Hi,
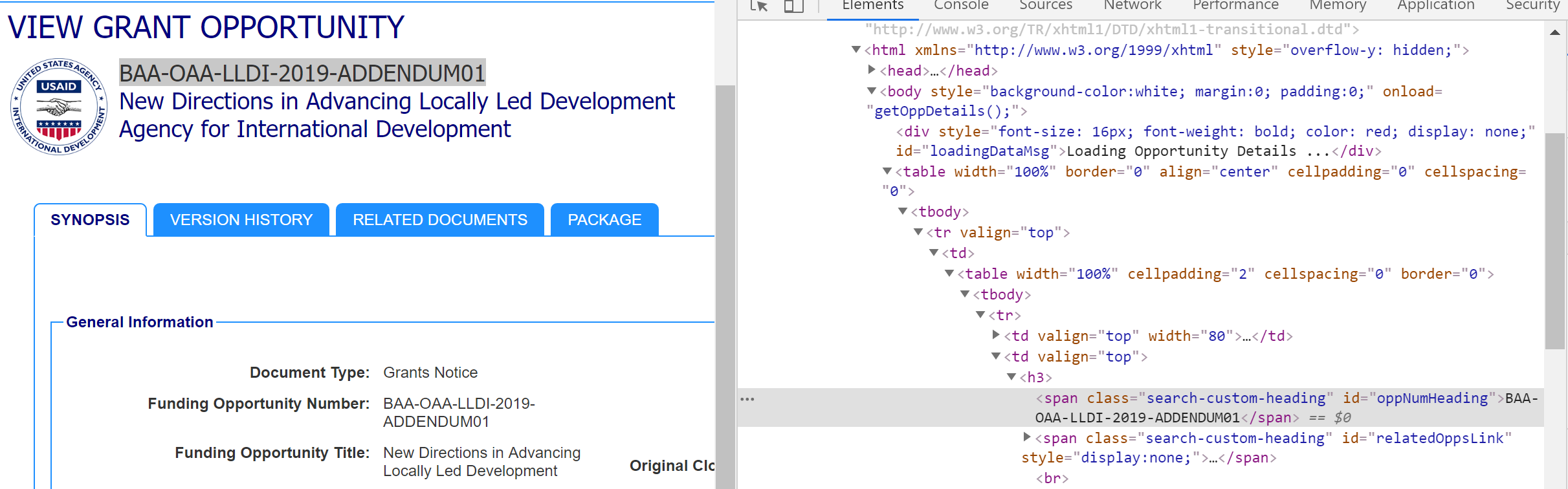
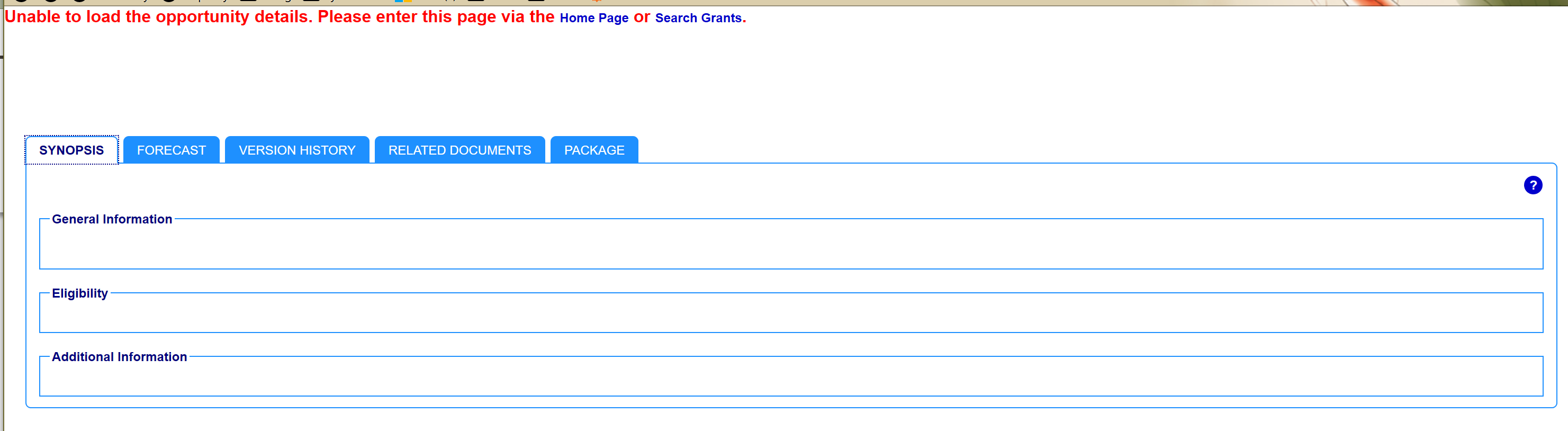
I can successfully clip content on some pages but not others. The defining difference seems to be that content in a frame can’t be clipped. Is there a way around this or a different syntax that needs to be used (for example, if wanting to clip an element with a particular ID in a frame)?
Thanks.