I’m a total newbie to JavaScript, and pretty proud of myself that I’ve figured out how to connect to my company’s API to get store information.
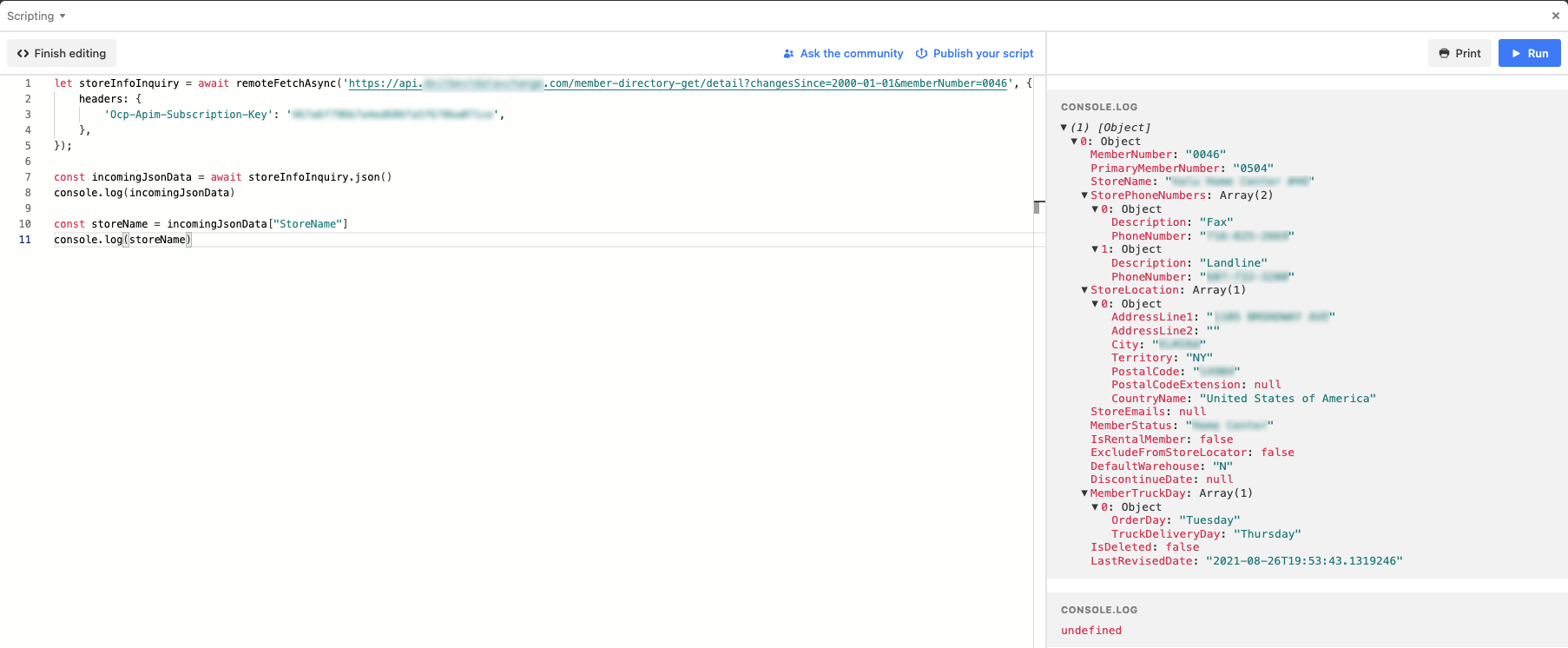
console.log(await storeInfo.json());
is displaying all of the JSON returned from the API call, but now how do I get that data out of the JSON?
Example:
CONSOLE.LOG
- :arrow_forward: (1) [Object]
-
:arrow_forward: 0: Object
1. StoreNumber: “1234”
2. StoreName: “Joe’s Market”
3. :arrow_forward: StorePhoneNumbers: Array(2)- :arrow_forward: 0: Object
- Description: “Fax”
- PhoneNumber: “800-555-1212”
- :arrow_forward: 1: Object
- Description: “Landline”
- PhoneNumber: “800-555-2121”
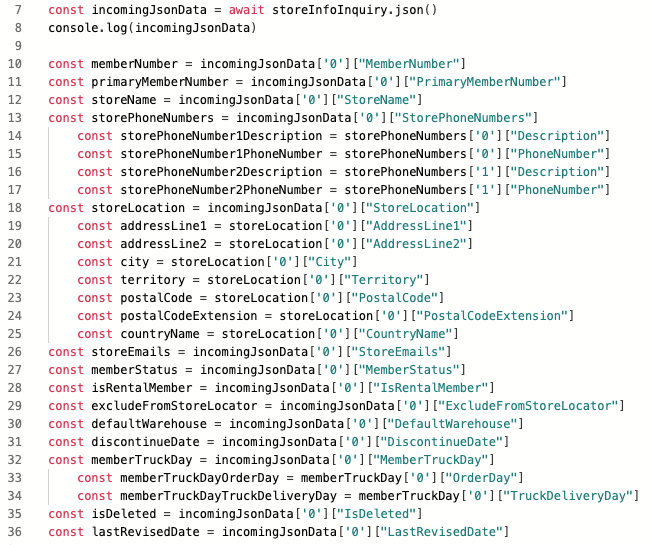
How can I pull the store name and phone numbers out into individual variables that I can do stuff with?