Hi all
I need to send a json payload to an integromat webhook using an automation triggered by a view but I can’t figure out how to prepare the structure of the array it needs.
I want to loop through a table and then pass these records (containing one field) to integromnat.
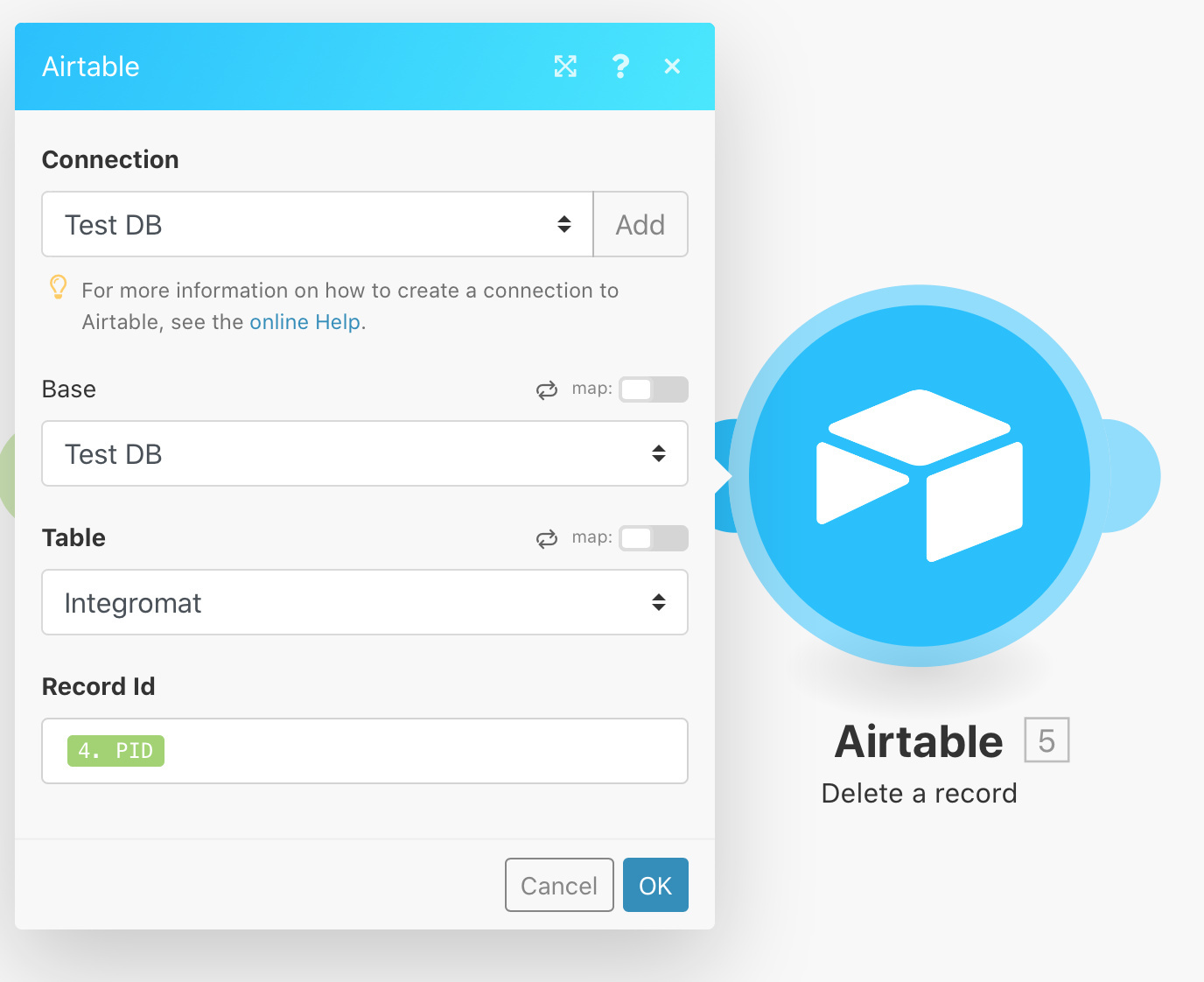
I can do it with a single value like this when I map PID to a field
let data = input.config();
const returnPayload = await fetch(`https://hook.integromat.com/3gcj7g0zhntlwgkgm6crtdjo3i1jsvmu?PID=${data.pid}`);
var payloadResponse = await returnPayload.json()
console.log("done");
Has anybody done this before please?
This is what I think I need the array to look like but I still don’t know how to add it to the webhook url
[
{
"name" : "Peter",
"ID" : 1
},
{
"name" : "Mike",
"ID" : 2
}
]
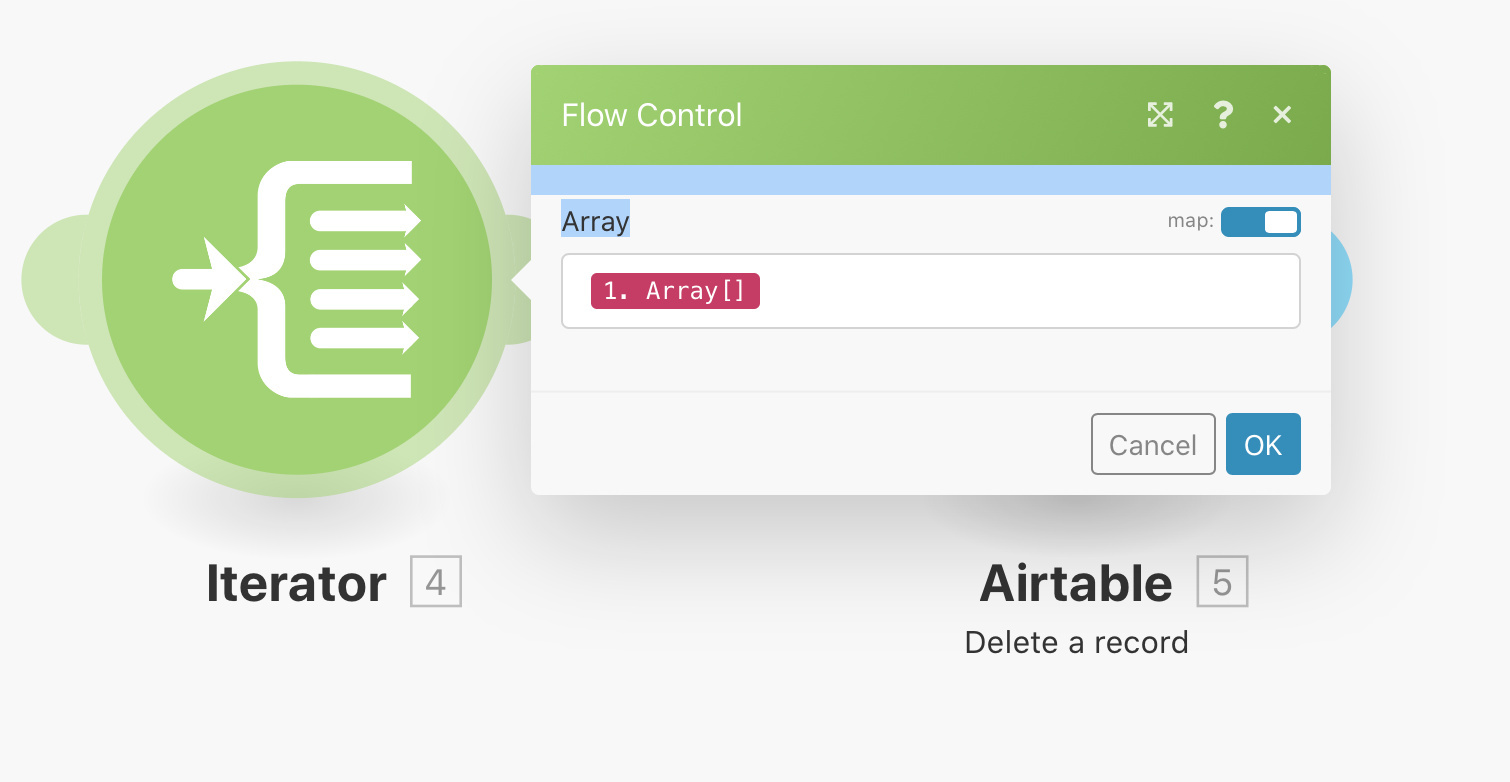
In which case the output will be a series of bundles, each bundle containing one array’s item:

Thanks
Claire