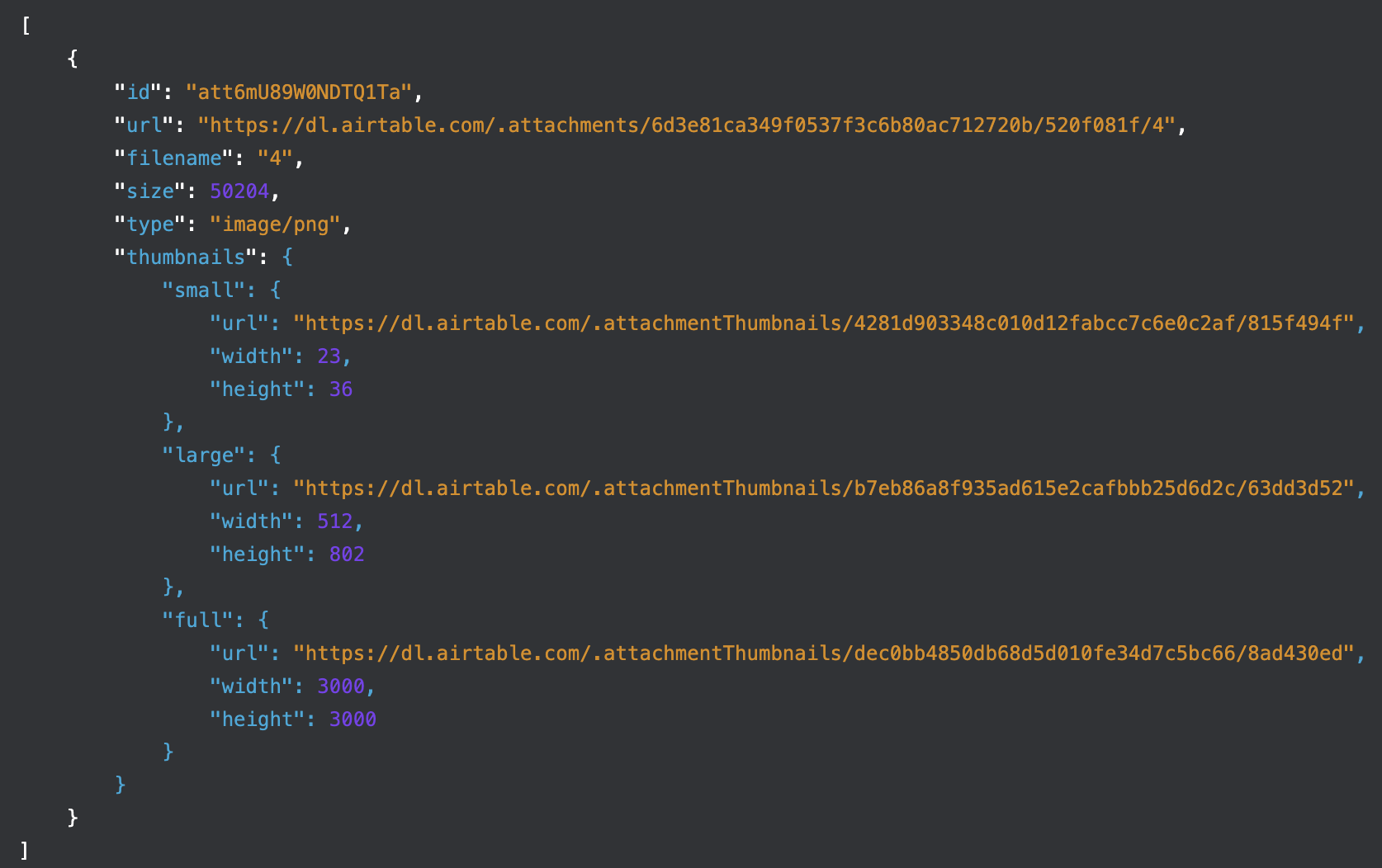
I have created a Base and have set a column (videoImage) to use an Attachment. Next I have uploaded an image. In my VueJS app I have the following however the path of the image is incorrect and the image won’t render.
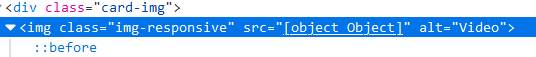
<img v-bind:src="record['fields']['videoImage']" class="img-responsive" alt="Video">

Therefore, is there a way to get the URL of any item such as documents, images etc that are uploaded as attachments or bind the correct path in Vue?