Hello
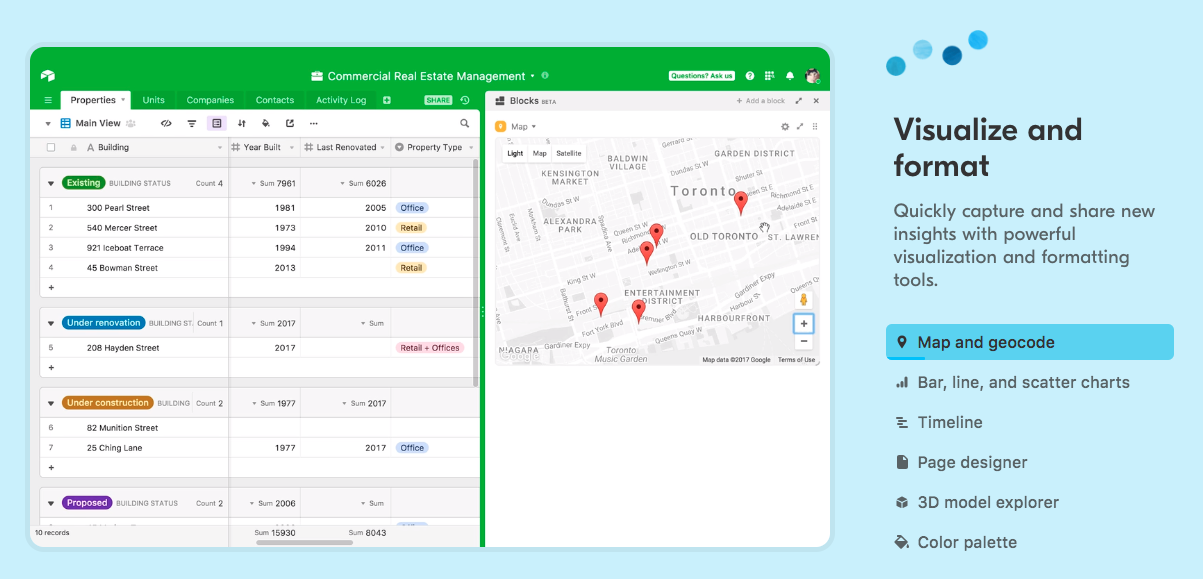
I am looking for feedback around how the Google Map integration works with Airtable. My goal is to type an address in Airtable, automatically populate the Google Map block in Airtable, then automatically populate a public Google Map embedded on a website.
Is this functionality possible?