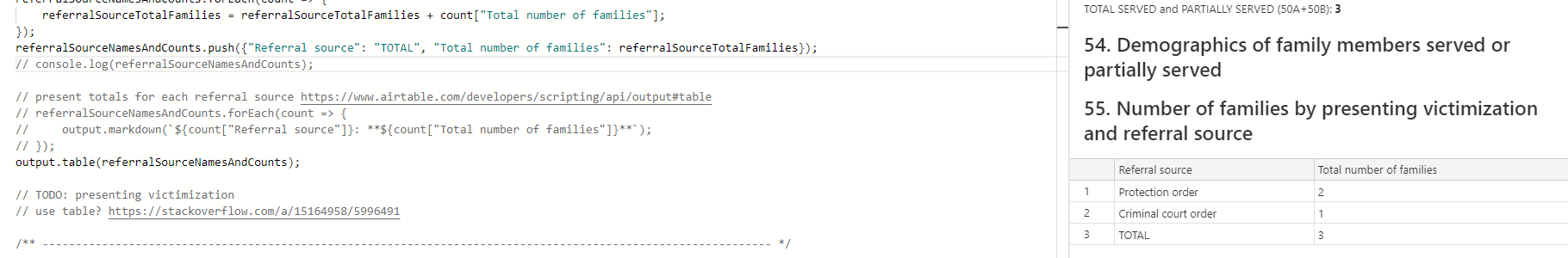
Here’s my use-case:

I want to remove the first column with the indices because I think they would confuse my client, who wants a very simple report presentation.
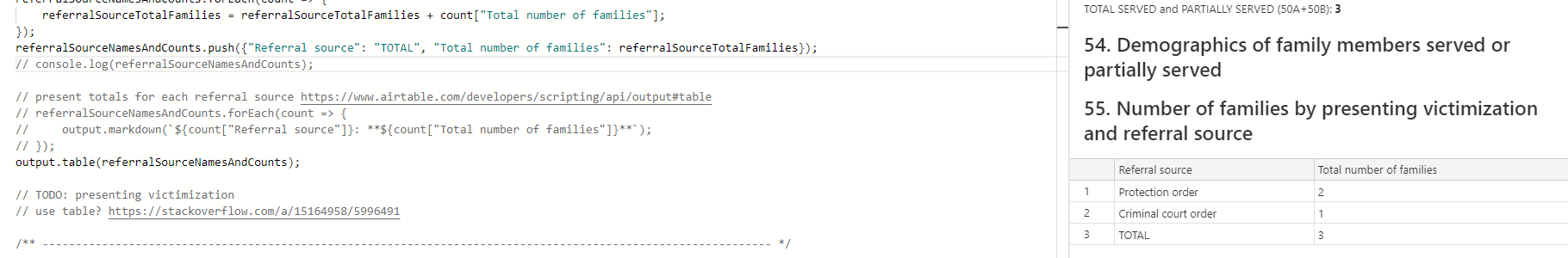
Here’s my use-case:

I want to remove the first column with the indices because I think they would confuse my client, who wants a very simple report presentation.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.