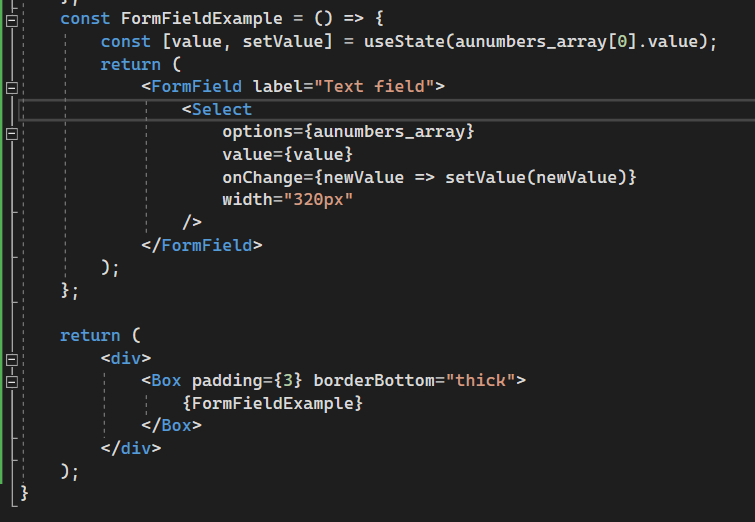
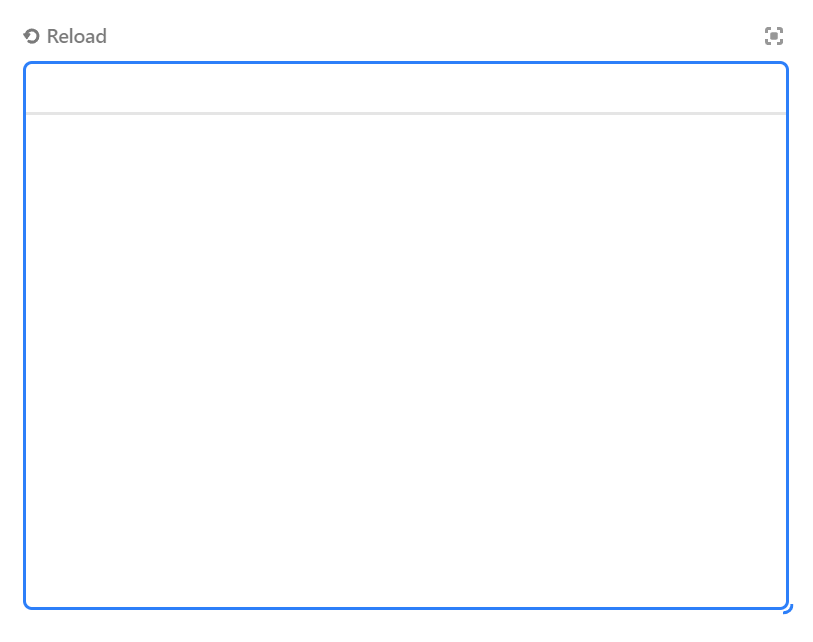
Im looking to create an extension that shows dropdowns for various fields in my base, but I don’t know how to make the dropdowns appear within the extension. I’ve tried returning the select field as well as using it with a FormField but neither approach works. I’m unsure as to how to make the dropdowns appear in the extension