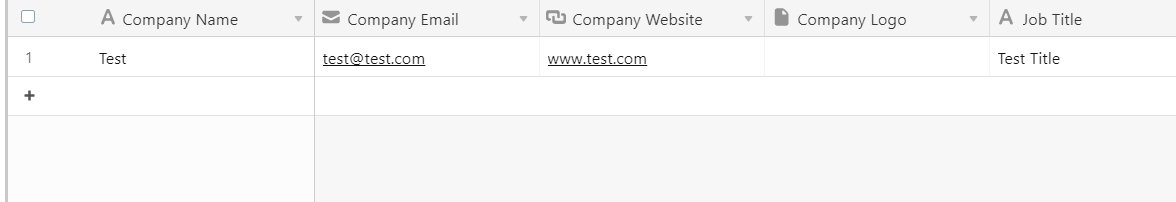
I am trying uploading an image from webflow form to airtable using zapier. All the form data like name, email, etc are getting added to the table when I submit the form except for the attached image. The image column (Attachment) is always empty.

So I tried manually add the image using the Link (URL) option and kept getting following error: “Error fetching URL metadata.”
Following is the image URL generated by webflow: https://webflow.com/api/sites/3d-jobs-project/formUploads/8070822d-b223-4bfe-9d61-eab61d069dc4.png
Any idea how to fix this?