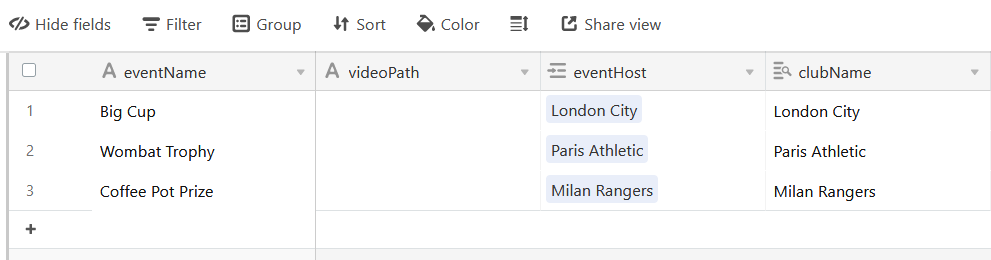
I have a table of sports events with an Event Name and the Event Hosts. The Event Host field I have set to Link to Another Record. This auto generates a Lookup in the next column. The data for Event Host is stored on my other table (tab) called Clubs. The Event Name data even appears on this Clubs table now that it is linked.
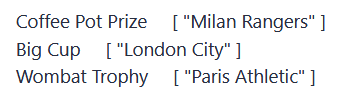
However, my Vue prints what is in the Look Up column but with square brackets. How do I remove these square brackets? Or have I got things set up wrong?
<ul class="results-list" v-for="record in records" :key="record.id">
<li>
<span class="text">{{ record['fields']['eventName'] }}</span>
<span class="text">{{ record['fields']['clubName'] }}</span>
</li>
</ul>

My Airtable and the output from Vue is as in the attached images .
.
